Estos 12 ejemplos de fichas de descripción de productos pretenden ilustrar las buenas prácticas en la presentación de artículos en un sitio web de comercio electrónico. Vamos a revisar algunas buenas prácticas del ecommerce que no siempre se aplican correctamente, pese a que son cruciales en la decisión de compra de los clientes que están al otro lado de la pantalla.
La calidad de la descripción de productos tiene un impacto decisivo sobre la tasa de conversión de tu tienda online. En los ejemplos de este artículo, vamos a resaltar la importancia de lo siguiente:
- Las reseñas de clientes. Tus clientes deben tener la posibilidad de dejar su opinión sobre los productos que han comprado. Estas reseñas deben estar visibles en las fichas de tus productos.
- Las imágenes de productos. Las fotografías de una tienda online deben tener buena calidad y mostrar todas tus productos desde distintos ángulos y en diferentes situaciones de uso.
- Las llamadas a la acción, sobre todo el botón «Añadir al carrito». Deben atraer la atención de tus visitantes y animarlos a pasar a la siguiente etapa de compra.
- Información sobre las condiciones de entrega y devolución.
- Información sobre el producto y sus características.
Ejemplo de descripción de productos #1: Jabra

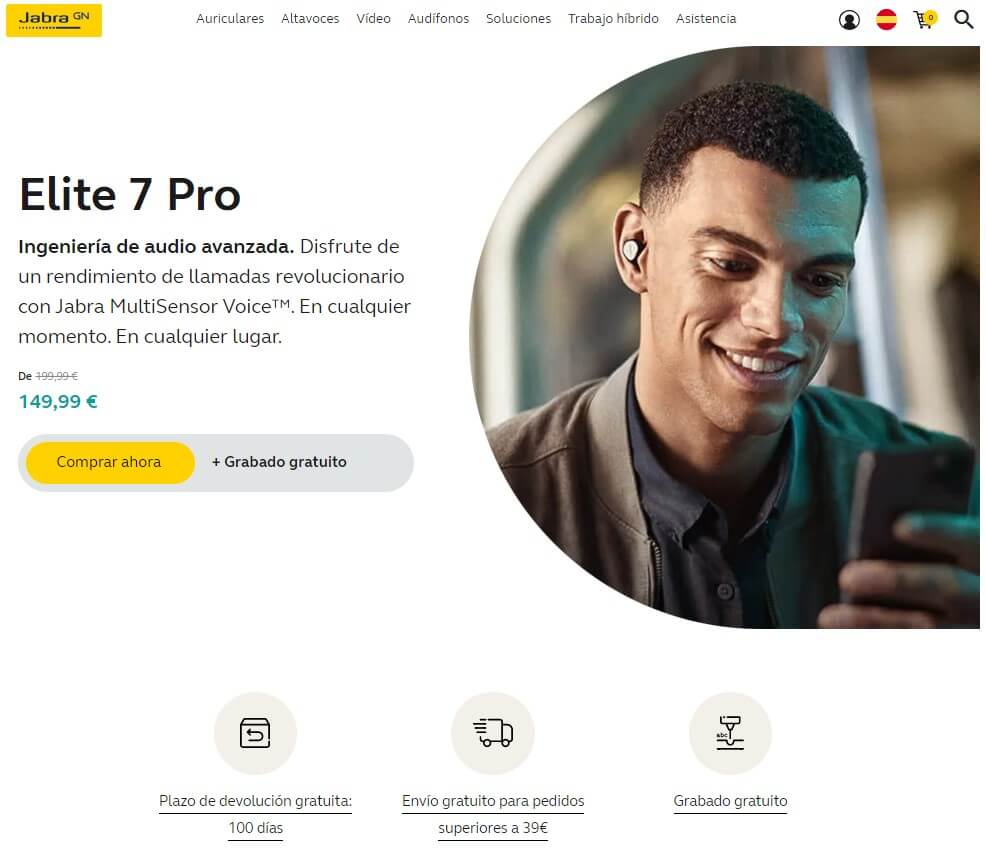
Jabra vende artículos de audio y vídeo punteros y con un diseño muy cuidado. Nos hemos fijado en estos auriculares Elite 7 Pro inalámbricos de última generación. Lo más destacable de esta ficha de producto es que tiene un diseño bastante simple y al mismo tiempo incluye toda la información importante sobre el producto. Los auriculares se describen de forma exhaustiva en pequeños párrafos con imágenes y abundante espacio entre ellos.
A menudo, se recomienda que la descripción de productos sea un poco larga, sobre todo para optimizar el posicionamiento SEO. Por eso, esta ficha de producto sigue una estructura vertical relativamente amplia por la que el visitante puede navegar cómodamente.
Sin embargo, es primordial conseguir esto sin apabullar al usuario con demasiada información de golpe. Si las descripciones largas se integran sin cuidar los espacios y el diseño, la experiencia de usuario puede resentirse y eso puede tener efectos negativos en la decisión de compra.
- El botón de llamada a la acción «Comprar» está visible en todo momento.
- Proposiciones de valor (devolución posible en 100 días, envío gratis, etc.) bien visibles con iconos.
