Un sitio web de una página es una tendencia novedosa en el diseño web. La calidad en la navegación que ofrecen y su diseño, que puede ser de muy alta gama, atraen cada vez a más webmasters. Por eso hay una proliferación de este formato en Internet, sobre todo para páginas web sencillas de presentación de un negocio o proyecto. Muchos ejemplos tienen éxito, pero cuidado, no todos los sitios web son adecuados para una presentación en una sola página. Tampoco hay que olvidar los posibles problemas de rendimiento.
En este artículo, vamos a comenzar presentando las ventajas y desventajas del formato de sitio web en una página. A continuación, te ofreceremos diferentes ejemplos concretos de sitios web exitosos que han elegido el formato «one-page». Vamos a fijarnos en que el formato de una página no es adecuado para todos los proyectos web. El artículo terminará con un enfoque en los principales software que te permiten crear un sitio web de una sola página (WordPress , Strikingly , Squarespace y Wix ).
Ventajas y desventajas de un sitio web de una página
Antes de centrarnos en las ventajas y desventajas de los sitios web en una sola página, es buena idea delimitar claramente de qué hablamos. La definición es sencilla: un sitio one-page es un sitio web que se compone de una sola página web. Esta página no solo es central, sino que es la única: todo el contenido de tu sitio web está presente en ella. Para mantener el contenido organizado, un sitio web en una página se divide en varias secciones. La forma de acceder a estas secciones puede ser:
- Desplazar la página de arriba a abajo (o, a veces, de izquierda a derecha). Esta es también una de las características de un sitio web de una sola página: la navegación se realiza desplazándose, en lugar de hacer clic para pasar de una página a otra. Accedes a los distintos contenidos utilizando la rueda de tu ratón o la barra de desplazamiento del navegador. En inglés, esto se conoce con el término scrolling y a veces se utiliza la expresión «hacer scroll».
- Utilizar un menú ubicado en la parte superior de la página o, menos habitualmente, a los lados. Las tecnologías tipo CSS3 actuales permiten acceder a las diferentes secciones de la página sin tener que hacer scroll. Se trata de enlaces internos que no implican cambiar de página. De esta forma, el internauta puede acceder directamente a la información que le interesa sin tener que desplazarse por toda la página.
Es decir, como regla general para un sitio web en una página, el desplazamiento o scrolling reemplaza los clics:

