Crear prototipos web o mockups es una etapa crucial en el diseño de un sitio web. Las maquetas son necesarias para que el sitio web tenga diseños profesionales, pero también para que sea funcional y se adapte a la navegación de tus visitantes.
El proceso de desarrollo de prototipos web abarca diversas fases, que van desde el diseño funcional en blanco y negro hasta la incorporación de elementos gráficos que reflejen tu identidad y colores. En este artículo, te proporcionaremos las claves necesarias para aprovechar al máximo esta etapa esencial en todos tus proyectos de creación web, garantizando así que el sitio se ajuste a las características de tu público objetivo.
Crear prototipos web, un paso clave para crear una página web
Maquetas, prototipos, wireframes, mockup, interfaz gráfica…
A los profesionales web les gustan los términos creativos y los anglicismos. Hay casi una decena de términos para designar los prototipos web que creamos antes crear los diseños del sitio web en lenguaje de programación. Gran parte de esta riqueza léxica se debe a que el prototipo web engloba dos aspectos bien diferenciados.
La maqueta funcional (wireframe o prototipo)

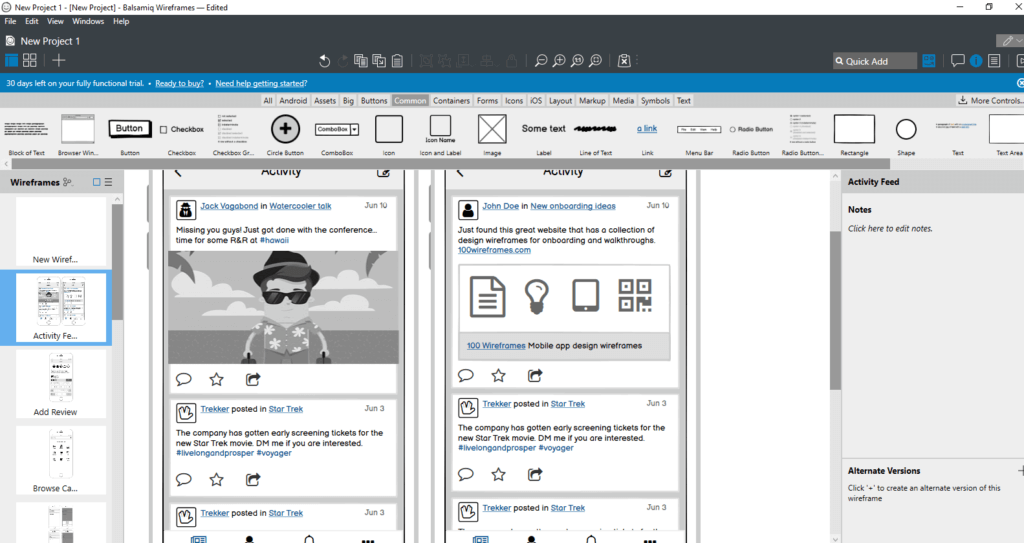
Consiste en esquematizar la disposición de la página web en blanco y negro: la organización de los distintos elementos, incluso los textos principales. Este tipo de maquetas se conocen como wireframes o prototipos. El término inglés mockup, también muy utilizado, hace referencia a una maqueta funcional de la página web a escala 1:1. La zonificación se refiere a una maqueta funcional formada por bloques y es la primera fase de la elaboración de prototipos.
El prototipo que mostramos como ejemplo se creó con la aplicación Balsamiq.
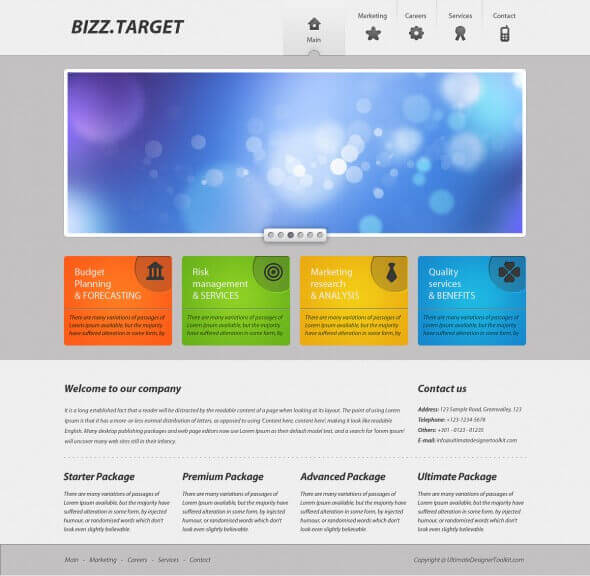
Maqueta web visual (Photoshop)

A partir de la maqueta funcional, la maqueta visual integra los colores y la identidad corporativa. Es una representación bastante precisa de la futura página web, aunque los textos aún suelen ser mudos (lorem ipsum). En general, las maquetas visuales se crean con la aplicación Adobe Photoshop o Adobe Illustrator.