- Los distintos párrafos de la ficha ponen en valor el producto, con aspectos como la duración de la batería.
Ejemplo de ficha de comercio electrónico #2: Vintage Teaworks

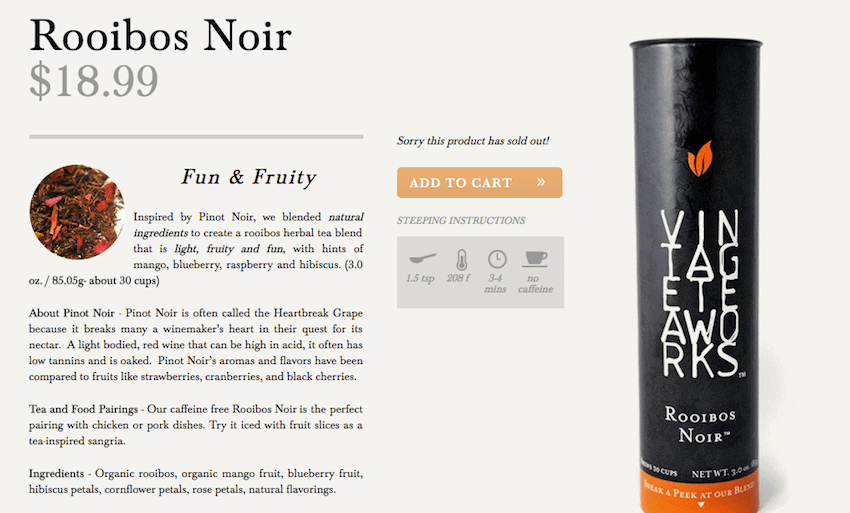
Vintage Teaworks comercializa tés artesanales y de alta gama. El nombre del producto no deja lugar a dudas, lo que constituye un buen comienzo. La imagen usada para presentar el producto es de alta calidad. Hay solo una foto, pero en este caso está justificado: incluir varias no aportaría ninguna información adicional. En lugar de eso, se incluye un vídeo en el que se pueden apreciar las propiedades del producto.
El botón de añadir al pedido no destaca mucho a la vista. Los diseñadores podrían haber elegido un color más intenso, como un naranja más oscuro. Pero esto es solo un pequeño detalle.
El principal aspecto positivo: destacar en un recuadro gris las instrucciones para preparar el té. Los usuarios suelen apreciar estos pequeños detalles. Situar este recuadro gris junto al botón de añadir a la cesta es una decisión estratégica: permite atraer la atención de los visitantes sobre el botón de forma indirecta.
Ejemplo de descripción de productos #3: Sephora

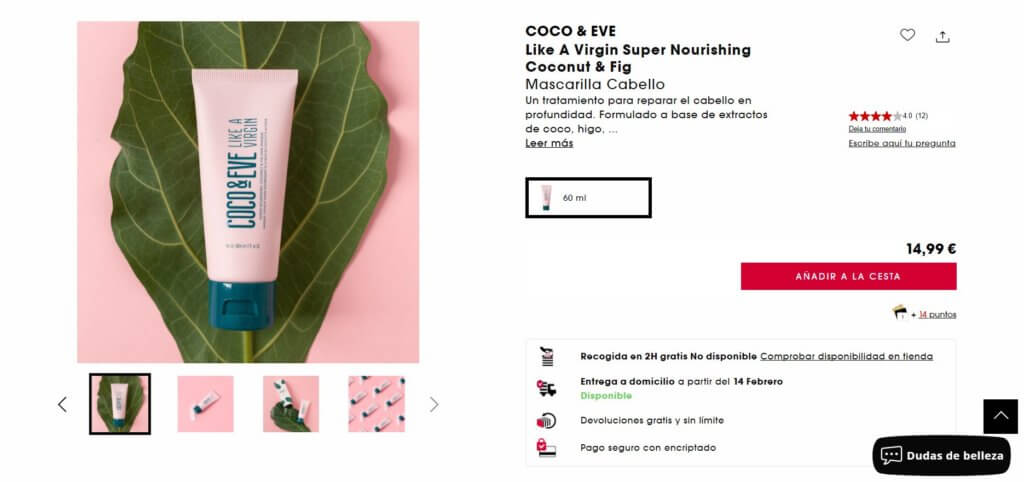
Sephora es uno de los sitios web de comercio electrónico más destacados en España para la venta de productos de belleza y cosméticos. En esta tienda online, la fotografía tiene una importancia crucial para presentar los productos: los productos se presentan sobre fondos con colores suaves para resaltar que son delicados con la piel y el cuerpo. En contraste con estos tonos, el botón de añadir a la cesta está muy visible en rojo, un color más fuerte.
El texto de descripción del producto también tiene mucho protagonismo a la derecha de las fotos. Como se trata de una descripción un poco larga, se incluye un botón «Leer más» que desplaza la pantalla hasta un widget de cuatro pestañas con toda la información detallada: descripción, consejos de utilización, ingredientes y opiniones. También hay un enlace para ofrecer a los usuarios la posibilidad de dejar sus preguntas.
Por último, las condiciones de compra (entrega, devoluciones, etc.) se resaltan en un recuadro con pequeños iconos, para dar seguridad a los compradores.
