La calidad de la página principal tiene un impacto crucial sobre la eficacia del sitio web en su totalidad, la comunicación de la imagen de marca y la facilidad para navegar. Al fin y al cabo, es el elemento central del sitio. Crear, estructurar, diseñar y después optimizar la página de inicio exige ser muy metódico tanto en el fondo como en las formas.
¿Qué esperas que hagan los visitantes al llegar a tu página principal? ¿Cómo les puedes presentar con claridad tu actividad? ¿De qué manera orientar el tráfico hacia las páginas de categoría que te interese? Para responder estas cuestiones es necesario ponerse en el lugar del visitante, hacer un ejercicio de creatividad y no escatimar en pruebas.
Antes de empezar a crear la página principal de un sitio web: los requisitos previos
La proposición de valor en la página de inicio
La proposición de valor es el elemento esencial que estructura el contenido de la página principal de un sitio web. No se trata de un simple eslogan, sino de una formulación para presentar a tus visitantes la necesidad que les tratas de resolver y por qué deberían elegirte para hacerlo. ¿Cómo se plantea una buena proposición de valor? Existen dos etapas principales para redactar un USP (‘Unique Selling Point’) coherente en tu página de inicio:
-
Identificación
Identificar una proposición de valor implica pasa por determinar las necesidades de tu público objetivo. Después, tendrás que analizar cómo las resuelves e incidir en los elementos diferenciadores frente a tu competencia.
-
Formulación
En solo una frase, la proposición de valor debe ser clara, comprensible en 5-10 segundos para tu público objetivo. También debe ser fácil de recordar para tus visitantes. Encontrar el mensaje clave es fundamental, pero puede ser complejo.
-
- Céntrate en lo esencial: Este «mensaje central» suele contener el beneficio final e inmediato del que disfrutará el usuario. La simplicidad suele ser clave.
- Resalta tu valor: Puedes optar por una imagen o un vídeo a pantalla completa y los subtítulos pueden servir para mostrar las explicaciones en detalle.
- Pon a prueba tu idea: Toda propuesta creativa ha de someterse a pruebas. Además de las pruebas A/B, un primer test de calidad simple puede consistir en presentar tu proposición de valor a personas que entren dentro de tu público objetivo para analizar su reacción, preguntarles con qué idea se quedan de tu marca y qué elementos les impactaron más. Un historial con los mensajes que sirven para alcanzar conversiones y los que no puede ser interesante.
Además, la página de inicio debe reflejar tu estrategia corporativa y, en función de cada negocio, reflejar visualmente lo siguiente:
Tu posicionamiento de marketing: La página principal de un sitio web debe reflejar los grandes ejes de diferenciación sobre los que gira tu negocio, para que tu visitante los distinga con rapidez (low cost VS lujo, moderno VS tradicional, etc.).
Tu imagen de marca: la página de inicio debe «dejar huella» en el visitante con sus elementos gráficos (colores, logo, diseño global, etc.). La identidad visual de la página principal es igualmente indispensable para definir una imagen de marca clara, coherente con el posicionamiento y que refleje tu proposición de valor.
La página principal, los cimientos de la casa
1. La entrada principal para la mayoría de los visitantes
En el centro de tu árbol web, la página de inicio constituye por lo general una entrada principal, un punto de paso o también de referencia para que los visitantes se orienten, sea cual sea la fuente de tráfico (orgánico, de campañas, buscando un contenido específico, etc.). Por tanto, la navegación por tu sitio web debe plantearse partiendo de esta página central para que responda a todas estas necesidades y esté adaptada al comportamiento de tu público objetivo.