¿Por qué es importante preparar bien las maquetas de tu página web?
Cambiar el diseño o la identidad visual de un sitio web a posteriori no es fácil. Aunque utilices un programa para crear páginas web, es un trabajo difícil de todos modos. Por ejemplo, con Wix, es necesario volver a crear el sitio web desde cero si decides cambiar de plantilla.
Por tanto, es importante disponer de prototipos web profesionales y eficaces desde el principio. Para eso, es importante tomarse el tiempo de elaborar maquetas web funcionales para todas las páginas web importantes del sitio web. Lo ideal es ir cambiando estas maquetas web funcionales: elaborar una primera versión, recabar distintos puntos de vista, rediseñar el prototipo, pedir más opiniones y así sucesivamente.
Este proceso se desarrollará de forma diferente según la manera en la que se desarrolle el sitio web.
- Si has contratado a un proveedor para crear un página web, tendrás que prever con la agencia web o el desarrollador una primera fase para compartir maquetas funcionales y evaluarlas. Al contrario de lo que pudiera parecer, las agencias web pueden apresurarse en acelerar los proyectos para no trabajar sobre muchos sitios web de forma simultánea. Es bastante común que crear prototipos web sea una fase de trabajo rápida con un solo intercambio con el cliente.
- Si decides desarrollar el sitio web por cuenta propia, una de las dificultades radica en la necesidad de motivarte a crear (y evaluar) las maquetas funcionales antes de adentrarte en la construcción de la página utilizando la interfaz de tu CMS (o incluso un bloc de notas tradicional, para aquellos que prefieren el enfoque más clásico). A veces, tendemos a pensar que nuestras ideas están lo suficientemente claras como para pasar por alto el proceso de crear prototipos web. Sin embargo, a menos que seas un experto en diseños de interfaces, los comentarios que puedas obtener mediante una maqueta funcional simple poseen un valor considerable, especialmente cuando se trata de ajustar las características de tu sitio web.
Elegir las mejores herramientas para crear prototipos web
Hoja en blanco, Visio, Powerpoint, Balsamiq o Photoshop: ¿qué herramienta elegir para elaborar los prototipos/maquetas de una página web?
Los métodos tradicionales
Para crear prototipos web, numerosas agencias web continúan utilizando métodos que se pueden considerar «tradicionales» en la época del software SaaS. El principal inconveniente de usar estos métodos es que no facilitan la gestión de las proporciones, lo que supone un inconveniente a la hora de prever la disposición para diferentes formatos y dispositivos.
- El papel: Aunque parezca paradójico en el mundo de los profesionales web, sigue habiendo muchos defensores convencidos de crear prototipos web en papel. El rápido, accesible, flexible… El papel tiene numerosas ventajas para la creación de esquemas.
- Microsoft Visio: Este programa integrado en Office Pro permite elaborar diagramas profesionales complejos. Algunas agencias web lo utilizan para realizar el árbol web de los sitios que crear y también las maquetas funcionales. Personalmente, no es nuestra herramienta preferida, ya que no está muy adaptada a este uso.
- Microsoft Powerpoint: El famoso programa de Office también puede servir para crear prototipos web funcionales, sobre todo porque dispone de bibliotecas de componentes adicionales pensados para la creación de esquemas; por ejemplo, PowerMockup. Aunque Powerpoint (o Keynote) no se diseñó para este objetivo, la flexibilidad y la simplicidad del programa, sobre todo para manipular formas simples, lo convierten en una herramienta adaptada para la creación de esquemas simples.
Las aplicaciones de mockups / esquemas
Las app de mockups, diagramas o esquemas son generalmente herramientas SaaS que se pueden usar desde un navegador web y están diseñadas para elaborar maquetas funcionales de páginas web. En la mayoría de los casos, una aplicación de este tipo ofrece recursos para gestionar la escala de la representación y las proporciones entre los distintos componentes, y lo mejor de todo es que suelen ser programas colaborativos donde todos los miembros del equipo pueden realizar sus aportaciones.