Ah, y otro pequeño detalle. Sephora usa un título de página dinámico para intentar que el usuario no se olvide su compra cuando pasa a navegar en otra pestaña.
![]()
Ejemplo de descripción de productos #4: Sklum

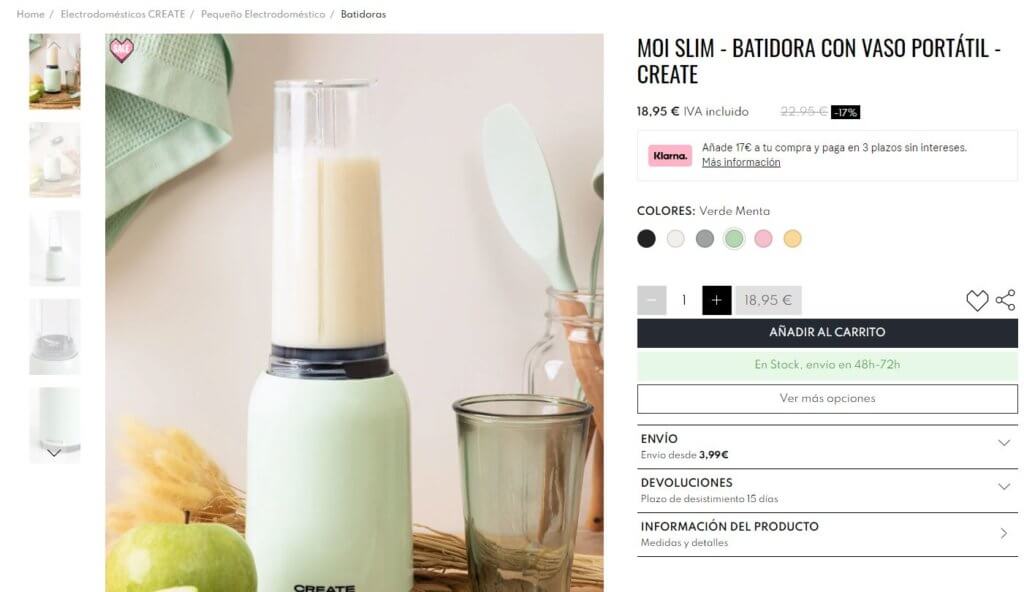
Sklum es un comercio electrónico que vende muebles y artículos para la casa. Todo está cuidado en el diseño de esta tienda online. En este caso, lo más destacable son las variantes de un mismo producto: la batidora está disponible en seis colores diferentes y la selección de color está muy visible, justo debajo del precio. Además, disponen de fotos del producto en todos los colores.
Todos los recuadros de colores informativos de la columna derecha están situados de forma estratégica para resaltar las proposiciones de valor de esta venta. Además de la posibilidad de elegir el color del producto, Sklum destaca el descuento en el precio, la posibilidad de pagar a plazos y el envío rápido.
También recuerda que el comprador tiene un derecho de desistimiento de 15 días para devolver el producto si no le satisface. Aunque esto es una norma extendida en muchos países —empezando por la Unión Europea— recordarlo aporta seguridad al cliente que se lo esté pensando. Se queda con la idea de que la tienda no va a obstaculizar ni ralentizar la devolución si así lo desea. Esta es una forma de compensar el hecho de que no incluyen valoraciones de antiguos clientes, que podrían ser útiles para decidirse a comprar.
Más abajo en la pantalla, Sklum muestra la información y las características técnicas más detalladas del producto. Ofrece incluso la posibilidad de descargar un PDF con las especificaciones.
Descubre 8 estrategias de precios en ecommerce eficaces
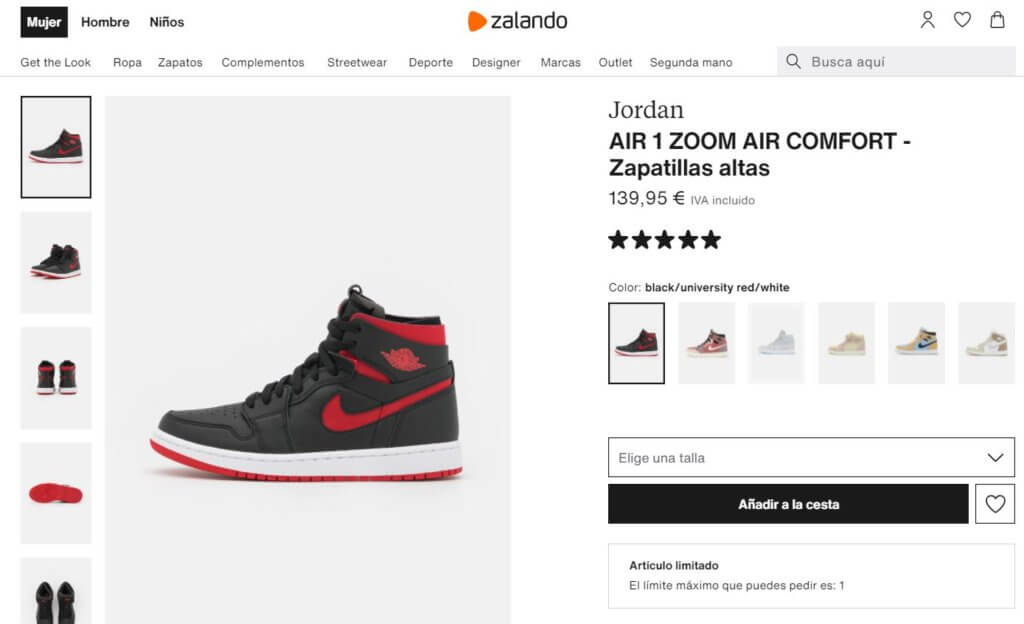
Ejemplo de ficha de comercio electrónico #5: Zalando

Zalando en un sitio web de comercio electrónico de origen alemán creado en 2008. Está especializado en la venta de ropa y calzado y hoy en día es uno de los grandes del ecommerce a nivel mundial. Su descripción de productos sigue todas las buenas practicas que se deben aplicar: imágenes de calidad en una galería, visibilidad del botón de añadir a la cesta, reseñas del producto visibles, inclusión de información sobre los envíos, el menú desplegable para elegir talla, etc.
