Crear una aplicación web permite abrir un nuevo canal de comunicación con tus clientes y enriquecer el posicionamiento de tu empresa. En los últimos años, el cloud computing ha supuesto una evolución del software tradicional. Cada vez más, se favoreces las aplicaciones web en la nube, que permiten una experiencia de usuario simplificada.
Una aplicación web es un programa informático interactivo, alojado en un servidor y al que se accede a través de un navegador web como Firefox o Chrome. A diferencia del software tradicional, que tenías que instalar en tu ordenador con el gasto de tiempo y espacio en el disco duro que supone, la aplicación web no se instala en tu ordenador. Los datos se almacenan en la nube y puedes conectarte a tu cuenta desde cualquier dispositivo, lo que resulta muy práctico. La gran mayoría de estas aplicaciones son herramientas no-code para el usuario.
Para ayudarte a aprovechar sus ventajas, Webolto ha creado una guía completa con 12 pasos para crear tu propia aplicación web.
Para preparar esta guía, nos hemos inspirado en este excelente artículo de Joe Johnston en Budibase.com.
Encontrar una idea
#1 Encontrar una idea que tenga valor
Antes de crear una aplicación web, el primer paso es tener claro en qué va a consistir y, sobre todo, qué problema va a resolver al usuario. En muchos casos, esta es la parte más difícil.
Es importante elegir una idea interesante para ti. Ese interés será la base para tu motivación, que será crucial para crear una aplicación web. Es un trabajo que requiere esfuerzo, dedicación y recursos, así que es importante involucrarse a fondo en él.
Debes plantearte las siguientes preguntas, ya sea como individuo o como empresa:
- ¿De cuánto tiempo dispongo para crear esta aplicación?
- ¿Qué problema de mis usuarios o clientes voy a resolver?
- ¿Cuáles son las aplicaciones más similares o las que me gusta utilizar?
- ¿Qué me gusta de esas aplicaciones?
- ¿Cuánto tiempo/dinero permitirá ahorrar o generar esta aplicación (desde el punto de vista del usuario)?
- ¿Qué disfrute aportará la aplicación?
#2 Estudio de mercado
Una vez que has identificado tus ideas, es importante analizar tu mercado objetivo, para averiguar datos como los siguientes:
- Si ya existe un producto similar
- Si hay nicho de mercado para tu idea
La primera razón del fracaso de las startups es la falta de capacidad para adaptar su producto al mercado, así que esta etapa de estudio de mercado no es baladí.
Además de Google, puedes usar los siguientes recursos para saber rápidamente si ya existe una aplicación web similar a la que pretendes crear:
- Búsqueda de marcas de la Oficina Española de Patentes y Marcas
- Búsqueda en la Oficina de Marcas y Patentes de Estados Unidos
- Betalist

Si descubres que hay algún producto similar, que no cunda el pánico. Puede ser un indicio de que existe mercado para tu idea. Tus futuros competidores han sentado las bases y dado forma al mercado. Puede ser tu momento para intervenir y encontrar tu sitio.
Si no existe ningún producto parecido, es posible que tengas suerte y te vaya bien en tu innovación. También es posible que alguien se haya aventurado a explorar tu idea anteriormente y no haya tenido éxito.
Investigación de mercado
Como nadie quiere verse en la situación anterior, es importante no escatimar en la investigación de mercado ni en la búsqueda de inspiraciones:
- El mercado objetivo de tu aplicación web: Comparte tu idea de aplicación web en foros vinculados con tu mercado objetivo. Si conoces a personas que formen parte del público objetivo, cuéntales tu idea.
- Google Trends: Una búsqueda rápida de términos relacionados con tu idea de aplicación web te permitirá descubrir las tendencias sobre el tema.
- Herramientas de posicionamiento SEO: Redacta una lista de palabras clave relacionadas con tu aplicación web y utiliza una herramienta OKR o SEO para analizarlas. Si la herramienta de posicionamiento indica que hay muchas personas que buscan esas palabras clave, o algunas de ellas, significa que puede haber un mercado objetivo a tu alcance.
