El manual de identidad visual de un sitio web es el conjunto de reglas y símbolos que definen el aspecto gráfico de una web. El objetivo de un manual de identidad visual es doble. Por un lado, garantiza una coherencia gráfica en todas las páginas de un sitio web, que debe hacerse extensiva en la medida de lo posible a otros soportes de comunicación. De esta forma, se refuerza la imagen corporativa y se facilita la navegación por usar referencias visuales constantes.
Además, el manual de identidad visual desempeña una función determinando en la primera impresión y la credibilidad de tu sitio web. Por tanto, es necesario dedicarle tiempo y recursos.
Elementos del manual de identidad visual de un sitio web
El anual de identidad visual de un sitio web debe ser una parte (importante) de la identidad corporativa de la empresa. Algunos elementos, como los banners o los botones, son específicos del manual de identidad visual del sitio web, pero la mayoría de componentes son comunes a la identidad visual general.
Esta es la lista de los principales elementos del manual de identidad visual de un sitio web:
Colores

Para tener una identidad visual más consistente, debes elegir una gama de colores vinculados con tu marca, que servirá para crear un universo visual que se distinga con rapidez. Esto contribuye asimismo a que el público reconozca y recuerde tu empresa.
Los colores se pueden identificar con el código de color RVB, hexadecimal o HTML. En general, se recomienda elegir solo uno o dos colores principales para tu identidad visual.
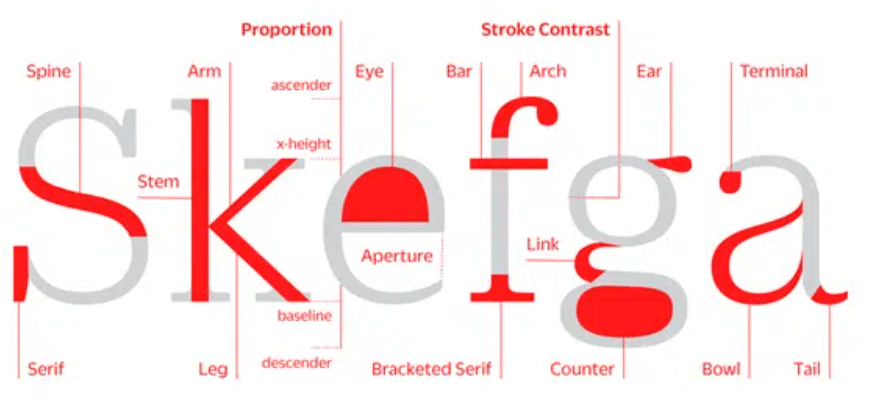
Tipografía

La tipografía está presente en todas partes: en los libros que leemos, en los sitios web que visitamos y también en la vida cotidiana, en los carteles y los embalajes de productos. Es crucial en un manual de identidad visual: ¡algunas marcas se conocen únicamente gracias a su tipografía!
Por ello, elegir una fuente tipográfica apropiada para el texto y el mensaje de la empresa es importante. La fuente puede ser sans serif (los añadidos en los extremos de las letras) o con remates.
La tipografía en el manual de identidad visual debe incluir la fuente elegida, su grosor, tamaño y los colores para cada nivel de títulos. Igual que con los colores, en general no se recomienda sobrepasar las dos fuentes tipográficas: una para los colores y otra para los títulos.
Logo

El logo es una pieza primordial en toda identidad visual: representa tu estrategia de marca. A primera vista, debe atraer la atención y generar una impresión fuerte, para diferenciarte de la competencia. Un buen logo favorece la fidelidad a la marca, ya que se recuerda con facilidad.
El logo debe estar disponible en todos los soportes de comunicación que la empresa pueda utilizar y para ello debe tener diferentes variantes: sobre fondo blanco y negro, sobre fondo transparente, en blanco y negro, con las referencias de color y en diferentes tamaños.
Iconos
![]()
Todos los elementos gráficos vinculados con tu marca, de tipo iconos o emoticones, deben estar armonizados y seguir la misma línea directriz.
En general, recomendamos usar iconos de una misma serie para garantizar la coherencia gráfica. En la web Dryicons puedes descargar 74 series de iconos gratis.
Botones