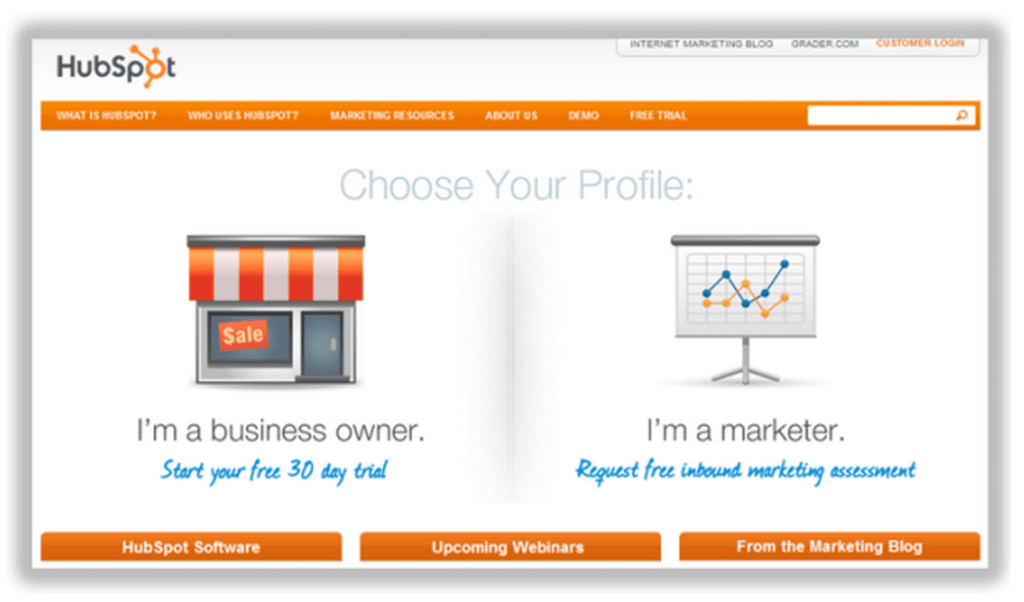
- Prever situaciones de navegación: Ponerse en la piel de diferentes tipos de visitantes es esencial. La homepage debe servir para orientar a todos los públicos objetivo que puedas tener. Sin embargo, las últimas tendencias evidencian que esto debe hacerse de forma natural. En su antigua página de inicio, HubSpot pedía desde un primer momento —o más bien, obligaba— a los nuevos visitantes que indicasen si son propietarios de empresas o profesionales del marketing, para redirigirlos a landing pages correspondientes. Con el tiempo ha optado por ofrecer una página de inicio única.

- Facilitar la navegación: Tu página principal deberá dar protagonismo a los elementos vertebradores de la navegación como un menú completo para guiar a los visitantes a la páginas secundarias de tu sitio, un motor de búsqueda interno para simplificar la experiencia de los prospectos que quieran ir directos a un contenido específico o incluso —sin abusar— alguna ventana emergente para llevar conducir directamente hacia las páginas más específicas.
2. El elemento central de tu estrategia de posicionamiento
La homapage también constituye los cimientos de tu posicionamiento natural, pero su optimización es diferente a la de otras páginas y está centrada principalmente en la experiencia de usuario. En general, el SEO de la página de inicio no debe basarse en la optimización para una o varias palabras clave específicas. Para optimizar su posicionamiento, es crucial elegir a qué paginas enlaza para encauzar la gran recepción de tráfico, procedente de enlaces entrantes, a páginas más específicas.
Por tanto, tendrás que tratar de no incluir demasiados enlaces en tu página de inicio, sino de elegir estratégicamente aquellos que faciliten la navegación. El campo «title» debe hacer referencia a tu marca o tu producto principal. Asegúrate igualmente de completar tu metadescripción y e incluir en ella tu proposición de valor.
También puedes insertar wigdets de Facebook y Twitter para invitar a la gente a compartir la página principal. La elección de los campos y el contenido son fundamentales ya que esta página va a aparecer en bastantes búsquedas si se realiza un buen trabajo.
También te puede interesar
La concepción ergonómica de la página principal
Los fundamentos de la página principal de un sitio web de comercio electrónico
Una página de inicio de una tienda online debe contener una serie de elementos estándar que hoy en día se han convertido prácticamente en obligatorios, tal como refrentan las pruebas y las experiencias de navegación de los visitantes.