La descripción del producto se realiza en forma de lista de viñetas y tal vez sea un poco corta. Incluir uno o dos párrafos de texto ayudaría al posicionamiento SEO.
Las fichas de productos de Zalando también evidencian una tendencia del comercio electrónico actual: usar un fondo blanco. Permite transmitir transparencia y claridad, así como resaltar los elementos de color de la página, como los botones.
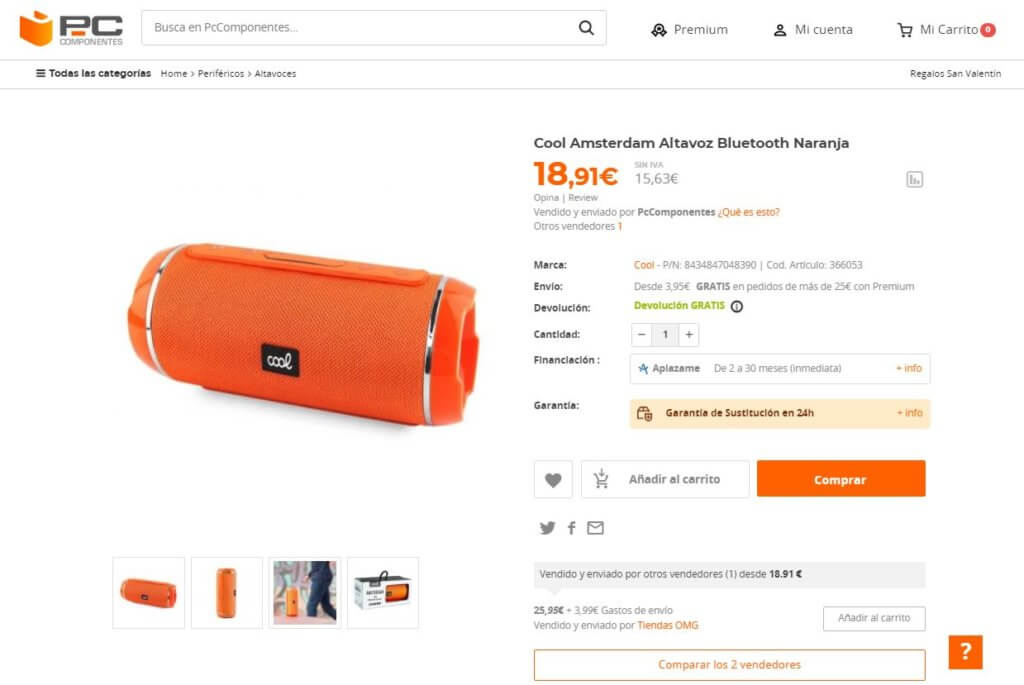
Ejemplo de descripción de productos #6: PcComponentes

PcComponentes es un ecommerce nacido en Murcia (España) en 2005 a partir de una pequeña tienda de informática que, como su nombre indica, se dedicaba a vender piezas de ordenador, portátiles y periféricos. Hoy en día, es la segunda empresa de comercio electrónico española por volumen de facturación.
Sus fichas de producto destacan los elementos que más interesan a los posibles clientes, como la posibilidad de financiación y la garantía de sustitución. También incluyen una calculadora de financiación para quienes deseen pagar sus compras a plazos. Otra novedad de la tienda online de PcComponentes es la diferenciación de los botones «Añadir al carrito» y «Comprar». El efecto es prácticamente el mismo, pero la idea comprar directamente permite generar una sensación de mayor inmediatez. Por eso, este es el botón que más se resalta en naranja.
Las pestañas de la parte inferior de la página incluyen información detallada y reseñas. Además de las valoraciones de productos tradicionales, PcComponentes también ofrece la posibilidad de publicar un vídeo un artículo de review más completa, una forma de promover el marketing de influencers.