Por último, los botones constituyen una de las particularidades del manual de identidad visual del sitio web, ya que no existen en la versión en papel. Aunque no lo parezca, son elementos esenciales para la creación que contribuyen a contar una historia sobre tu marca y guiar a los visitantes hacia tus productos o servicios.
Suele ser útil tener dos o tres variaciones de los botones: un botón con texto simple, un botón con texto y un icono y también pueden tener un botón específico para la llamada a la acción de la página de inicio.
Otros elementos que las agencias web incluyen en el manual de identidad visual son los campos de texto, las casillas de verificación, las listas desplegables, las ventanas emergentes, el mensaje de error, etc. Lo ideal es integrar todos los elementos comunes a más de una página en el manual de identidad visual: esto facilitará el trabajo posterior de los diseñadores y reforzará la identidad visual.
¿Cómo crear tu manual de identidad visual?
Naturalmente, todo depende del contexto: presupuesto disponible, trabajo ya hecho, competencias internas, etc. Para simplificar, podemos diferenciar dos casos: el sitio web se realizar sobre una plantilla, lo que suele ser el caso cuando se usa un programa para crear páginas web, o el sitio web se crea con un diseño a medida.
Manual de identidad visual de un sitio web: el arte de la adaptación

Cuando utilizas un programa para crear páginas web de forma asistida, el trabajo consiste principalmente en adaptar la plantilla que hayas elegido para reflejar la identidad de tu marca. Algunos consejos para esta tarea:
- Elegir el programa de creación de sitios web
Elige un programa para crear la página web adaptado a tus necesidades. Puede ser un programa flexible si vas a querer modificar muchos elementos gráficos de la plantilla inicial, o una herramienta muy intuitiva si deseas una solución más rápida.
En este artículo, te explicamos las alternativas que tienes a tu disposición para crear un sitio web gratis (o casi).
- Elección de la plantilla
Una vez que hayas elegido el programa para crear tu sitio web, tómate tu tiempo para definir con claridad los elementos básico de tu manual de identidad visual antes de elegir una plantilla. La plantilla elegida debe ser coherente con la temática de tu sitio web.
Algunos programas para crear sitios web de forma asistida ofrecen una amplia variedad de plantillas agrupadas por temas, para que elijas la más adecuada para tus necesidades. Pon a prueba todas las posibilidades de personalización de cada plantilla antes de elegir la plantilla final, ya que a posteriori es mucho más difícil cambiarla.
El manual de identidad visual a medida: el valor de un buen briefing
Cuando optas por delegar la elaborar del manual de identidad de un sitio web a una agencia web o a un/a profesional freelance especializado, debes proporcionar al proveedor del servicio un briefing: un documento que explica la actividad de tu empresa, los objetivos del sitio web y la identidad corporativa que deseas reflejar en tu sitio web. A partir de este documento, el proveedor de servicios diseñará una identidad visual a medida.
A menudo, debido a un briefing poco claro, o incluso inexistente, las empresas se sienten decepcionadas con la identidad gráfica que ofrece una agencia. Preparar un briefing claro y completo no es una pérdida de tiempo. Si el proveedor del servicio no entiende lo que quieres transmitir con tu web, las propuestas iniciales de la agencia no serán las adecuadas y ambas partes perderán el tiempo.
Además de una sección de marketing con el público objetivo del sitio web y una parte más técnica que presenta la estructura del árbol web deseada, el resumen debe incluir una parte sobre la identidad visual. Para ello, deberá presentar detalladamente lo siguiente:
- Público objetivo de tu empresa
- La identidad visual actual, si ya tienes: ¿has creado un logotipo?, ¿tienes colores y tipografía corporativos?
- Posicionamiento de la imagen de tu empresa: ¿cómo deben sentirse los visitantes que llegan a tu sitio web?
- Las acciones que deseas que realicen los visitantes de tu sitio web
- Las inspiraciones de tu marca desde un punto de vista estético
- Estructura del árbol web deseada, si tienes alguna ya en mente
7 ejemplos de identidad visual de sitios web
Coca-Cola