Los elementos indispensables de la cabecera
- Menu de navegación y navegación secundaria
Plantéate completar tu menú principal horizontal con un menú secundario, muy práctico para sitios web complejos con muchas secciones, que mejorará la usabilidad de forma significativa. El menú secundario puede ser desplegable para no sobrecargar el contenido y puede incluir imágenes de productos, un fondo transparente o una diseño más atractivo. Se puede abrir pasando el ratón o haciendo clic.
No obstante, si no se ubican correctamente (por ejemplo, si obstaculizan otros elementos de la navegación), estos menús a gran escala pueden perjudicar la experiencia de usuario y aumentar los rebotes.
- Buscador interno
Situado en la cabecera, el buscador interno está a disposición de cualquier visitante que lo necesite. Además de su valor para el posicionamiento, su diseño y presentación también son esenciales. Puedes mostrar un botón de llamada a la acción original e iconos estándar como la lupa y probar expresiones clave como «Buscar» o «Encuentra lo que buscas».
- Acceso al carrito y conexión a la cuenta de cliente
Si tienes un tienda online, debes ofrecer acceso al carrito de la compra del cliente en la cabecera, aunque esté vacío. Al lado, el botón de conexión a la cuenta de cliente también es un punto de referencia importante. Agrupar las funcionalidades de comercio electrónico en un mismo punto es una buena idea (fíjate en el ejemplo de amazon.com). Recuerda: tu marca debe buscar elementos de diferenciación, pero eso no significa modificar aspectos que funcionan en negocios similares.

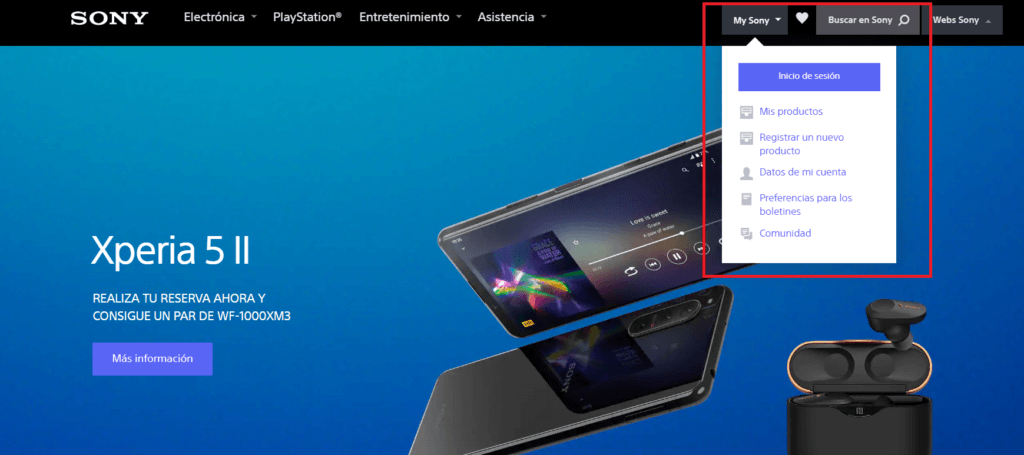
El ejemplo de Sony es bastante ilustrativo de esta organización. Desde el menú «Mi Sony» se puede acceder a todas las secciones secundarias de la gestión de cuenta. Al lado, el icono del corazón permite acceder a los artículos favoritos.
Elementos imprescindibles de la zona central y el pie de página
-
Proposición de valor y ventajas comerciales
Aunque la proposición de valor debe aparecer ya en la parte superior de la página principal de un sitio web, su desarrollo en la zona central de la página detallando las ventajas comerciales también es fundamental.
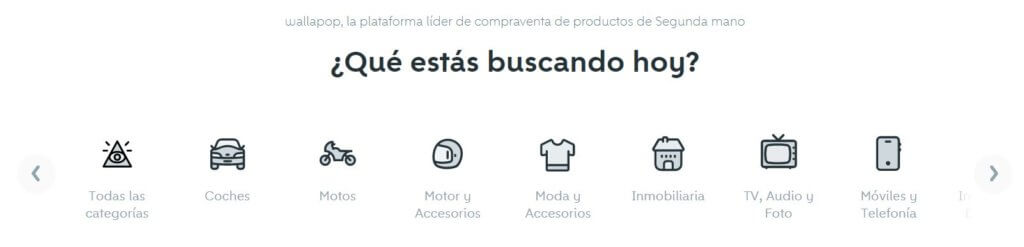
En la página principal de Wallapop, el eslogan que acompaña el logo indica que es el principal sitio web de compraventa de artículos de segunda mano en España. El cuerpo de la página de inicio se centra en reforzar esta idea de una forma: haciendo hincapié en la variedad de productos. 