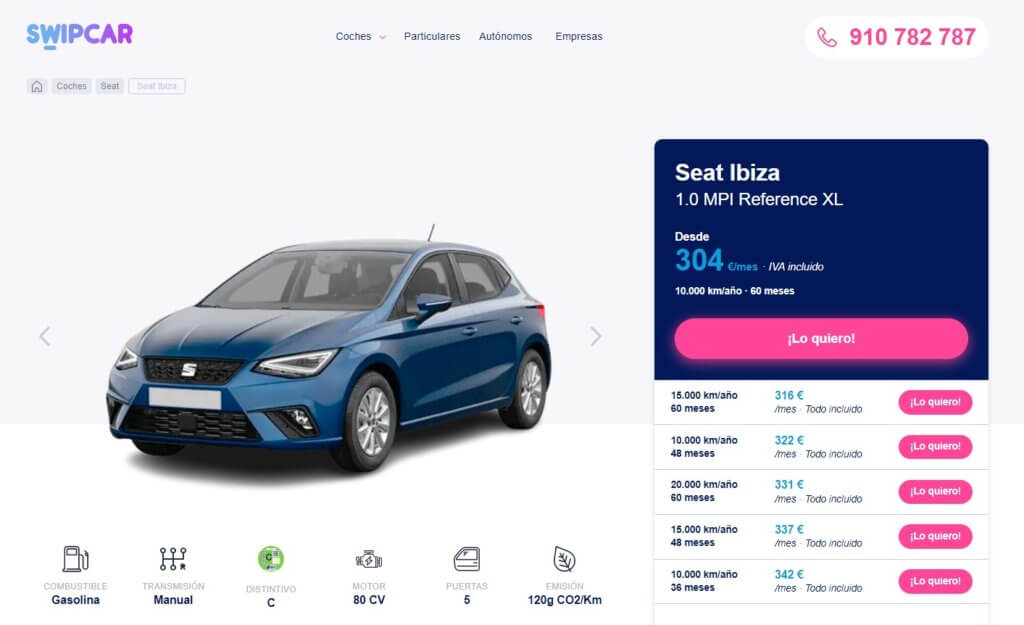
Ejemplo de descripción de productos #7: Swipcar

Swipcar es una empresa particular dentro del ámbito del comercio electrónico. Se dedica al renting de vehículos, por lo que la conversión no va a ser inmediata. Esta página de producto pretende que el usuario dé un paso más en su camino hacia la información. Por eso, el botón «¡Lo quiero!», resaltado en un color magenta que contrasta con el fondo azul oscuro del recuadro del precio, redirige a un formulario para solicitar más información.
Lo anterior no es óbice para que la ficha de producto sea lo más detallada posible. Más bien, justo lo contrario. Para tomar una decisión como alquilar un coche durante una larga temporada (normalmente más de 12 meses), es necesario tener información completa.
Swipcar sintetiza con iconos la información de los vehículos más importante y más abajo hace lo mismo con los servicios incluidos en su renting. A continuación, describe el vehículo más en detalle con listas desplegables. En toda la ficha, se usa muy bien la distribución de espacios y el contraste de colores. Echamos en falta algún párrafo textual, como en otras fichas de productos de este artículo, pero el hecho de que la compra no se formalice de inmediato permitirá que el usuario plantee sus dudas antes de llegar a la conversión.
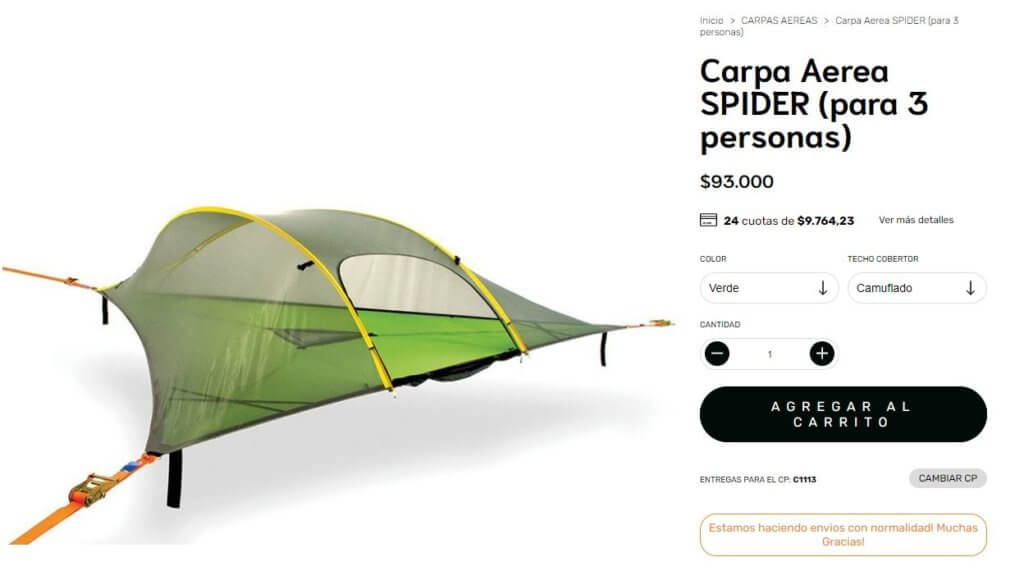
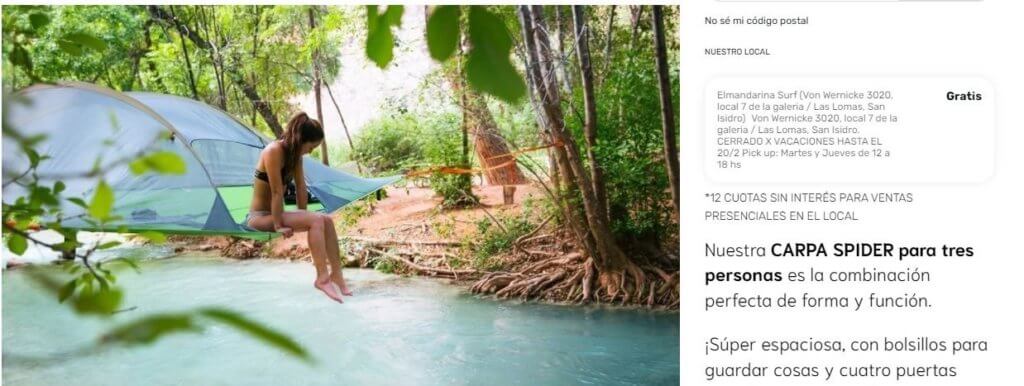
Ejemplo de ficha de comercio electrónico #8: El Mandarina

