Si deseas subcontratar la creación de tu web a una empresa externa —un/a profesional freelance o una agencia web—, la fase inicial implica la redacción de un proyecto detallado para el sitio web. Dependiendo de la naturaleza específica del sitio que requieres y de los servicios particulares que esperas del proveedor, este proyecto puede adoptar diversas formas. Sin embargo, existen algunos principios fundamentales que deben establecerse en la fase de gestión previa al comienzo del desarrollo web.
El proyecto web debe funcionar como una hoja de ruta estratégica que guíe la gestión y el trabajo del proveedor, incorporando información crucial acerca de tu organización, tu enfoque en el mercado, tu estrategia de marketing y tus metas; además de directrices que orienten el proceso de diseño web. A su vez, es importante que el proyecto mantenga un equilibrio, siendo lo suficientemente detallado para guiar al proveedor, pero también lo suficientemente flexible para permitir la gestión creativa, un componente valioso de su aporte profesional.
Exploraremos a continuación las distintas secciones que componen un proyecto web y algunos consejos estratégicos para su gestión y formulación.
Los elementos clave de un proyecto de página web
El proyecto varía considerablemente en función del resultado que necesites y del tipo de proveedor con el que trabajes. A grandes rasgos, puedes subcontratar el diseño de la identidad corporativa, el desarrollo del sitio web o ambas cosas. También puedes elegir un/a desarrollador/a web freelance o una agencia web.
El proyecto que incluya el la constitución de la identificad gráfica será ante todo una fuente de inspiración. Debe describir la impresión general y las sensaciones que deseas trasmitir cuando los usuarios naveguen por tu sitio web. Basándose en eso, el proveedor elegirá los colores, formas, tipografías, etc. que mejor se ajustan.
Por el contrario, el proyecto que se limita al diseño de una web a partir de una identidad gráfica ya creada será más concreto. Se tratará de una planificación del trabajo que precise tus objetivos, el contenido y el funcionamiento del sitio web.
Para ayudarte a redactar tu proyecto de página web, vamos a compartir una lista de los principales elementos que se suelen incluir en él.
Introducción
- Nombre de la empresa y del sitio web si es diferente
- Plazo para que los proveedores presenten un presupuesto
- Datos de contacto de la persona responsable del proyecto
I. Presentación general del proyecto
A. Empresa
- ¿Cuál es la actividad principal de la empresa y su perfil de clientes?
- ¿Cuáles son los objetivos de la página web que quieres crear para tu negocio?
B. Sitio web
- ¿En qué se basa la constitución de tu sitio web? Tienda online, blog, página web corporativa, etc.
- ¿Qué puntos fuertes y puntos débiles tienen tus productos/servicios?
- ¿Cómo esperas llevar la gestión de las visitas y atraer tráfico a tu sitio web?
II. Mercado objetivo
A. Público objetivo
- ¿A quiénes se dirige tu página web?, ¿son potenciales clientes de tu negocio?
- ¿Qué características definen este público objetivo? Edad, sexo, aficiones, inquietudes, nacionalidad, poder adquisitivo, etc.
B. Competencia
- ¿Cuáles son tus competidores principales y secundarios en la fase de lanzamiento? (será preferible clasificarlos por categoría e indicar su sitio web)
- ¿Cuáles son tus los principales elementos de diferenciación de tu empresa frente a tus competidores?
- De tus competidores, ¿cuáles han desarrollado un estrategia web que te parece interesante? ¿Qué te parece que están haciendo bien?
III. Identidad visual
Esta sección es crucial si buscas externalizar la gestión del diseño de tu identidad corporativa: logo, colores, estilo, etc.
A. Identidad actual
- ¿Ya has elegido el nombre del sitio web? ¿El nombre de dominio? ¿Un eslogan?
- ¿Tienes un logo? ¿Una paleta de colores y de estilos?
B. Impresión general
- ¿Qué imagen general deseas transmitir con el lanzamiento de este sitio web? ¿Tendrás un posicionamiento más basado en precios bajos, en calidad, en la combinación de ambos…?
- ¿Qué debe pensar un usuario al realizar su primera visita? (En este punto, lo mejor será jerarquizar las ideas como «La web inspira confianza», «La web es agradable», «Es exactamente lo que busco», etc.)