- Redes sociales: Presenta tu idea a tu mercado objetivo a través de Facebook (en grupos, por ejemplo), Twitter, Instagram, etc.
- Eventos: Si existen eventos locales que interesan a las personas de tu público objetivo, pásate por allí.
Tras dedicar tiempo a estos pasos, habrás reunido información valiosa para valorar si existe un nicho de mercado para tu producto.
#3 Definir las funcionalidades de tu aplicación
Ya tienes tu idea y has corroborado que tiene su nicho de mercado, es el momento de elaborar una lista con todas las funcionalidades que quieres que tenga tu aplicación.
Un error común al crear una aplicación web es dejarse llevar por una ambición excesiva. Cuantas más funcionalidades añadas, más tiempo necesitarás para crear tu aplicación web. A menudo, cuando se tarda demasiado tiempo en crear una aplicación web, aparecen las frustraciones.
Por eso es buena idea priorizar y centrarse en las funcionalidades que resuelven los problemas de tu mercado objetivo.
Para ayudarte a hacerte una idea, esta es una lista de las funciones básicas necesarias para una aplicación de gestión de relaciones con los clientes (CRM) simple.
- Crear una cuenta
- Recuperar las contraseñas perdidas
- Modificar las contraseñas
- Crear nuevos contactos
- Cargar nuevos contactos
- Atribuir un valor a los contactos
- Escribir notas asociadas a cada contacto
- Identificar un contacto como lead, cliente o socio
- Filtrar los contactos marcados como lead, cliente o socio
- Consultar el número total de los leads, clientes y socios
Debes tratar de replicar este ejercicio adaptándolo a tu concepto: definir qué acciones debe ejecutar tu aplicación.
Fase de concepción
#4 Esquematiza tu aplicación web
Un método que sigue siendo muy eficaz es utilizar un cuaderno (sin líneas) y un bolígrafo o un lápiz. Nada como la vieja escuela. De todas formas, también existen herramientas digitales de prototipado de aplicaciones web que te pueden interesar.
Tras las tres primeras etapas, ya tendrás una idea sobre el concepto de tu aplicación web, sus usuarios y las funcionalidades que va a incluir.
Elabora un esquema de la interfaz de usuario de tus aplicaciones web: por el momento no hace falta que sea muy minucioso, se trata solo de un boceto.
Cuando elaboras un croquis, debes tener en cuenta lo siguiente:
- Navegación
- Marca
- Formularios
- Botones
- Otros elementos interactivos
Elabora esquemas de las diferentes versiones de tu aplicación web. Analiza cómo afectan las funcionalidades de tu aplicación web a la concepción global.
Diseña tu croquis. A partir de él, tendrás que ser capaz de explicar cómo tendría que funcionar.
Tomar notas te ayudará a clarificar y entender por qué has diseñado ciertos elementos en una etapa futura.
En cualquier caso, recuerda que este esquema está pensado para comunicar y experimentar, no para la venta. Si complicas demasiado el concepto en esta fase, correrás el riesgo de generar frustración en el futuro.
#5 Planifica tus procesos de trabajo
En esta etapa, vamos a planificar los procesos de trabajo de tus aplicaciones web.
Para ello, es hora de regresar a la etapa 2 —el estudio de mercado— con un propósito: ponerte en la piel de tus usuarios. Fíjate en tu lista de competidores e inscríbete a sus versiones de prueba gratuitas. Utiliza todas las funcionalidades que puedas de sus productos y toma notas sobre los que consideras que son sus puntos fuertes y sus puntos débiles.
Tras haber analizado las aplicaciones web de tus competidores, es hora de identificar los diferentes procesos de tu aplicación. Para ello, debes tener en cuenta los siguientes puntos:
- Cómo se inscribe un usuario
- Si recibe un email de verificación
- Cómo se conecta un usuario
- Cómo cambia su contraseña
- Cómo navega por la aplicación
- Cómo paga un usuario por la aplicación
- Cómo puede un usuario anular su suscripción

De pronto, nuestra aplicación web de una página se transforma en una aplicación web de 10 páginas. Por tanto, es el momento de hacer una lista de las diferentes páginas de tu aplicación web.