Antes de comprar determinados productos en una tienda online, es necesario ver qué posibilidades de uso tienen y que el comprador «se ponga en situación». La ficha de producto de esta carpa de producto destaca por el protagonismo de la imagen: además de la fotografía inicial con la carpa sobre fondo blanco, podemos verla usada en seis paisajes distintos y colocada de diferentes formas, algunas bastante originales. Eso estimulará la capacidad de sugestión de los potenciales compradores.

En la esquina superior derecha, saltan a la vista el precio, las variantes del producto y el botón de añadir al carrito. Además, incluyen una calculadora de gastos de envío según ubicación. El Mandarina también incluye un texto de tres párrafos que beneficiará al posicionamiento SEO. A continuación, incluye una lista de viñetas con las especificaciones de la carpa, para que sean más legibles.
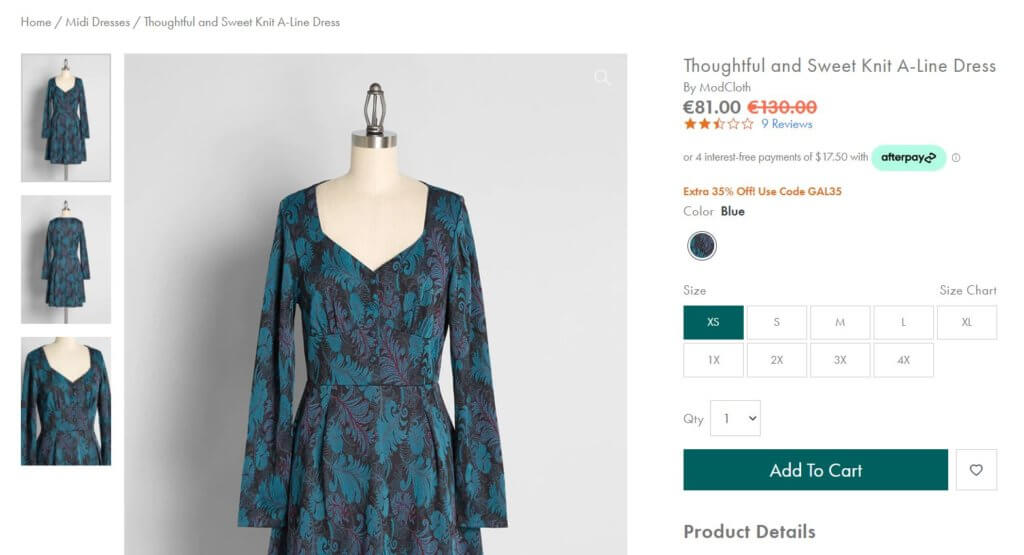
Ejemplo de descripción de productos #9: ModCloth

ModCloth ofrece productos de moda con estilo vintage, sobre todo vestidos y zapatos. Su descripción de productos es bastante original desde la óptica del diseño, para realzar la visibilidad de las variantes de producto, la elección de talla y el botón de añadir al carrito. El diseño general ha mejorado al usar un mismo color para el botón de talla y el de añadir al pedido.
La visibilidad de la compra a plazos y la inclusión de códigos de descuento cada cierto tiempo pueden ayudar a los clientes indecisos a tomar la decisión de compra. Las imágenes tienen bastante calidad y la utilización de maniquíes es un plus de originalidad.