- ¿Qué acciones quieres incentivar en el usuario que llegue a tu sitio web? Es decir, cuando llegue a tu página principal, ¿qué te gustaría que haga?

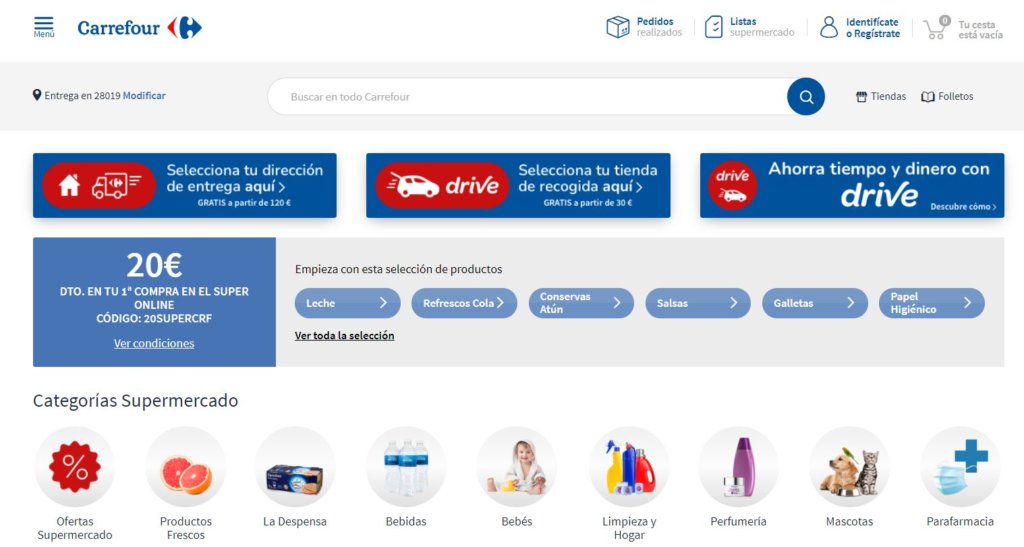
Ejemplo de página principal del sitio web de Carrefour
C. Inspiraciones
- ¿Cuáles son los sitios web comerciales que más te inspiran, únicamente desde un punto de vista estético? ¿Y desde la óptica de la planificación de la información?
IV. Descripción del sitio web
A. Árbol web
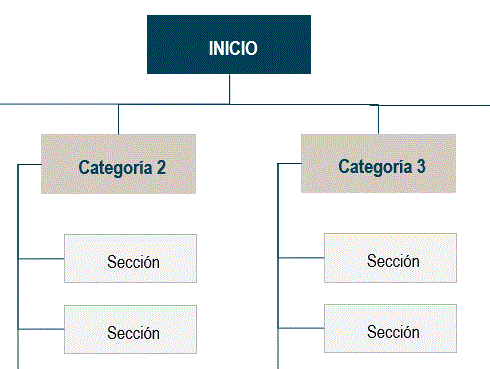
 Para ofrecer una visión global del proyecto, resulta muy útil incluir un árbol web con las secciones principales, secciones secundarias y funcionalidades, o al menos un boceto. Puedes utilizar varios colores para diferenciar, por ejemplo, las páginas simples de los «módulos», que son grupos de páginas web que hay que planificar por separado (por ejemplo, en una tienda online, los productos de una determinada categoría).
Para ofrecer una visión global del proyecto, resulta muy útil incluir un árbol web con las secciones principales, secciones secundarias y funcionalidades, o al menos un boceto. Puedes utilizar varios colores para diferenciar, por ejemplo, las páginas simples de los «módulos», que son grupos de páginas web que hay que planificar por separado (por ejemplo, en una tienda online, los productos de una determinada categoría).
B. Esquema de las principales páginas web

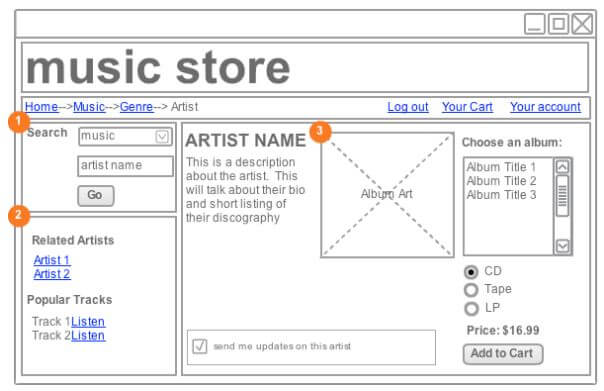
Para cada «modelo» de página web, puede resultar útil facilitar un esquema funcional o wireframe, que presenta la estructura y las vistas de la página web con la ubicación de los diferentes tipos de contenido. Facilitan considerablemente las pruebas de visualización.
