Antes de construir una casa, es necesario elaborar un plano. De esta forma, la construcción es más fácil. Al crear maquetas web, estás haciendo lo mismo aplicado al diseño de un sitio web. Los wireframes son la mejor manera de presentar la estructura general de un proyecto web.
En este artículo, te mostramos 10 herramientas para crear maquetas web o wireframes que te ayudarán a diseñar un sitio web que se adapte a tus expectativas. Da igual si subcontratas la creación de tu sitio web, si utilizas programas para crear páginas web como WordPress o Wix. En todos los proyectos web, las maquetas te servirán para alcanzar un resultado más preciso y parecido a lo que buscas. ¡Empezamos!
#1 Balsamiq

Si hablamos de herramientas para crear wireframes, una de las primeras que se nos viene a la mente es Balsamiq, pues permite crear diseños rápidos y sencillos, facilita las pruebas de usuario y, además, se puede compartir con la finalidad de recibir un feedback de parte de un equipo de diseñadores web para poder mejorar algunos puntos débiles que pueda tenger el proyecto desde un primer momento.
Ventajas
- Balsamiq está basado en Flash y cuenta con una biblioteca amplia y viene con una extensa biblioteca de elementos de interfaz de usuario.
- Está equipado con numerosas funcionalidades, fáciles de entender para usuarios novatos.
- Viene en un paquete con herramientas integradas que facilitarán una presentación a terceros
- Tiene una versión demo gratuita de 30 días
Inconvenientes
- Balsamiq no es útil para la creación de prototipos web a gran escala, pues su software no está equipado con suficientes funciones.
- El programa no puede simular la experiencia de usuario. Para hacerlo, hay que programar las interacciones y exportarlas como un PDF interactivo.
Costo
Para disfrutar de los beneficios de Balsamiq Wireframes hay que invertir 9 $ mensuales o 90 $ anuales.
#2 Wireframe.CC

Se trata de una herramienta fácil de manejar por el detalle de su explicación y que es ideal para aplicaciones móviles de corta envergadura y un diseño web simple.
Ventajas
- Permitir construir wireframes de manera eficiente y rápida
- Facilita la creación de un maquetas web propias
- Posibilita el ahorro y empleo consciente de tiempo.
Inconvenientes
- Puede resultar demasiado simple, incluso para el diseño de maquetas web
- Carece de herramientas de presentación y creación de prototipos.
Costo
Las funciones básicas son gratuitas y para pasar a un plan Premium se abonan 16 dólares mensuales con la obtención de un periodo de prueba de siete días.
¿No tienes clara la #3 Figma
Figma es una plataforma para crear páginas web basada en la nube, lo que la hace atractiva para quienes comparten el proyecto con su equipo de trabajo. Disponer de todas las funciones de la aplicación cuesta 12 $/€ mensuales, excepto para estudiantes, quienes pueden solicitar costo cero probando su condición Una herramienta gráfica totalmente gratuita para crear prototipos web y wireframes. Como ya mencionamos, la aplicación es totalmente gratuita. Muy utilizada para organizar trabajos en equipo y probar aplicaciones móviles y sitios web. Hay una versión sin costo que permite trabajar con un proyecto de un número de elementos limitado. Si te suscribes al plan Premium, el precio es de 8 $ mensuales. Herramienta multifuncional que destaca por su compatibilidad con plataformas móviles como iOS y Android, lo que la vuelve muy útil para crear wireframes. Si nos quedamos con la versión gratuita, solo se podrá trabajar con un proyecto de 10 páginas. Si queremos mayor capacidad, el paquete Premium vale 19,08 $ mensuales. Mockflow es un software en la nube con una amplia biblioteca a disposición de los usuarios. Puede ser muy versátil como herramienta para crear prototipos web. Hay una versión gratuita está disponible con funcionalidades básicas. Para pasar a la versión premium debes pagar 14 o 19 dólares al mes. Varios usuarios reconocen a Cacoo como un software ideal para crear maquetas web y otras tareas. Para poder disfrutar de los beneficios que brinda la aplicación, se deben invertir 6 dólares mensuales. Otra de las herramientas para crear wireframes que goza de gran popularidad en el mundo empresarial y cuenta con el aval de importantes empresas. La versión gratuita es de funcionalidad limitada, la básica cuesta 9,99 dólares y Premium asciende a 199 dólares. Axure es una herramienta de wireframing precisa para proyectos de gran tamaño. La suscripción mensual cuesta 29 dólares y el de compra de licencia es de 495 dólares, en lo que respecta a un usuario. Para un equipo de trabajo, el costo individual llega a 49 dólares y el precio de compra total alcanza los 895 dólares. Después de leer las características de cada software, comprobamos la importancia de poder construir el wireframing de nuestra página web. El armado de este esquema es vital para darle forma a este plan de incursionar en nuestras tiendas online o negocios en línea. Muchas de las herramientas que se ofrecen permiten crear prototipos web eficientes para la intención que se desea cumplir. Lo interesante de todas las herramientas reseñadas es que en cualquiera de ellas, el wireframe proporciona las instrucciones que deben seguir quieres elaboran las maquetas para poder desarrollarlas. Tú conoces el tamaño de tu proyecto, su objetivo, el proceso de trabajo que vas a emplear y con qué equipo vamos a trabajar. Con estas variables en mente, podrás seleccionar el software de wireframing más apropiado para ti.
Ventajas
Inconvenientes
Costo
#4 Pencil Project