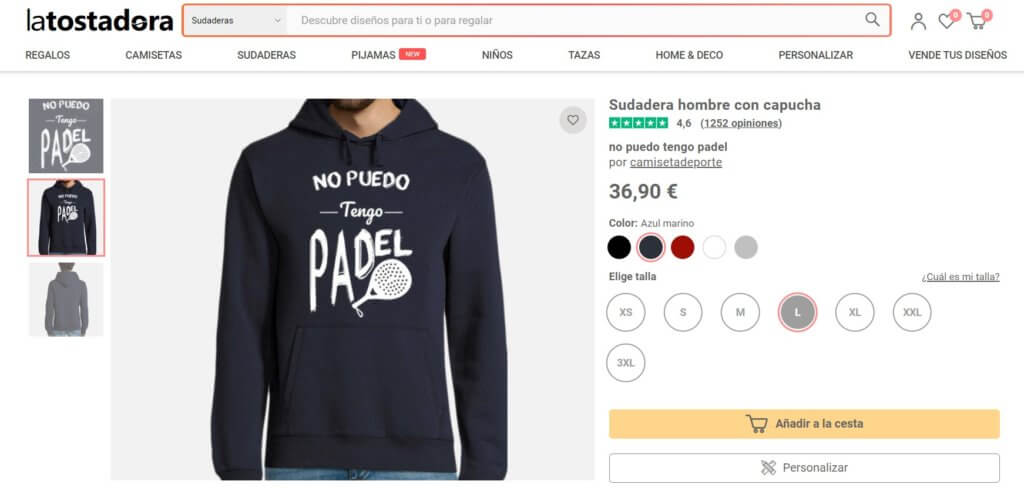
Ejemplo de ficha de comercio electrónico #10: La Tostadora

La Tostadora es un sitio web de impresión bajo demanda que comercializa diseños creados por diferentes autores en camisetas, sudaderas, accesorios… Sus fichas de producto destacan por el protagonismo que dan al diseño y los botones para elegir variantes del producto como color y talla. La descripción textual se reserva para la parte inferior de la página.
La descripción de productos de La Tostadora da protagonismo a los elementos visuales y evidencia como un buen diseño es aliado de la funcionalidad. Las variantes de producto (color, talla, género, cantidad) se pueden seleccionar sin dificultades. Junto al botón de llamada a la acción «Añadir a la cesta», en amarillo para contrastar con los otros elementos de la página, hay otro para personalizar el diseño, lo que brinda un toque de originalidad.
Al tratarse de un sitio de impresión bajo demanda, el comercio electrónico de La Tostadora también da bastante valor a la comunidad. Se puede acceder a la página de autor del creador y ver el resto de sus diseños.
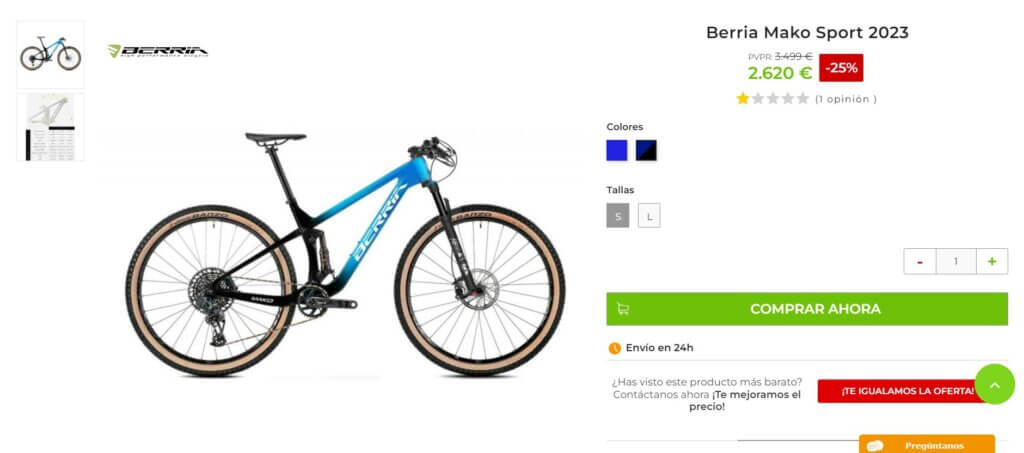
Ejemplo de ficha de comercio electrónico #11: BiciMarket

BiciMarket es un comercio electrónico de bicicletas cuyas fichas de descripción de productos destacan por presentar la información de forma bastante organizada. Las fotografías de las bicis son claras sobre fondo blanco y se toman con distintos ángulos y niveles de detalle.
La información sobre colores y tallas se muestra de forma visual en la parte superior de la ficha de producto. Al desplazar la pantalla hacia abajo, se pasa a una sección con textos descriptivos más largos. Para las reseñas de clientes, esta tienda online recurre a los servicios de la plataforma externa Opiniones verificadas, lo que aporta un extra de credibilidad. Por último, las características técnicas se estructuran en dos tablas, una en formato de imagen y otra más amplia en la parte inferior de la ficha de producto, lo que mejora bastante su legibilidad.
Ejemplo de ficha de comercio electrónico #12: Lampier

Esta ficha de Lampier es un ejemplo representativo de situaciones de uso del producto variadas representadas con fotografías. La galería de imágenes de esta silla de suelo reclinable no escatima en posibilidades de uso, para que el comprador se haga una idea del potencial del producto. Con el lenguaje visual de la fotografía, queda claro para qué se puede utilizar esta silla y cómo transportarla.