Descubre los mejores software para crear maquetas en un sitio web (Wireframes)
C. Principales funcionalidades
Para cada «módulo» o funcionalidad específica, debes tratar de describir el funcionamiento general, poniéndote siempre en la piel del usuario. De esta forma, orientarás el trabajo del desarrollador para que se adapte a lo que buscas.
Crear una página web: estimación de precio personalizada
Webolto ha desarrollado una plantilla que te permite obtener de forma gratuita una estimación de precio detallada y una selección de programas adaptados a tus necesidades para la creación de tu página web. Puedes consultar más información en nuestro artículo ¿Cuánto cuesta crear una página web?.
V. Ámbito general del proyecto
A. Servicios incluidos en el proyecto
- Como cliente de la agencia, ¿qué servicios específicos incluye la prestación que buscas? Desarrollo del sitio web, de la identidad corporativa, generación de tráfico, plan de marketing digital, etc. También es posible que no lo tengas del todo claro y necesites asesoramiento para definir el alcance del proyecto en cada fase.
- ¿Qué objetivos buscas en cada uno de los aspectos anteriores?
B. Organización
- ¿Cuáles son las fases y los plazos previstos para el proyecto?
- ¿Tienes preferencias particulares en la gestión de la comunicación con el proveedor y el seguimiento del proyecto con el diseñador o agencia?
- ¿Qué contenidos le facilitarás y en qué versión o etapa del proyecto? Imágenes, textos, vídeos, etc.
Otras claves para redactar un buen proyecto web
Pliego de especificaciones y proyecto web
En el ámbito de la planificación de páginas web, a menudo se usan los dos términos de forma intercambiable para referirse al mismo tipo de documento. Aunque es cierto que guardan bastantes similitudes, hay alguna diferencia entre ellos. El término «proyecto» o «briefing» se asocia frecuentemente con documentos creativos en el ámbito de la comunicación, mientras que un pliego de especificaciones o condiciones es más específico y se suele emplear en proyectos informáticos como la creación de un sitio web. En él, se detallan las herramientas, indicaciones para el Project Manager y tareas necesarias para la ejecución.

Plantilla de pliego de especificaciones de un sitio web descargable de Webolto
En general, el término «pliego de condiciones» se usa más a menudo en un proyecto digital de envergadura donde el cliente planifica con detalle las funcionalidades que debe tener su sitio web (sobre todo cuando salen a concurso público, aunque no solo en esos casos). Cuando se trata de un sitio web sencillo, lo más frecuente es hablar de un proyecto o de un «briefing».
Por lo tanto, si debemos sacar alguna conclusión, es que la diferencia entre un pliego de condiciones y un proyecto de página web no sigue una regla estricta. El proyecto o «briefing» es el documento más adaptable que se ajusta a cada momento del desarrollo y transmite el mensaje clave a los proveedores, incluyendo las vistas previas, las pruebas necesarias y los entregables esperados.
Formato y tamaño del proyecto web
No existe un formato o tamaño estándar para el proyecto web; todo varía según el contexto del negocio y los objetivos específicos. Generalmente, el proyecto de un sitio web tipo vitrina abarca entre 3-5 páginas, mientras que un sitio web de comercio electrónico puede requerir de 8-10 páginas. Un sitio web más complejo, quizás en su versión final antes del lanzamiento, y que incluya áreas específicas para clientes y opciones de administración, podría extenderse a varias decenas de páginas. En cuanto al formato, el proyecto suele redactarse en Word y entregarse en formato PDF para facilitar su revisión en cada momento y en diferentes etapas.
Mejor si participan varias personas
Naturalmente, es posible redactar un proyecto en solitario, no hace falta ser un experto para hacerlo. Sin embargo, se trata de un documento muy importante, el proyecto define «el ADN» del diseño y funcionamiento futuro de la web. Un punto de vista externo del proyecto puede darte ideas, resolver dudas o eliminar posibles incoherencias, lo cual es invaluable para el marketing y las vistas generales del sitio web.
