Delegar el desarrollo de un sitio web en una agencia o un/a profesional freelance te puede facilitar bastante el trabajo, pero no significa que te puedas desentender completamente del proyecto. Para que tu web responda a tus objetivos, necesitarás implicarte lo máximo posible en las distintas fases de desarrollo de la página web.
Esto implica entender bien la organización general del proyecto, identificar las cuestiones clave y aquellas que no están claras con el fin de anticipar los posibles problemas que puedan surgir. En este artículo, te vamos a ayudar a llevar un buen seguimiento del desarrollo de una página web que has encargado a una agencia web.
Organización general del proyecto web
Antes de pararnos a ver cuál es el papel concreto del cliente en las distintas fases de desarrollo de una página web, creemos que es útil clarificar cómo es la organización general de un proyecto web, que suele venir definida por la propuesta comercial de la agencia.
Metodología tradicional frente a métodos ágiles
Según la metodología empleada por la agencia web, el papel del cliente puede ser muy diferente. Aunque cada agencia web tiene su propia organización, existen dos grandes familias de metodologías de desarrollo de proyectos web.
Metodología tradicional
En este método de trabajo, que siguen utilizando la mayoría de las agencias web, todas las necesidades del cliente quedan recogidas en un pliego de condiciones muy completo antes de desarrollar el sitio web, que suele incluir especificaciones funcionales y técnicas. A continuación, el equipo técnico prepara el pliego de condiciones y desarrolla el sitio web sin interacciones con el cliente hasta la entrega final y la fase de pruebas funcionales.
Metodología ágil
En los métodos ágiles (a menudpo identificados con el término en inglés agile) como Scrum, el desarrollo del sitio web se organiza en ciclos cortos o esprints. Las necesidades funcionales se van concretando tras cada esprint y las entregas intermedias permiten reorientar el proyecto si es necesario. Los métodos agile se utilizan sobre todo en proyectos complejos, Sin embargo, son cada vez más más las startups que se decantan por esta opción. Se está evidenciando que este también puede ser un buen método para proyectos pequeños que necesitan evolucionar con regularidad para ir amoldándose a las necesidades de su público objetivo.
Últimamente hay bastantes agencias web que combinan estos dos métodos de trabajo. Se redacta un pliego de condiciones inicial bastante genérico y las necesidades funcionales se afinan poco a poco según se va desarrollando la web. Sin embargo, tampoco se están entregando modificaciones continuamente y se trata de que el proyecto no tenga demasiados virajes. En este artículo, vamos a suponer que se trata de un proyecto realizado con una metodología tradicional.
Aspectos clave que debes validar con tu agencia web
Antes de comenzar el desarrollo de una página web, es importante validar ciertos aspectos con tu agencia web. Estos puntos pueden venir detallados en la propuesta de la agencia o se pueden acordar en conversaciones al comenzar el proyecto. En cualquier caso, no olvides guardar un documento escrito con las obligaciones a las que se compromete el proveedor: plazos y aspectos concretos de los que se va a ocupar.
Calendario general
La mayoría de las agencias incluyen un calendario de ejecución en su propuesta comercial. En muchos casos, el pliego de condiciones se precisa tras confirmar el encargo. Será importante pedir una actualización del planning general cuando se concreten las funcionalidades concretas que tendrá el sitio web.
Compromisos de puntualidad
Hay que decir que los retrasos, a veces considerables, son frecuentes en el ámbito del desarrollo web. Es posible acordar una penalización económica si no se respetan los plazos. Por ejemplo, se pueden prever dos semanas para imprevistos tras la fecha de entrega y, a partir de ahí, imponer una sanción del 5 % por cada semana de retraso.
Seguimiento por fases
Es muy recomendable fijar desde el principio reuniones de seguimiento con regularidad mientras dure el desarrollo del sitio web. En general, las interacciones son la agencia web suelen ser muy numerosas en un primer momento (validar maquetas, precisar funcionalidades, etc.), pero después suelen trabajar con bastante discreción hasta la entrega del proyecto.
Fijar reuniones de puesta al día durante el desarrollo del proyecto te permitirá controlar el avance de la web y anticipar posibles problemas. Pero, sobre todo, será una circunstancia que obligará a tu proveedor a hacer el trabajo poco a poco y no dejarlo todo para el último momento antes de la entrega final.