No olvides los diferentes estados de las páginas. Por ejemplo, la página de inicio podrá tener dos estados: conectado y desconectado. Los usuarios conectados verán una página diferente de la de los usuarios desconectados.
#6 Crea un prototipo de tu aplicación
El diseño de un prototipo permite disponer de una representación interactiva de tu futura aplicación.
Puedes elaborarlo con la ayuda de una herramienta para crear prototipos, como las siguientes:
- Sketch (macOS)
- InVision Studio (macOs)
- Adobe XD (macOS, Windows)
- Figma (Web, macOS, Windows, Linux)
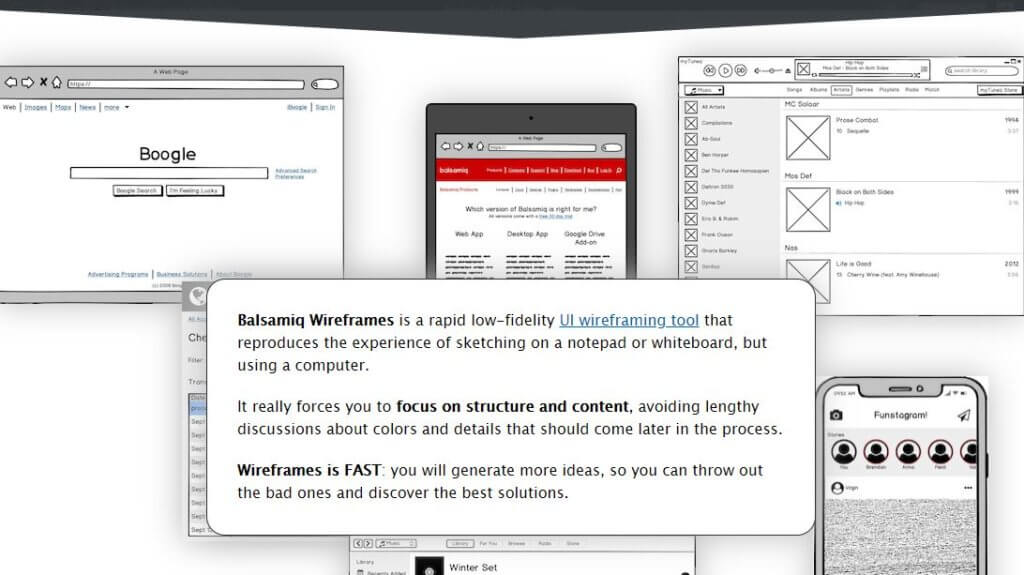
- Balsamiq (macOS, Windows, Web)

#7 Obtén una primera validación
Ya dispones de un prototipo de diseño de tu aplicación web, que representa visualmente la aplicación que has concebido, ¡es un buen avance!
Es el momento de compartir lo que has creado, y no basta con preguntar a tus amigos si ellos utilizarían tu nueva aplicación web.
Debes empezar por un número pequeño de usuarios representativos. Dirígete a los foros utilizados en tu nicho de mercado, visita directamente sus lugares de trabajo, preséntales tu solución y comprueba si realmente les ayuda a solucionar su problema.
Trata de establecer relaciones con estas personas, porque podrían ser tus futuros clientes. Esta es una buena etapa para poner a prueba tu pitch o discurso de creador de cara a la venta: las validaciones más valiosas son las que se producen justo antes del lanzamiento del producto.
No dejes de tomar notas y registrar todos los comentarios. Las enseñanzas de estas reuniones te ayudarán a orientar los desarrollos futuros.
Ya tienes unas valoraciones del producto muy valiosas. Ahora es el momento de comenzar el desarrollo de tu aplicación web.