Para hacer partícipe al conjunto de la empresa en el proyecto web, puedes invitar a participar a los responsables de los departamentos o incluso a todos los empleados si no son muchos. La participación de terceras personas puede realizarse de distintas formas: invitándolas a revisar el proyecto, con una lluvia de ideas centrada en aspectos concretos, un cuestionario para determinadas personas, etc.
El proyecto web es un documento jurídico
Al igual que el pliego de especificaciones, el proyecto web es un documento con valor jurídico. En caso de conflicto con el proveedor, estarás más protegido/a si el proyecto especificaba con claridad tus objetivos en todos los ámbitos y las tareas planificadas para alcanzarlos. Los desencuentros suelen ser más frecuentes cuando los documentos escritos que se adjuntan al contrato o al presupuesto inicial son ambiguos o superficiales.
Evidentemente, tampoco se trata de pasarse horas elaborando una planificación minuciosa de decenas de páginas. Lo importante es dejar constancia por escrito del ámbito y los objetivos de la misión. Con un proyecto web mínimamente claro, será más sencillo dirigirte a los proveedores y pedirles un presupuesto. Aun así, nadie está libre de imprevistos, y menos aún cuando se crea un sitio web, pero será será más fácil dilucidarlos si hay una versión clara del proyecto de página web desde un principio.
Preguntas frecuentes sobre el proyecto de página web
¿Qué es exactamente un proyecto de página web y cuál es su objetivo principal?
Un proyecto de página web es un documento o serie de documentos que sirven como hoja de ruta para la constitución y el desarrollo de un sitio web. Su objetivo principal es guiar al desarrollador y al equipo del proyecto, coordinador por el project manager, asegurándose de que todas las tareas y fases estén bien definidas y se cumplan los objetivos del cliente.
¿Qué elementos debe contener un proyecto de página web efectivo?
Debe incluir una descripción detallada de la empresa y sus objetivos, una explicación del público objetivo, una visión general del mercado y la competencia, las especificaciones técnicas y de software, así como las herramientas y tecnologías a utilizar. Además, es crucial planificar las fases de diseño, desarrollo, pruebas y lanzamiento, así como definir los entregables en cada etapa.
¿Cómo puedo garantizar que el proyecto web refleje las necesidades de mi negocio?
Es esencial colaborar estrechamente con el desarrollador o la agencia para asegurarse de que comprendan profundamente las metas y necesidades de tu negocio. Comunicar claramente tu visión, proporcionar ejemplos específicos y estar abierto a la retroalimentación son maneras de asegurar que el proyecto se alinee con tus expectativas y las de tus clientes.
¿Qué papel desempeña el project manager en el proyecto de una página web?
El project manager o director del proyecto es el encargado de asumir la gestión del proyectos en todas sus fases, desde la constitución hasta el lanzamiento. Coordina las tareas entre el equipo, gestiona los recursos, asegura que se cumplan los plazos y actúa como principal punto de comunicación entre el cliente y el equipo de desarrollo.
¿Hasta qué punto debe ser detallado debe ser el plan de vistas y navegación en el proyecto web?
El plan de vistas y navegación del usuario debe ser lo suficientemente detallado para proporcionar una guía clara sobre cómo los usuarios interactuarán con el sitio web. Debe definir la arquitectura de la información y cómo se organizarán y accederán a los contenidos. Sin embargo, también debe ser lo suficientemente flexible para adaptarse a los cambios necesarios que surjan durante las pruebas y la retroalimentación de los usuarios.
¿Qué importancia tienen las herramientas y el software en la ejecución del proyecto web?
Las herramientas y el software son fundamentales para construir un sitio web funcional y eficiente. Elegir las tecnologías adecuadas desde el inicio puede marcar la diferencia en la escalabilidad, seguridad y capacidad de gestión del sitio. El desarrollador debe estar familiarizado con estas tecnologías y ser capaz de justificar su elección basándose en los requisitos específicos del proyecto y las necesidades del cliente.


 Webolto ES
Webolto ES
Excelente artículo
Muchas gracias, nos alegra que haya resultado útil.