Al condensar todo el contenido en una sola página, la organización es crucial en el diseño web en una página. Un primer consejo para esto: limita tus secciones a 5 o 6 como máximo, especialmente si no tienes menú.
Ventajas de un sitio web de una página
Vamos a ver la lista de beneficios de los sitios web en una sola página. Veremos que hay muchos de ellos:
Ventajas para el marketing
- Un sitio web en una página es muy eficaz desde el punto de vista del marketing, especialmente cuando tienes un objetivo específico. Ejemplo: vender un servicio u obtener algún registro. Al estar tan limitado en el contenido, te obligas a ti mismo/a a sintetizar tu mensaje y tu proposición de valor, para ir directo al grano. Por su propia estructura, un sitio web en una página te obliga a priorizar la calidad frente a la cantidad.
- Un sitio web en una página es el formato ideal para contar una historia, como vamos a comprobar en los ejemplos. En un sitio web clásico de varias páginas, el visitante es quien decide su ruta de navegación en tu sitio web. El usuario decide en qué elementos hace clic en función de sus intereses, aunque tengas capacidad de influencia sobre él al construir tu menú o colocar tus llamadas a la acción. Con un sitio web en una página, en cambio, la ruta está predefinida. El visitante está «obligado» —o más bien condicionado— a seguir una ruta definida por ti, desplazándose de arriba a abajo. Si incluyes un menú, esta ruta estará menos marcada, pero aun así más definida que la de un sitio web de varias páginas. Esta restricción para el visitante es una fortaleza para ti: puedes construir una historia con diferentes secciones se suceden entre sí de manera lógica. Con un sitio web en una página, es más fácil llevar al visitante donde quieres.
- Por los motivos anteriores, la tasa conversión de sitios web de una página suele ser mejor. Hay varias características de este tipo de sitios web que promueven las conversiones: sencillez, fluidez y ergonomía, ir directo al grano, elegancia, combinación de elementos de interactividad, contar una historia clara y responder a un objetivo claro y específico.
¿No tienes clara la árbol web de tu sitio no está optimizada correctamente). Con un sitio de una sola página, es improbable que el visitante se pierda y termine, molesto, saliendo de tu sitio web porque no puede acceder con facilidad a lo que está buscando. A menudo hablamos de la regla de los 3 clics en la web: un usuario debe poder acceder a cualquier contenido en un máximo de tres clics. Con un sitio web de una página, las cosas son más sencillas: ¡todo es accesible con cero clics! Desde el punto de vista de la ergonomía y la experiencia del usuario, un sitio web de una página juega con ventaja.
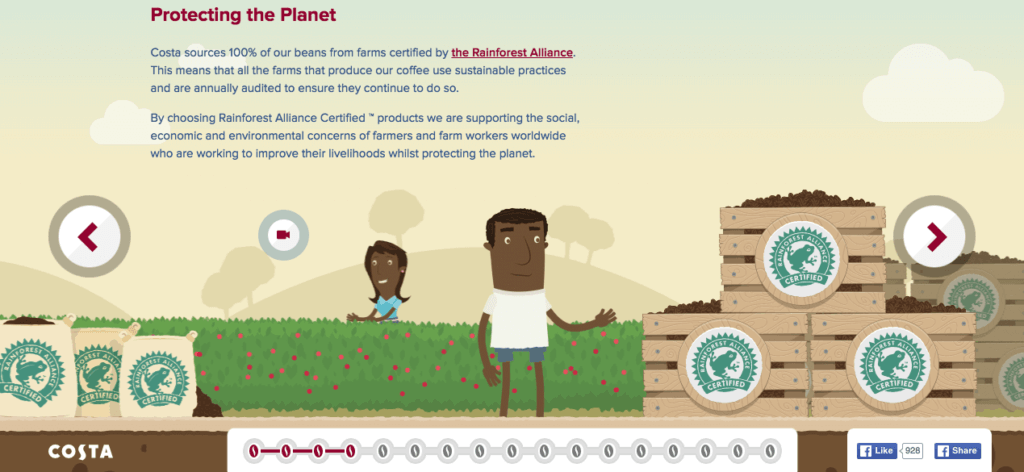
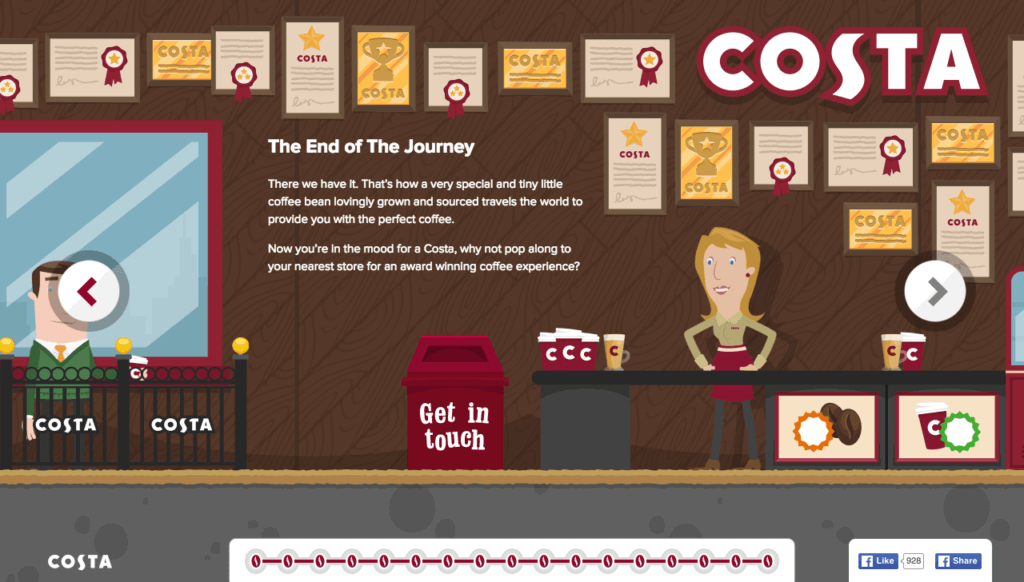
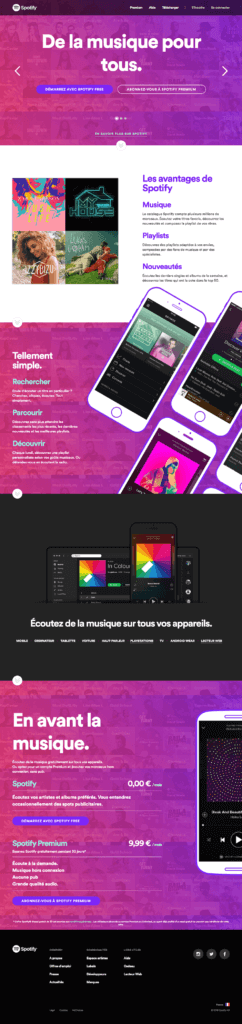
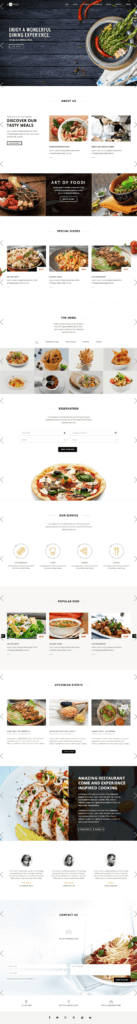
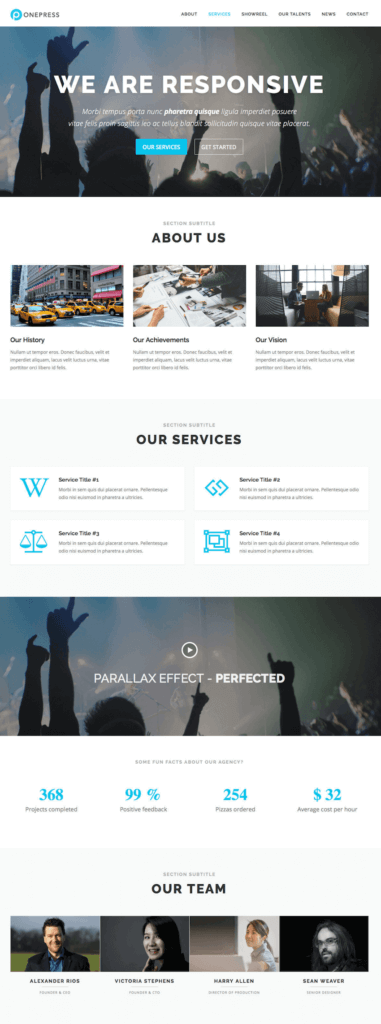