Crear una página web: estimación de precio personalizada
Webolto ha desarrollado una plantilla que te permite obtener de forma gratuita una estimación de precio detallada y una selección de programas adaptados a tus necesidades para la creación de tu página web. Puedes consultar más información en nuestro artículo ¿Cuánto cuesta crear una página web?
Fase de desarrollo
#8 Construye la arquitectura de tu base de datos
¿Qué es una base de datos?
Una base de datos no es más que un conjunto de datos organizados. Los datos se pueden almacenar en un disco duro o en la memoria de un servidor, o en ambos. Una carpeta de tu disco duro en la que almacenas datos ya se podría considerar una base de datos.
Un sistema de gestión de bases de datos es un es el que ofrece las API adecuadas (en la mayoría de los casos):
- Crear, actualizar y eliminar bases de datos
- Leer y guardar datos en las bases de datos
- Garantizar la seguridad de una base de datos estableciendo distintos niveles de acceso para diferentes perfiles y funciones
El tipo de datos que debes almacenar determinarán el tipo de base de datos que necesitas para que funcione tu aplicación web.
Tipos de bases de datos
- SQL: Almacenan datos de distinto tipo que tienen relación entre sí. Por ejemplo, un «cliente» puede tener varias «facturas» en sus registros. Lo normal será crear una tabla; por ejemplo: Customer.Id = Facture.CustomerId. Es un formato muy típico y facilita bastante el tratamiento de los datos. MySQL, Postgresql y Microsoft SQLServer son algunas de las bases de datos más conocidas. El inconveniente de las bases de datos SQL es que debes definir todas las tablas y columnas de datos por anticipado. Si nunca las has utilizado estas, puedes encontrarte con una curva de aprendizaje bastante dura.
- Base de datos documental: Como su nombre indica, las bases de datos documentales almacenan «documentos». Cada registro de tu base de datos es un amasijo de datos estructurados, a menudo en formato JSON. Si necesitas registrar relaciones entre los documentos, debes crear el código para gestionarlo tú mismo/a. En cambio, otros muchos aspectos de la utilización de las bases de datos documentales son bastante más simples. Tu base de datos puede ser «no esquemática», lo que significa que no estás obligado/a a definir tus datos (tus documentos) a priori. También suelen ser más evolutivas que las bases de datos SQL. Estos son algunos ejemplos ejemplos de bases de datos documentales: MongoDb, CouchDb, Firebase (sin servidor), Dynamo Db (AWS). Existen muchas.

Decide cómo separar tus datos
Cada cliente con una cuenta posee una serie de datos privados. Uno de los peores fallos que podría tener tu aplicación es que un cliente llegue a acceder a los datos de otro. Aunque se trate de una pequeña cantidad de datos inofensivos cuya filtración no causa daños, un suceso así erosionará la confianza en la seguridad de tu aplicación. Debes elaborar una estrategia sólida para separar los datos de tus clientes, de forma que no se produzca nunca una filtración.
Tienes dos opciones: la separación física o la separación lógica.
- Separación física: Cada cliente posee una base de datos distinta (aunque las diferentes bases de datos puedan compartir un mismo servidor). Por tanto, resulta más difícil cometer un error que suponga una fuga de datos. Es la elección más segura y la más evolutiva. Sin embargo, la gestión, el mantenimiento y las mejoras serán más complejas.
- Separación lógica: Todos tus clientes se almacenan en una base de datos gigante. Cada vez que necesitas obtener los datos para un solo cliente, debes acordarte de incluir un filtro para esa persona. Por ejemplo, el comando «seleccionar» entre los clientes o «customerClientId = 1234». Este proceso es más fácil de implantar y también su mantenimiento y actualización son más sencillos. En cambio, otros errores podrán suponer una fuga de datos.
#9 Crea el frontend
El frontend es el elemento visible de tu aplicación web. Define lo que ves y con qué interactúas. El diseño del frontend se desarrolla con los lenguajes HTML, CSS y JavaScript.