Pruebas funcionales
La fase de pruebas funcionales (o corrección de fallos) tiene una gran importancia. Algunos proveedores pueden ofrecer fases de pruebas funcionales bastante cortas (por ejemplo, de menos de dos semanas) para cerrar rápido el proyecto. La fase de pruebas funcionales, en la que visualizas por primera vez tu sitio web, suele dar pie a nuevas modificaciones, que pueden suponer una facturación adicional.
Si no estás seguro/a de poder dedicar varias horas al día a probar la web durante la fase de pruebas funcionales, te recomendamos que negocies para prolongar la duración de esta etapa. Recuerda que la web siempre va a ser diferente sobre la pantalla que en las maquetas y es importante que dediques tiempo a explorarla antes de cerrar el proyecto.
Interlocutores
En la mayoría de los casos, el interlocutor principal para el seguimiento del proyecto en la agencia es el project manager o jefe de proyecto. En las agencias pequeñas, puede ser uno de los socios, que asume las labores de comercial, o el desarrollador principal. Sea quien sea, te recomendamos encarecidamente reunirte con el interlocutor principal antes de firmar el proyecto.
Seguimiento por fases del desarrollo de la página web
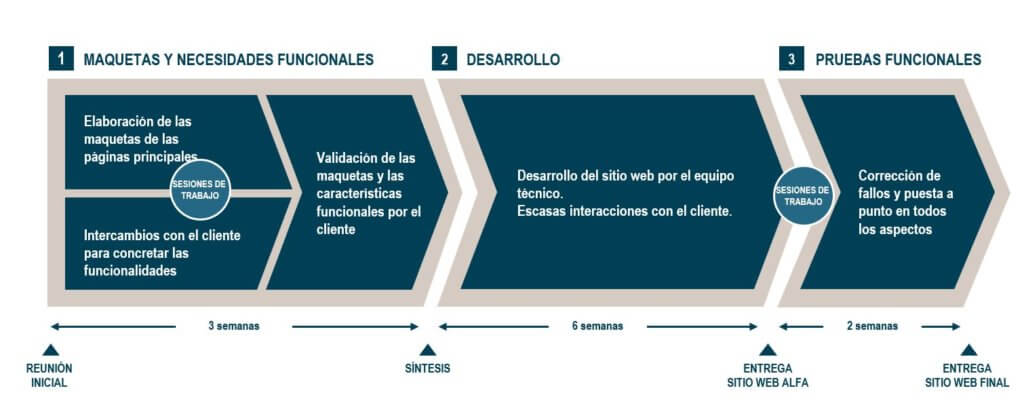
En esta parte, vamos a ver cuál es el papel del cliente durante cada etapa del desarrollo del sitio web. El siguiente esquema presenta las grandes etapas de desarrollo de un sitio web bastante simple con una metodología tradicional.

Crear una página web: estimación de precio personalizada
Webolto ha desarrollado una plantilla que te permite obtener de forma gratuita una estimación de precio detallada y una selección de programas adaptados a tus necesidades para la creación de tu página web. Puedes consultar más información en nuestro artículo ¿Cuánto cuesta crear una página web?.
Fase 1: maquetas y necesidades funcionales
Validación de maquetas
La elaboración de prototipos web es una de las primeras tareas. Suele desarrollarse en dos etapas, con una validación del cliente al final de cada una de ellas.
1. Elaboración de los wireframes: Para comenzar, es necesario definir la estructura de las páginas principales. Es básicamente un trabajo de arquitectura de la información. Aquí tienes un ejemplo de esquema de página o wireframe.

Para elaborar los wireframes, puedes usar un programa de creación de mockups. Son software diseñados específicamente para crear maquetas funcionales.
2. Elaboración de las maquetas finales: Una vez que los wireframes o maquetas funcionales están validados, para lo que pueden hacer falta varios intercambios entre el cliente y la agencia web, el objetivo es elaborar las maquetas finales. Se trata principalmente de dar color a los wireframes para que se refleje una identidad visual sólida y coherente con tu imagen de marca.