Después de la larga lista de puntos fuertes, veamos una serie de limitaciones que debes tener en cuenta si piensas en usar el formato de una sola página o pasarte a él: Ahora que ya conocemos las ventajas y desventajas de los sitios web de una sola página, vamos a analizar 3 ejemplos para comprender mejor cómo funciona un sitio web en una página. Aquí tenemos tres ejemplos excelentes de sitios web de una página para comprender mejor cómo funcionan. Este es el sitio web de un geólogo estadounidense. Se trata de un currículum en línea… ¡pero menudo currículum! Este sitio web sigue una lógica narrativa, como la mayoría de los sitios de una página. Brandon C. Johnson comienza presentándose, describiendo su trabajo y las herramientas que utiliza, después enumera una serie de publicaciones científicas y, por último, enlaza su CV descargable. La secuencia de secciones es coherente y responde al objetivo del sitio: la difusión del curriculum vitae. Los pequeños círculos a la derecha de la pantalla permiten al usuario saber a qué altura de la página se encuentra. Esta técnica se utiliza en casi todos los sitios web de una página. Es necesario para que el visitante se oriente cuando la página es larga, como en este caso. Aquí hay otro ejemplo de un sitio de una página de alta calidad. Se trata del sitio web de Costa Coffee, que es hoy la segunda cadena de cafeterías en el mundo, solo detrás de Starbucks. Aclaramos que este no es el sitio principal de Costa Coffee (accesible en esta dirección). En este sitio web «secundario», el objetivo no es vender productos sino resaltar el compromiso social de la marca. Y lo consigue. En este sitio, Costa cuenta una historia, la de su compromiso social. En cada etapa de la navegación, hay un párrafo ilustrado por animaciones muy logradas. A diferencia de la mayoría de los sitios web en una página, esta web de Costa no sigue la lógica de desplazarse hacia arriba y hacia abajo. Ni siquiera es estrictamente un desplazamiento horizontal, ya que en este sitio se pasa de un panel a otro haciendo clic en la flecha derecha (o en la izquierda para volver). El sitio está repleto, en cada panel, de llamadas a la acción bastante discretas pero bien ubicadas (fíjate en la cámara en la captura de pantalla). Este sitio, muy bien diseñado, nuevamente sigue una lógica narrativa precisa. El objetivo es animar a los internautas a suscribirse para utilizar el servicio de streaming de música de Spotify. En la parte superior de la página, visible nada más llegar al sitio web, se destacan los botones que invitan al usuario a registrarse. Es posible hacer clic en las flechas a la derecha y a la izquierda para acceder a nueva información sobre las ofertas de Spotify. Al desplazarse, Spotify comienza presentando las ventajas de la solución, las características principales, para después pasar a las diferentes ofertas con más detalle. Más allá de la representación visual de las animaciones, muy cualitativa, la lógica de marketing funciona de manera clara y es totalmente efectiva. La particularidad de Spotify entre los sitios web clásicos de una página es que el sitio de Spotify no es solo un sitio de una página. El menú en la parte superior de la página y el pie de página en la parte inferior facilitan el acceso al contenido que no está