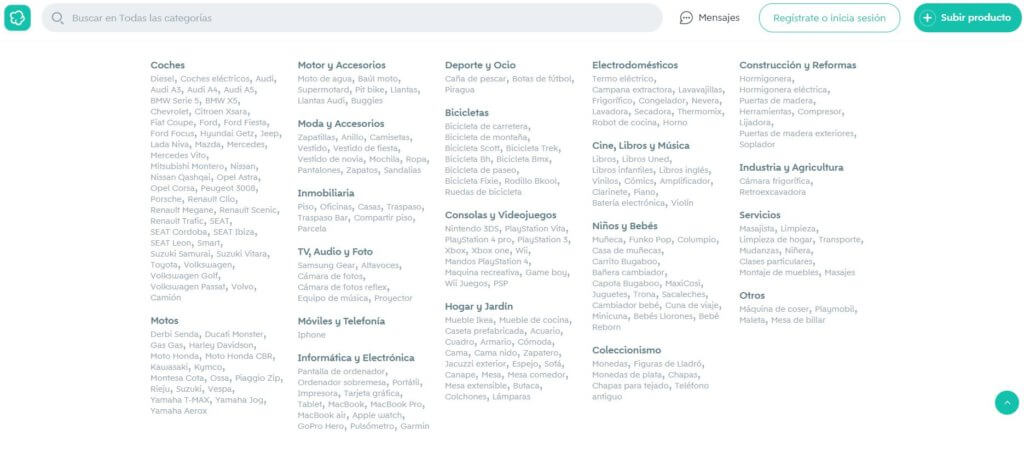
Por último, el pie de página muestra una lista muy amplia con todas las categorías y subcategorías de productos en letra bastante pequeña. En todo momento, Wallapop muestra al visitante que puede encontrar una gran cantidad de productos para satisfacer necesidades muy distintas.

-
Actualización del contenido con novedades comerciales
No todo son nuevos visitantes. La página principal de un sitio web también es la puerta de retorno para los visitantes que vuelven. Por tanto, es primordial tenerlos en cuenta. Si no encuentran ningún cambio visible en la página de inicio, tus visitantes pensarán que no estás ofreciendo nada nuevo y las posibilidades de reconvertirlos o fidelizarlos se reducirán. Para que la página principal tenga el dinamismo que necesita, piensa en dos grandes categorías de acciones vinculadas con los cambios en tu negocio: novedades y promociones.
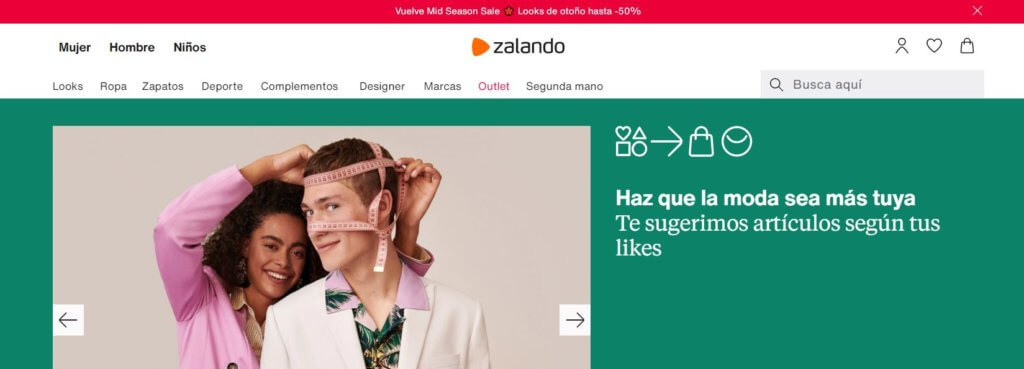
Puedes dar visibilidad a estas promociones en la cabecera (como en el ejemplo de Zalando), en un banner emergente, con una sección específica para promociones, etc. A menudo será necesario dejar algunas fuera para no sobrecargar la página de inicio, en función de tu imagen de marca, tus expectativas y tu público objetivo, así como de la estructuración del contenido en tu página principal. Otra buena práctica es establecer un calendario editorial con una buena frecuencia de actualización (en función de tu calendario comercial, por supuesto), para fomentar que el usuario a vuelve cada cierto tiempo a ver qué hay de nuevo.