Existen numerosas aplicaciones de mockups en el mercado: herramientas más sencillas y más completas, app gratuitas y de pago… En este artículo no vamos a entrar en detalle de lo que ofrece cada una de ellas. Vamos a presentarte en pocas palabras una muestra de 10 aplicaciones diferentes que permiten trabajar con enfoques diversos, sobre todo en lo que respecta el nivel de detalle.
Tabla comparativa: 10 aplicaciones para crear prototipos web
Las aplicaciones de diseño gráfico
Una vez que se han elaboran las maquetas funcionales y se han puesto a prueba, es hora de pasar a la fase de maquetación gráfica. Así como las app de prototipado tienen un manejo muy fácil, no podemos decir lo mismo de las herramientas de diseño gráfico, sobre todo de las de la marca Adobe.
Basta con abrir la aplicación Adobe Photoshop o Adobe Illustrator para hacerse una idea de la complejidad del trabajo de diseñador web. Estas herramientas son la principal referencia para la creación de maquetas gráficas: potente, flexible y adaptado a la fase de descomposición necesaria para la integración de HTML/CSS. Como alternativa, se puede usar mencionar Gimp (de código abierto) o Paint Shop Pro, pero ofrece prestaciones son menores.
Crear una página web: estimación de precio personalizada
Webolto ha desarrollado una plantilla que te permite obtener de forma gratuita una estimación de precio detallada y una selección de programas adaptados a tus necesidades para la creación de tu página web. Puedes consultar más información en nuestro artículo ¿Cuánto cuesta crear una página web?.
Del árbol web a las maquetas en Photoshop del sitio web
Para ayudarte de organizar el proceso de elaboración de las maquetas, vamos a analizar sus principales etapas. Naturalmente, esta organización debe adaptarse a las necesidades y limitaciones de cada proyecto concreto.
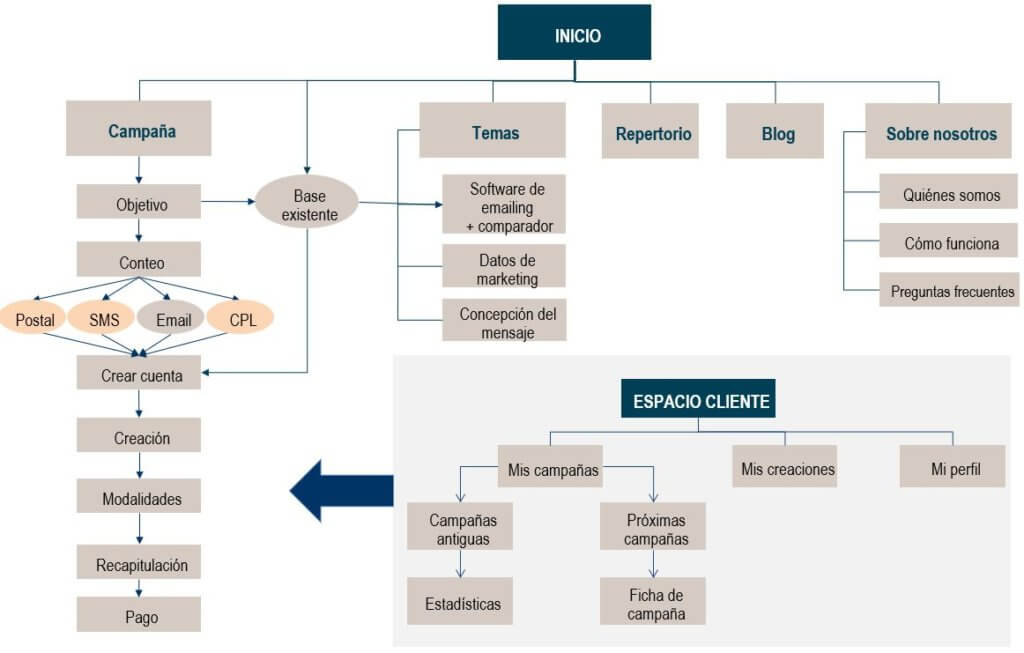
Etapa 1: Árbol web

Antes de adentrarnos en la disposición de la pantalla web, es esencial contar con una visión general del sitio. Esto adquiere una gran importancia al identificar las “plantillas” de página, es decir, las maquetas para compartir en más de una pantalla.
Un ejemplo de esto sería la plantilla de un artículo de blog o la ficha de producto en una tienda online. Utilizando el árbol web, se simplifica la identificación de cuáles son las pantallas más críticas que deben ser priorizadas en la creación de prototipos. Además de ayudar en la elaboración de prototipos, el árbol web se convierte en una herramienta valiosa para concebir recorridos de navegación efectivos para los usuarios y para preparar los enlaces internos que fomentarán el posicionamiento natural.