Aunque es la agencia quien elabora las maquetas y dirige los intercambios, te recomendamos tomarte un tiempo para estudiar las maquetas por ti mismo/a. Lo más conveniente suele ser analizar los sitios web de la competencia y mostrar las maquetas propuestas por la agencia a las personas cercanas o a gente que esté próxima a tu público objetivo final.
Características funcionales
Cuando trabaja con metodología tradicional, la agencia web debe disponer de un pliego de condiciones preciso y completo antes de empezar el desarrollo. Son pocos los clientes que aportan ese documento por iniciativa propia. En general, la agencia web —normalmente el jefe de proyecto— es quien se encarga de describir las características funcionales del sitio web por escrito en función de las indicaciones del cliente. Cada funcionalidad del sitio web debe desarrollarse en detalle, especificando todos los casos posibles.
Es una etapa de gran importancia ya que siempre es más costoso modificar una funcionalidad a posteriori, cuando ya está desarrollada. Para definir las funcionalidades en detalle, la agencia web puede organizar sesiones de trabajo contigo o invitarte a revisar los documentos de trabajo. No desaproveches la oportunidad de estudiar concienzudamente las características funcionales del proyecto, poniéndote en la piel de tu público objetivo que va a visitar la web.
Fase 2: desarrollo del sitio web
Durante la fase de desarrollo del sitio web, suele haber pocas relaciones con la agencia web, al menos cuando se usa una metodología tradicional. Si las características funcionales y las maquetas quedaron totalmente detalladas y validadas durante la primera fase, esto no supone problemas. Por el contrario, si son vagas, lo que suele ser el caso, te aconsejamos lleves a cabo un seguimiento por etapas. El objetivo, además de incitar a la agencia web a trabajar al día, es aprovechar estos intercambios para detallar las funcionalidades que se desarrollarán en la siguiente etapa de trabajo, con la concreción que aporta ver ya una parte del trabajo hecho.
Fase 3: pruebas funcionales
Como decíamos más arriba, la fase de pruebas funcionales tiene una gran importancia. En esta última etapa se corregirán los fallos técnicos de la web y se pulirá en todos los ámbitos: elección final de palabras, alineación de bloques de contenido, etc. En general, el pago final se efectúa al concluir las pruebas funcionales. Por eso las agencias suelen tener interés en cerrar rápido esta fase. Las nuevas modificaciones solicitadas en esta fase a menudo se pagan por separado.
¿Cómo organizarse para la fase de pruebas funcionales? En primer lugar, es necesario tener en cuenta que esta etapa consume bastante tiempo. Naturalmente, si son varias personas las que prueban el sitio web y señalan posibles problemas o mejoras, siempre se trabajará mejor.
A continuación, hay que organizar el trabajo: fallos gráficos, revisión de textos, pruebas en distintos navegadores y en móviles, funcionalidades específicas, etc. Todo debe examinarse con el mayor nivel de detalle. Por ejemplo, al examinar un formulario, puedes probar a introducir valores que no tengan sentido, a no cubrir todos los campos, etc. Y después, tendrás que llevar el seguimiento de tus peticiones.
La mayoría de las agencias web proponen a sus clientes que señalen los problemas en un software de gestión de proyectos específico como Redmine, o Jira para los más profesionales, pero a veces se recurre al correo electrónico… Sea cual sea el canal de comunicación utilizado, debes asegurarte de que todos los problemas quedan resueltos antes de cerrar las pruebas funcionales.
Más recursos sobre agencias web
Conclusión
Tienes una idea de web en mente y la agencia web la diseña en forma de maquetas, las validas y, un tiempo después, ves el resultado. Es normal que no sea exactamente igual que lo que te habías imaginado en la mente. Un wireframe a color ayuda mucho a anticipar, pero nunca va a ser lo mismo que un sitio web terminado.
De ahí la importancia de seguir el desarrollo de tu página web mientras lo lleva a cabo la agencia. Tu sitio web es un producto en el que se reflejará gran parte de tu identidad de marca, así que no te puedes desentender del todo. Naturalmente, siempre será más fácil trabajar con una agencia web con la que tienes cierta relación de confianza. Son profesionales y te podrán dar buenos consejos, pero sin olvidar que el producto que están desarrollando forma parte de tu imagen de marca y, por tanto, debes sentirte cómodo/a con él.

 Webolto ES
Webolto ES