incluido en la página única. Esta cesión permite densificar el contenido del sitio. De hecho, con este ejemplo, nos estamos alejando del modelo puro one-page. Podemos preguntarnos hasta qué punto es posible reproducir estos ejemplos cuando se trata de una empresa pequeña. De hecho, para producir un sitio web en una página de esta calidad, se requiere mucho trabajo técnico y de diseño y una gran creatividad. Como hemos visto más arriba, esta puede llegar a ser una de las desventajas de este tipo de sitios web. Pero estos ejemplos, sin embargo, te permiten hacerte una buena idea de todo el potencial del formato de una página. ¿Piensas que el formato de sitio web de una página es para ti? En esta última sección, nos ponemos manos a la obra. Podrás descubrir qué herramientas puedes utilizar para crear un sitio web de una página. A grandes rasgos, veremos que hay dos tipos de soluciones: WordPress por un lado (software de código abierto), y plataformas propietarias de pago (tipo Squarespace) por otro. WordPress es un software de referencia en la creación web, totalmente conocido por el gran público. Te permite crear casi cualquier tipo de sitio web, desde blogs hasta sitios de comercio electrónico (gracias al plugin WooCommerce). Como cabía esperar, también se pueden crear sitios web de una página con WordPress. Hacer esto es muy simple: solo necesitas instalar un tema de una página. Hay cientos en la red, algunos gratuitos y otros de pago. Te recomendamos en particular echar un vistazo a las bibliotecas de Themeforest, Template Monster y OnePage Love. Encontrarás otras fuentes de plantillas de una página de WordPress introduciendo búsquedas como «theme wordpress one page». Para que te hagas una idea de lo que puedes conseguir con ellos, aquí te mostramos dos ejemplos de temas de WordPress diseñados para sitios de una sola página: Este tema diseñado para sitios web de restaurantes muestra muy bien que se puede crear un sitio web de una página de calidad en WordPress. En este ejemplo, puede haber demasiadas secciones, por lo que la longitud del sitio se extiende mucho. Pero eres libre de determinar el número de secciones. Sea cual sea el tema que elijas, tú decides el número de secciones. Un sitio web en una página es una buena opción para la web de un restaurante, porque te permite resaltar los platos y la ambientación en general. Este es un tema «corporativo» gratuito de buena calidad. (En un paréntesis, aprovechamos este ejemplo para demostrar que un tema gratuito de WordPress puede servir para crear un diseño profesional. Al mismo tiempo, también hay temas de WordPress de pago que dejan bastante que desear. No todo depende del dinero que haya que desembolsar). Para no sobrecargar el artículo, hemos recortado el tema. Un aspecto importante: en este ejemplo, los números están resaltados y eso es una idea excelente. No dudes en destacar en tu sitio web en una página ciertas cifras clave y, en particular cifras relacionadas con la satisfacción del cliente, si dispones de ellas. Al elegir tu tema de WordPress, también debes prestar atención a los parámetros de rendimiento (la velocidad de carga en particular). WordPress es un software gratuito de código abierto. Por el contrario, Strikingly, Wix y Squarespace son programas propietarios de pago para crear sitios web. Estas tres plataformas propietarias son las más adecuadas para crear un sitio web de una página, aunque sus competidores (Jimdo, Weebly, etc.) también ofrecen temas para sitios web de una página. La gran ventaja de los software propietarios es que permiten a cualquier persona crear un sitio web sin necesidad de conocimientos informáticos. Aunque son más fáciles de usar que WordPress, estos programas suelen ofrecer funcionalidades más limitadas que WordPress. Strikingly es un software bastante reciente, creado en 2012 por una empresa china. No tardó en convertirse en un referente del marca, para algunos el principal para la creación de un sitio web de una página. Llegó a convertirlo en su seña de identidad y su especialidad. De hecho, Strikingly solo te permite crear sitios web de una sola página, una especialización que refuerza la garantía de calidad. Todos los temas que ofrece Strikingly tienen un diseño adaptable (responsive) y se encuentran entre los más profesionales del mercado. Análisis completo de Strikingly Wix se creó en 2006 por un equipo de desarrolladores israelíes. Actualmente, esta plataforma tiene más de 50 millones de usuarios en todo el mundo . La gran ventaja de este software es su manejo enormemente intuitivo, además de su gran variedad de plantillas con calidad estética y funcional. Wix te permite crear todo tipo de sitios web, desde el clásico sitio web de presentación hasta una web de comercio electrónico y, por supuesto, sitios de una página. En un principio, Squarespace se diseñó para la creación de sitios web de comercio electrónico. Sin embargo, en la actualidad, este software ofrece muy buenos temas para crear sitios web de blogs y de una sola página (denominados «Cover Page»). Al igual que los dos anteriores, y en particular Strikingly, el punto fuerte de Squarespace radica en la calidad de los temas, con su diseño pulcro y elegante. Un pequeño inconveniente: la elección de temas es bastante limitada. La nueva versión del software ha simplificado el editor de contenidos de forma considerable. Comenzar a usar Squarespace es muy rápido, incluso para quienes no tienen conocimientos de informática. Análisis completo de Squarespace Ahora ya sabes cuáles son las particularidades de los sitios de una página, para qué casos son útiles y cómo crear uno. Si este forma te ha seducido (hay razones de sobra), ¡es hora de pasar a la acción!Ventajas económicas
Inconvenientes de un sitio web de una página
El SEO de un sitio web de una página
3 ejemplos de sitio web de una página en detalle
Ejemplo #1: Planetary Scientist

Ejemplo #2: Costa Coffee


Ejemplo # 3: Spotify Francia

Programas adaptados para crear sitios web de una página
Crear un sitio web de una página con WordPress
Ejemplo de H Code

Ejemplo de OnePress

Crear un sitio web de una página con Strikingly, Wix o Squarespace
Strikingly

Wix

Squarespace


 Webolto ES
Webolto ES
Deja una respuesta