La creación del árbol web suele ser un buen momento para que todos los miembros del equipo intercambien sus puntos de vista e identifiquen los puntos clave del proyecto web.
Etapa 2: Prototipos de las páginas web principales
Para comenzar, te recomendamos crear los wireframes o maquetas de las páginas web principales únicamente, por dos razones. En primer lugar, te permitirá identificar los elementos gráficos que podrás reutilizar en la páginas secundarias. La experiencia nos dice que es frecuente modificar el árbol web inicial cuando elaboramos las maquetas de los diseños de las páginas principales. Por eso, es bastante recomendable trabajar en los diseños de manera iterativa, incorporando mejoras sucesivas.
En la práctica, esto se traduciría en elaborar diseños rápido de las 3 páginas clave del recorrido de los usuarios, recabar opiniones, rediseñar esas 3 páginas —con un poco más de detalle— y empezar con otras 3 nuevas, volver a recabar opiniones, y así sucesivamente. No olvides evaluar la visualización en móviles iOS y Android. Puede parecer un método de trabajo lento y molesto, pero un proceso así en fases, basado en la metodología agile, puede ser muy eficaz y a menudo sirve para abrir la mente.
Etapa 3: Definición de los componentes y los prototipos detallados
Una vez que los prototipos de las páginas principales están validados, te recomendamos ojear el conjunto de las páginas para identificar los elementos gráficos comunes entre ellas. Por «elemento» nos referimos a los bloques, tablas o pestañas, todos los elementos gráficos que se pueden reutilizar. Este trabajo sirve para optimizar el desarrollo web reutilizando el mayor número posible de elementos. Además de reducir (un poco) el tiempo de trabajo, es indispensable para crear una experiencia de navegación sólida y armoniosa en todos los sistemas operativos (Windows, Android, iOS) y dispositivos (computadora y móvil), con una gran coherencia visual entre todas las páginas.
Ahora es el momento de profundizar en el detalle y trabajar en los modelos de las páginas más secundarias. El nivel de detalle de la maqueta (texto, alineación, márgenes, etc.) es un debate amplio y dependerá del diseñador web con quien trabajes. Si le planteas esta cuestión en el primer intercambio, será difícil obtener ya una respuesta explícita, pero podrás hacerte una idea del perfil profesional del diseñador y el nivel de libertad con el que desea trabajar.
Etapa 4: Maquetas gráficas
Es la etapa más satisfactoria para el cliente que lleva el seguimiento de su proyecto web. En esta etapa, es donde ver por primera vez plasmada la identidad visual que ha imaginado en su cabeza, sobre todo si es el primer sitio web que crea. La fase de maquetación funcional es más «técnica»: el prototipado se basa en el análisis del comportamiento del público objetivo, por lo que el ejecutor del proyecto, que conoce bien el sector y la clientela, debe participar de forma activa.
En cambio, la maquetación gráfica es un proceso más creativo, con más libertad para el diseñador web. El cliente debe facilitar inspiraciones gráficas que le satisfacen y sobre todo explicar bien el posicionamiento de la marca, pero no suele ser buena idea limitar la libertad creativa del diseñador web con características demasiado específicas. Si se han definido maquetas funcionales y una identidad visual corporativa precisa, ya no serás un cliente cualquiera y tu diseñador tendrá todas las cartas sobre la mesa para ofrecerte diseños a medida, ¡además de una gran motivación para ofrecerte unas maquetas gráficas magníficas!
Conclusión: crear prototipos web dará sus frutos
En conclusión, con este artículo esperamos haberte ayudado a valorar la importancia de dedicar tiempo a la planificación de un sitio web antes de poner a construirlo, tanto si lo creas tú mismo/a como si lo haces con una agencia web o un/a profesional. Crear prototipos web es una inversión de tiempo y esfuerzo, pero se traducirá en un sitio web más agradable y eficaz.
Además, para que tu sitio web esté realmente adaptado a su público objetivo, insistimos en la importancia de mostrar tus diseños o maquetas a personas externas al proyecto web. El trabajo de User Experience Designer, consistente en crear una experiencia de usuario sólida y solvente, es una labor que se basa sobre todo en la escucha activa de los usuarios y la determinación por mejorar el trabajo de forma constante.
Otros recursos de Webolto










 Webolto EN
Webolto EN Webolto ES
Webolto ES Webolto PT
Webolto PT
Deja una respuesta