Zalando opta por presentar su promoción del momento en una barra superior en la cabecera, que no ocupa mucho espacio pero tiene gran visibilidad dentro de su página principal. En su carrusel destaca otros elementos diferenciadores como el envío gratuito o la posibilidad de devolver productos durante 100 días.
-
Elementos que generan confianza
La base de toda conversión es la confianza, así que es necesario inspirarla en todo el recorrido del usuario, empezando por la página de inicio. Si te gestionas una tienda online o un negocio en línea, la confianza se genera creando un ambiente que favorezca las compras. Los compromisos de devolución si el cliente no queda satisfecho, tener una URL segura (tipo https), ofrecer una etiqueta de pago segura (tipo McAfee Secure o Versign), mostrar los testimonios de clientes o facilitar el contacto con el servicio posventa son solo algunos elementos con los que se construye la confianza con tus usuarios.
Por ejemplo, la barra superior de la homepage de la tienda de bicicletas Santa Fixie sintetiza las proposiciones de valor con las que pretende generar confianza entre sus prospectos:

Plantéate siempre probar los aspectos que deseas presentar y también la forma de presentarlos dentro de la web, ya que a veces los elementos de confianza pueden tener el efecto inverso al deseado y generar dudas en tus visitantes. Este artículo de VWO incluye una lista de ejemplos de test A/B que arrojaron conclusiones contrarias a lo que la intuición indicaría. El primer ejemplo que presenta hace referencia a una prueba con dos formularios para inscribirse a una newsletter: uno de ellos incluía el mensaje «¡Únete a otras 14 752 personas y recibe actualizaciones gratis!» y el otro no. Contra todo pronóstico, el segundo formulario permitió obtener un 122 % más de registros que el que incluía la prueba social.
Elaborar los bocetos: la zonificación y el wireframe
La construcción de la página principal de un sitio web es una etapa determinante del desarrollo de una página web. Pararse a elaborar los bocetos antes de ponerse a programar permite evitar errores estructurales importantes que a posteriori resulta difícil modificar.
La zonificación de la página de inicio
La zonificación permite desglosar y comenzar a jerarquizar los contenidos que conforman la página de inicio para tener una visión de conjunto de su organización. Para realizar la zonificación, puedes usar distintas herramientas, desde el tradicional croquis en papel hasta programas de mockups como Cacoo, Balsamiq o Axure RP, que en general son bastante intuitivos.
El wireframe: la estructuración precisa del contenido de tu página principal
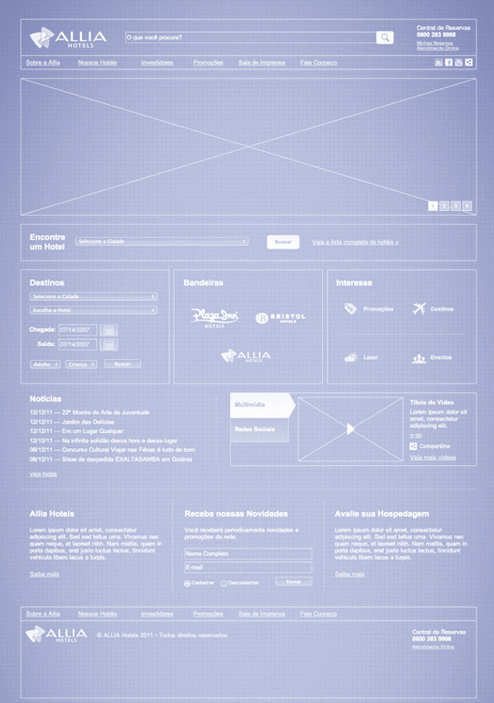
El wireframe o esquema de página permite definir con más precisión la ubicación de los diferentes elementos de tu página de inicio. Con esta estructuración se crea un prototipo de página principal plasmado en un boceto funcional «a escala» que permite tener una idea más realista del resultado. Si pruebas este prototipo en un programa de mockup, puedes tener una primera prueba de experiencia de usuario y comprobar si la identidad visual es conveniente antes de iniciar el desarrollo.