Ventajas
Inconvenientes
Costo
#5 NinjaMock

Ventajas
Inconvenientes
Costo
#6 FluidUI

Ventajas
Inconvenientes
Costo
#7 Mockflow

Ventajas
Inconvenientes
Costo
#8 Cacoo

Ventajas
Inconvenientes
Costo
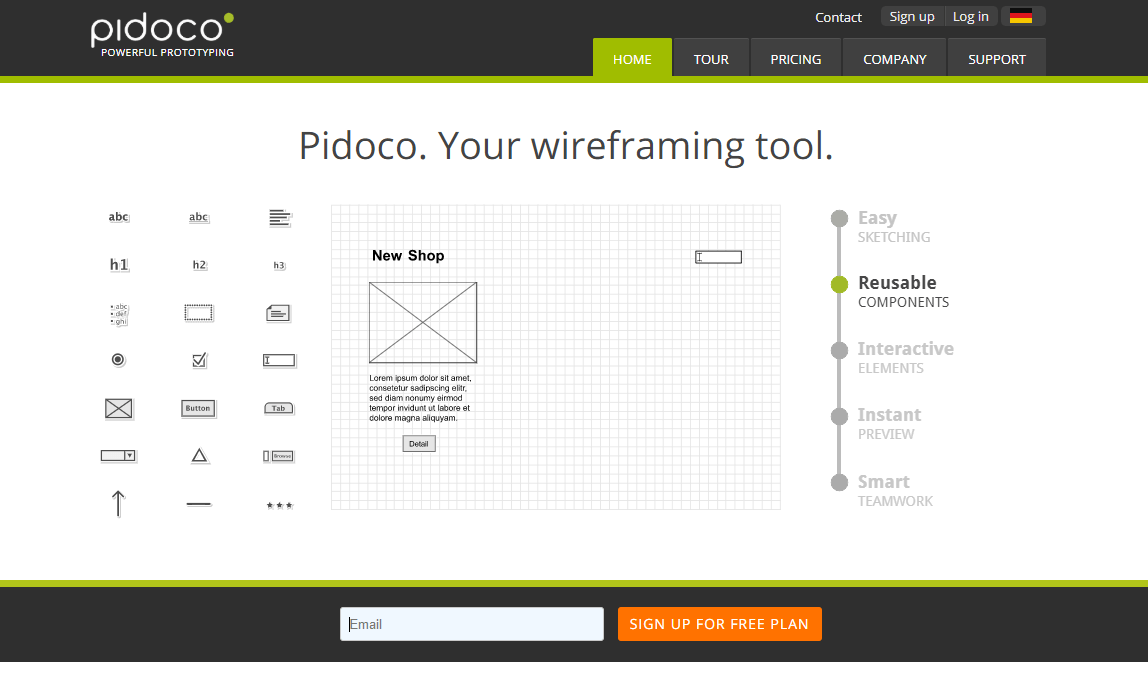
#9 Pidoco

Ventajas
Inconvenientes
Costo
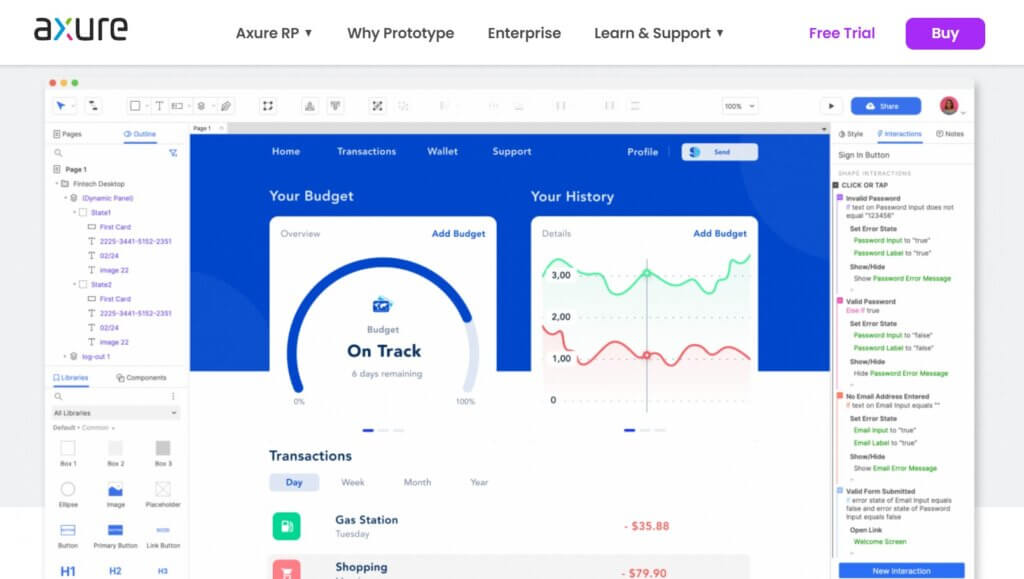
#10 Axure

Ventajas
Inconvenientes
Costo
Conclusión: ¿qué programa para crear maquetas web escoger?

 Webolto ES
Webolto ES
Deja una respuesta