Otros recursos de Webolto
Cuando creas tu aplicación web, puedes elegir entre:
- Páginas de servidor (aplicación de múltiples páginas): Si usas páginas de servidor, es más fácil empezar. La estructura de tu backend ya está lista para usar. Esa es la principal ventaja de las páginas de servidor.
- Aplicación de página única (SPA): Debes establecer tu propio entorno de desarrollo. Ha de contener los siguientes elementos:
- Un editor de código, como VS Code o Sublime Text
- Una estructura de compilación y empaquetado como Webpack o Gulp
- Una estructura de frontend (no es estrictamente necesaria, pero sí muy recomendable salvo que seas un desarrollador de frontend con una gran experiencia). Te pueden servir React o Ember.
- Configura tu herramienta de «empaquetado» para que pueda comunicarse con tu backend.
La mayoría de las veces, nosotros elegimos la aplicación de página única (SPA) porque el producto es más evolutivo y fácil de utilizar.
Con esto, ya tienes una idea más clara sobre la mejor forma de crear tu frontend. De esta forma, podrás definir el aspecto y la impresión que generará tu aplicación web.
#10 Crea el backend
El backend es todo lo que se utiliza para gestionar tus datos. Incluye las bases de datos, los servidores y todo lo que el usuario no puede ver en tu aplicación web. La construcción de tu backend es una de las partes más complicadas del desarrollo de una aplicación web.
Las principales funciones del backend serán:
- Proporcionar puntos a acceso (endpoints) HTTP para tu frontend, que le permitirán funcionar con tus datos.
- Autentificar a los usuarios (verificar que son quienes dicen ser; es decir, conectarlos).
- Autorización. Cuando un usuario conectado realiza una petición, el backend determina si está autorizada a realizar la acción que pide.
- Asegurar el funcionamiento del frontend
Si has elegido las páginas de servidor, tu backend también generará tu frontend y prestará servicio a tus usuarios.
Con una SPA, el backend servirá simplemente para tus archivos estadísticos del frontend (es decir, tu «página única» y los recursos asociados).
Fase de lanzamiento
#11 Busca alojamiento para tu aplicación web
El alojamiento consiste en ejecutar tu aplicación web desde un servidor participar. Para ello, estas son las etapas que debes seguir:
- Compra un dominio, por ejemplo en Namecheap
- Compra o configura un certificado SSL, por ejemplo con Let’s Encrypt
- Elige un proveedor de servicios en la nube, por ejemplo:
- AWS
- MS Azure
- Google Cloud Plateform
- Más barato: Digital Ocean
Al escoger una de estas opciones de alojamiento, tendrás todo lo que necesitas casi con total seguridad. Disponen de documentación abundante y comunidades amplias para responder a tus preguntas. En general, son opciones fiables.
#12 Ejecuta tu aplicación web
Ya has encontrado tu idea, la has validado, has diseñado y desarrollado tu aplicación web y has elegido tu proveedor de alojamiento. Ya estás en la última etapa. ¡Buen trabajo!
Las siguientes herramientas de desarrollo garantizan una integración continua y te ayudarán a ejecutar tu aplicación web desde tu alojamiento en la nube:
Como primer paso, bastará con que utilices directamente tu aplicación desde tu ordenador, por supuesto.
¡Y listo! ¡Ya has conseguido crear tu aplicación web, enhorabuena! No dudes en compartir tus comentarios con nosotros en los comentarios para que podamos mejorar esta guía en un futuro.

 Webolto ES
Webolto ES
Crear una aplicacion web no es del todo complicado lo que es la parte técnica de diseño, lo complicado es generar una idea, hacer la investigacion que corresponda, investigar si hay consumidores, ver que pros y contras tiene, pensar en el diseño y los colores. En fin, generar la idea es la clave para crear una buena aplicacion web.
It was a pleasure to read this blog. Increasing the productivity of today’s businesses begins with an in-depth discussion on web application development. Thanks for sharing your thoughts with us! It was a pleasure reading it!