Este es el wireframe final de la página principal de la cadena hotelera Allia.

Cuánto cuesta crear una página web
Buenos ejemplos de página principal de un sitio web
Por último, vamos a ver los aspectos de este artículo plasmados en algunos ejemplos de sitio web de distintos tipos.
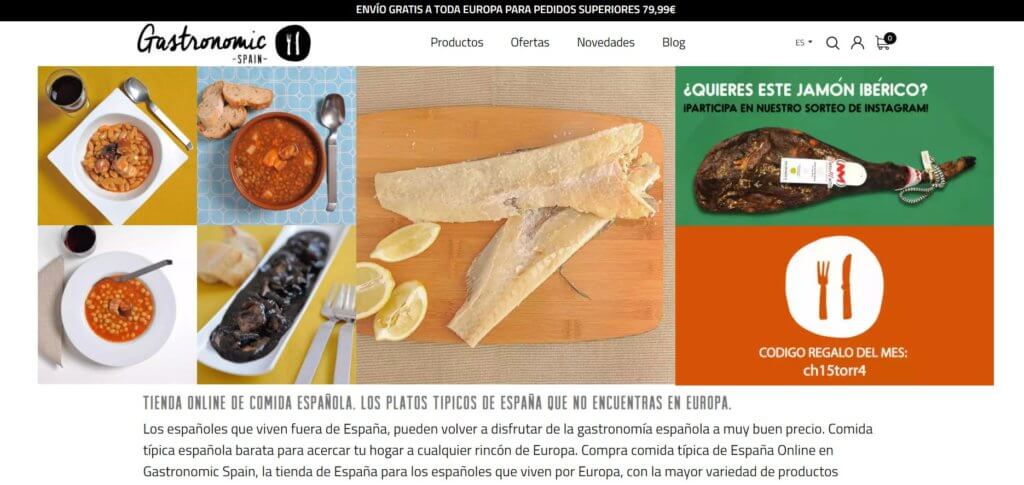
Gastronomic Spain
La página principal de Gastronomic Spain es un ejemplo de homepage de tienda online que combina la sencillez con la eficacia. Dando protagonismo a la imagen, consigue comunicar proposiciones de valor bastante variadas con un solo golpe de vista del visitante. Por ejemplo, la barra superior indica que ofrecen envíos gratis a toda Europa a partir de una cierta cantidad y las imágenes de la cabecera ofrecen un código regalo y la posibilidad de participar en un sorteo en redes sociales.

Esta página de inicio también es un ejemplo de optimización del menú superior. Este comercio electrónico de alimentación tiene muchas categorías y subcategorías de productos, pero usan un menú desplegable que solo se muestra al pasar el ratón sobre el enlace «Productos». De esta forma, evitan la saturación del visitante. Deben cuidar, eso sí, que la palabra «Productos» esté muy bien situada en la pantalla para que al visitante no se le pase por alto consultarla: por eso ocupa un punto muy destacado en el mapa de calor de la homepage. También sitúan en un punto estratégico las novedades y las ofertas.
Por último, agrupan en la esquina superior derecha las funcionalidades de comercio electrónico: carrito de la compra, cuenta de usuario y buscador de productos. Esta costumbre es habitual en muchas tiendas online porque ha demostrado ser eficaz.