En la parte inferior, se incluye un texto de descripción del producto amplio y una lista de características, cuyo formato podría mejorarse con una tabla o viñetas. Por último, un vídeo explica nuevamente las posibilidades de uso del producto. La visibilidad del vídeo también es mejorable.
Claves para optimizar las fichas de descripción de productos en tu tienda online
Como evidencian estos ejemplos, una estrategia de optimización eficaz de las fichas de descripción de productos es fundamental para el éxito de tu tienda online. Se trata de los elementos visuales y de contenido que ayudan a los clientes potenciales a tomar decisiones sobre sus compras. Por lo tanto, es crucial asegurarse de que estén bien diseñados y estratégicamente posicionados.
Estos son algunos consejos clave para la optimización de las fichas de descripción de productos en tu sitio web de comercio electrónico y mejorar la experiencia de compra de tus visitantes.
#1 Uso adecuado de imágenes y videos
No basta con incluir fotografías simples y de baja calidad; debe invertir en imágenes profesionales, nítidas y atractivas que destaquen los detalles relevantes del producto. También puedes plantearte añadir vídeos y galerías interactivas para ofrecer a los usuarios una experiencia más profunda y personalizada.
#2 Fotografía desde todos los ángulos
Mostrar diferentes ángulos y perspectivas mediante con la fotografía 360º permite a sus usuarios conocer mejor el producto antes de tomar una decisión de compra.
#3 Vídeos demostrativos
Los vídeos demostrativos muestran de manera clara y sencilla cómo funcionan los productos, qué características destacan y cómo se ven en acción, ayudando así a generar confianza en el usuario.
#4 Descripciones detalladas de los productos
No escatimes en detalles cuando se trata de describir tus productos: tus visitantes tienen que comprender exactamente lo que están comprando. Asegúrate de incluir información relevante y completa sobre las características, funcionalidades y beneficios del producto. Además, es fundamental redactar una descripción original para cada artículo, evitando copiarla directamente del sitio web del fabricante.
#5 Texto claro y conciso
El texto debe ser fácil de leer, sin jergas ni términos técnicos difíciles de entender para tu público objetivo o parte de él. Emplea un tono informativo pero accesible.
#6 Estructura la información
Organiza cuidadosamente el contenido de las fichas de producto utilizando listas con viñetas, subtítulos en vídeos y párrafos cortos que faciliten la lectura y comprensión de la información por parte de los usuarios.
#7 Optimización SEO
Un correcto posicionamiento orgánico en motores de búsqueda como Google es indispensable para garantizar que tus clientes potenciales encuentren tus productos. Por tanto, debes asegurarte de que cada pieza de contenido esté optimizada correctamente para el posicionamiento SEO. Por ejemplo:
- Busca y selecciona palabras clave relevantes para incluirlas en tus descripciones de producto, títulos y etiquetas.
- Crea de una red de enlaces internos entre diferentes productos o categorías dentro de tu sitio web para mejorar la navegación y la estructura de su contenido.
#8 Aspectos técnicos
No dejes de prestar atención a detalles como la velocidad de carga, la adaptabilidad del diseño a dispositivos móviles (responsive) y la integración con plataformas de comercio electrónico.
- Asegurar una velocidad de carga rápida para sus fichas de producto es crucial para mantener el interés de los visitantes y mejorar las tasas de conversión. Implementa las mejores prácticas para optimizar imágenes, códigos y otros elementos que puedan ralentizar la carga del sitio web.
- Invertir en un diseño responsive que garantice una experiencia de usuario óptima en cualquier dispositivo, incluidos teléfonos móviles y tabletas, es una obligación desde hace años. No descuides este aspecto.
#9 Fomenta las reseñas y valoraciones
Las opiniones y reseñas de clientes pueden hacer maravillas para convencer a nuevos clientes potenciales de que confíen en sus productos. Deben encontrarse con facilidad en la ficha de producto, para que no pasen desapercibidas a los visitantes interesados.
Pide reseñas de manera proactiva. Envía correos electrónicos a tus clientes después de realizar sus compras, invitándoles a dejar una reseña sobre el producto que han adquirido.
En resumen, mejorar y optimizar las fichas de producto en tu sitio web de comercio electrónico puede marcar la diferencia en cuanto a ventas, posicionamiento orgánico y reputación. Con estos consejos y la inspiración que proporcionan los ejemplos de descripción de productos anteriores, estarás un paso más cerca de conseguir una tienda online exitosa y sostenible.
Conclusión
Estos doce ejemplos de descripción de productos en ecommerce son solo una pequeña muestra de lo que te puedes encontrar en la red. Si continúas navegando por tiendas online, seguro que descubrirás muchos más.
En general, podemos ver las las buenas prácticas se pueden reducir fácilmente a una lista bastante reducida, lo que te dejará margen de maniobra para crear tu propio diseño, acorde con el manual de identidad visual de tu empresa. También por esa misma razón, hemos tratado de seleccionar fichas de productos de tienda online muy diferentes para este artículo. ¿Cuáles son las que más te inspiran? ¡Estaremos encantados de leer tus comentarios!
Otros recursos de Webolto a tu disposición:

 Webolto ES
Webolto ES
Deja una respuesta