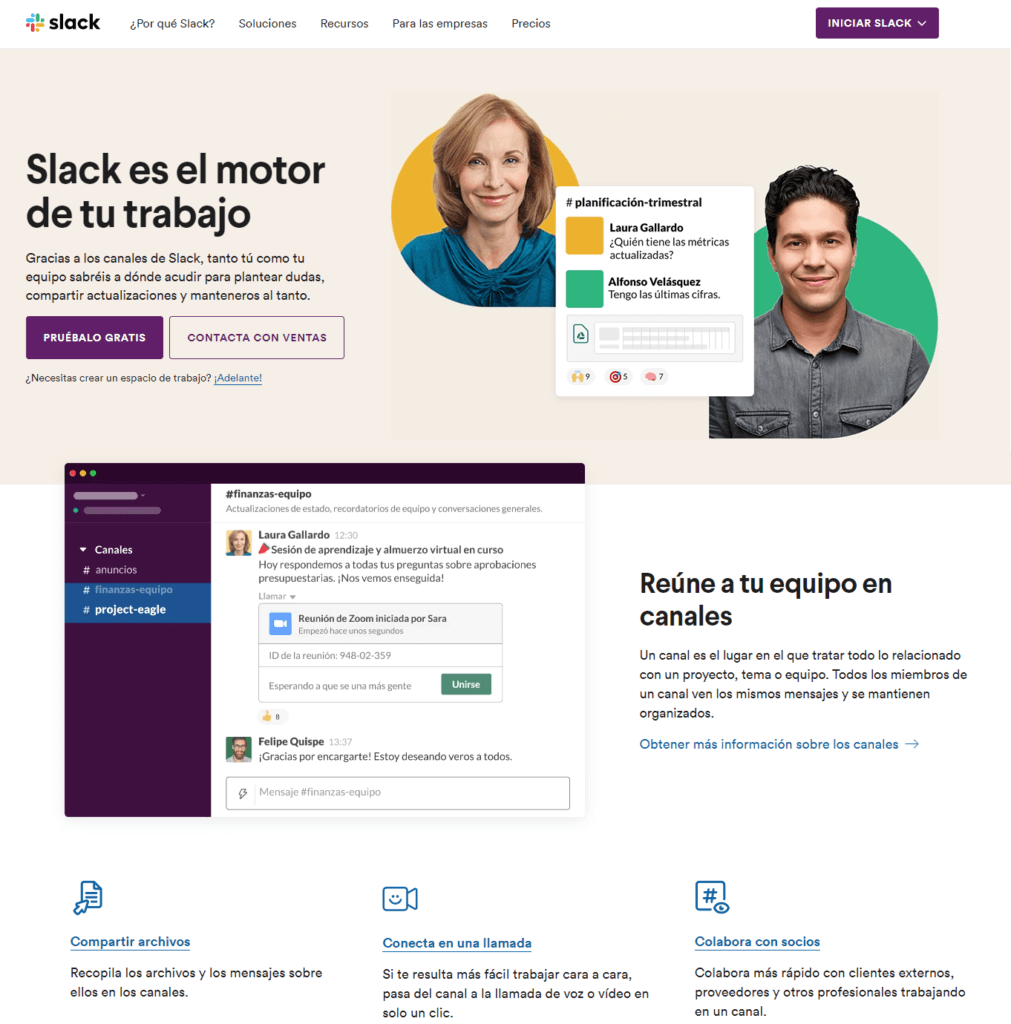
Slack
La página principal de Slack, una plataforma para gestionar la comunicación de equipos de trabaja, también destaca por ofrecer información bastante completa de forma ligera. Con el eslogan «Slack es el motor de tu trabajo» y un párrafo muy breve en el que explica para qué sirve, se posicionan en la mente del visitante que acaba de llegar. Para terminar de reforzar esta idea, una imagen dinámica muestra un ejemplo de conversación de equipo que se podría tener en la plataforma, también con la brevedad como elemento clave.

Además, la página de inicio de Slack es un ejemplo de que no siempre es necesario centrarse en los descuentos y promociones. En su lugar, la prioridad de Slack es hacer visible la posibilidad de probar la plataforma y contactar con el equipo de ventas. Con este tipo de herramientas, sobre todo en el ámbito B2B (de negocio a negocio), es normal que los potenciales clientes no pretendan comprar de inmediato. Mostrarse disponible y ofrecer demostraciones de productos en estos casos es el elemento diferenciador. En resumen, ponerse en la piel del público objetivo para diseñar la homepage.
Cuando desplazas la página principal hacia abajo, estas proposiciones se refuerzan con imágenes dinámicas más detalladas o servicios específicos que ofrece la plataforma (compartir archivos, colabora con socios, etc.).
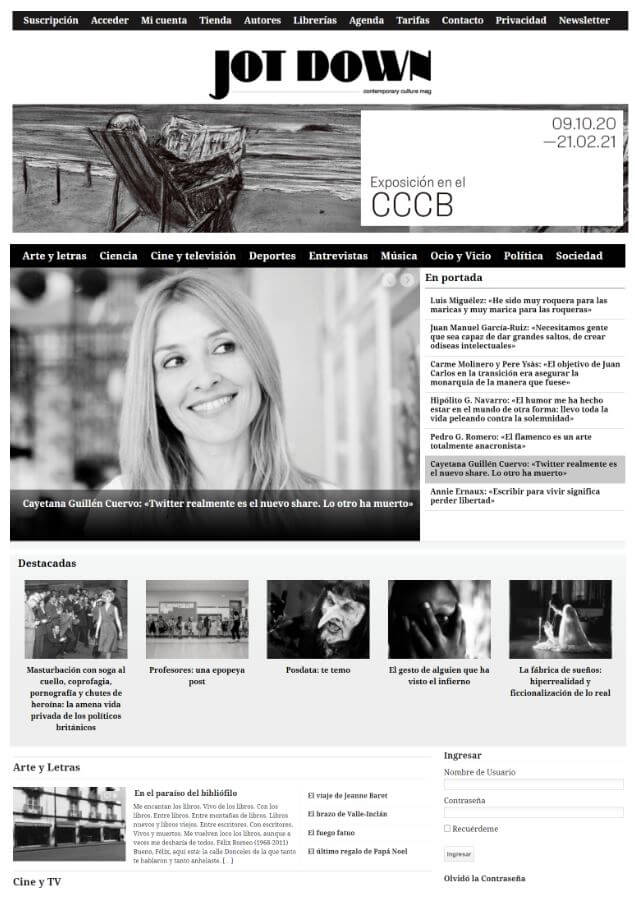
Jot Down
La página principal de los medios de comunicación digitales supone un desafío complejo: ¿cómo conseguir que la información quede bien distribuida desde la página principal? Cada visitante puede tener unas motivaciones muy distintas y, si puedes ofrecerle contenidos que le interesan, es necesario que los encuentre rápidamente; si no se irá a buscarlos a otro sitio.

JotDown parte de un menú superior donde estructura sus contenidos por categorías (arte, ciencia, cine, etc.) y después utiliza su sección «En portada» para enlazar siete artículos destacados. Consigue hacerlo en un menú lateral derecho que no quita ningún protagonismo a la imagen, que es a su vez un carrusel con esos mismos artículos. En la parte inferior, la organización por categorías permite distribuir los contenidos de forma ordenada y con mayor nivel de profundidad al mismo tiempo. Por el contrario, la inclusión de dos menús superiores horizontales del mismo color y con el mismo aspecto puede entorpecer la experiencia de usuario en algunos casos.
El uso del blanco y negro es una apuesta editorial de Jot Down para diferenciarse y generar una emoción de nostalgia en el lector. Sin duda, un recurso potente para posicionarse.
Conclusión
La página principal de un sitio web, pilar central para prácticamente toda imagen de marca, es la puerta de entrada principal y la referencia ergonómica central para orientarse. Por tanto, debe respetar un equilibrio complejo para responder a todos estos aspectos de la mejor forma posible. En pocas palabras, recuerda seguir los estándares de navegación y mostrar tus principales proposiciones de valor. Pero sin olvidar ponerte en la piel de tu público objetivo y dejar espacio a la creatividad para diferenciarte.

 Webolto ES
Webolto ES
Deja una respuesta