Coca-Cola se creó en 1886 y, aunque la identidad gráfica de la marca haya experimentado algunos cambios con los años, conservas las características básicas que tenía en sus inicios. Los colores rojo y blanco de la marca se reconocen de inmediato, sobre todo cuando aparecen junto a la tipografía de Coca-Cola.
Más adelante, Coca-Cola añadió osos polares a su imagen de marca y explota esta recurso sobre todo en fin de año.
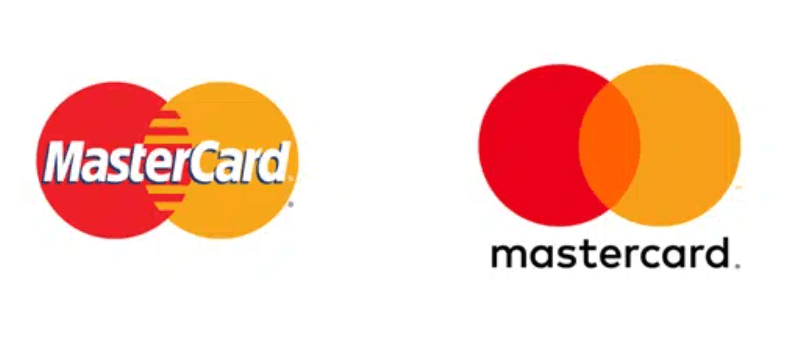
Mastercard

Todo el mundo reconoce el logo de Mastercard a primera vista: dos círculos que se entrecruzan con una paleta de colores roja, amarilla y naranja. Sin embargo, la identidad visual de Mastercard no ha sido idéntica desde el principio. Se rediseñó recientemente, en 2016.
El cambio fue apenas perceptible y esa es la clave de un rediseño eficaz de identidad visual: conservar las características y los elementos fundamentales del diseño que tu público reconoce incorporando un toque de frescor y modernidad.
Pandateatox

Esta marca de té helado emplea un diseño protagonizado por un panda en blanco y negro en todos sus productos. Algunos envases adoptan la forma del animal como en la siguiente ilustración. Pandateatox utiliza una paleta de colores cálidos e pastel sobre fondo blanco, lo que inspira armonía y bienestar, valores asociados con la marca.
En sus redes sociales, publican muchas imágenes de animales bebés, despertando la ternura y creando un universo «mono» n torno a su marca.
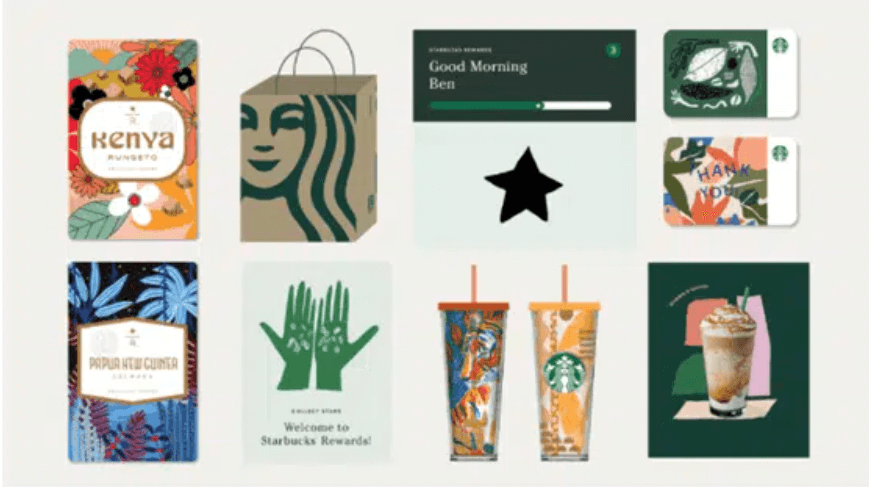
Starbucks

Starbucks tiene una identidad corporativa consistente en promocionar el café como un producto de calidad, incluso de lujo, generando emociones en sus consumidores. Siempre se ha presentado como una empresa que pretende servir el mejor café posible.
Cuando la empresa se creó, en la década de 1970, tenía el objetivo de imitar la cultura del café italiana. Por tanto, se trata de una identidad de marca que trata de aportar una cultura y cierto exotismo a una bebida corriente para muchos como es el café.
Apple

Apple ha logrado posicionarse como una marca de productos de alta gama con un diseño único, con tiendas físicas luminosas y minimalistas y empleados simpáticos y competentes. Los productos de Apple son emblemáticos y se pueden diferenciar fácilmente de los de otras marcas. Gracias a esto, la marca cuenta con una clientela fiel, siempre lista para comprar las últimas novedades.
Los sitios de Apple utilizan una gama de colores monócroma, protagonizada por el blanco y el gris, que inspira modernidad y sencillez.
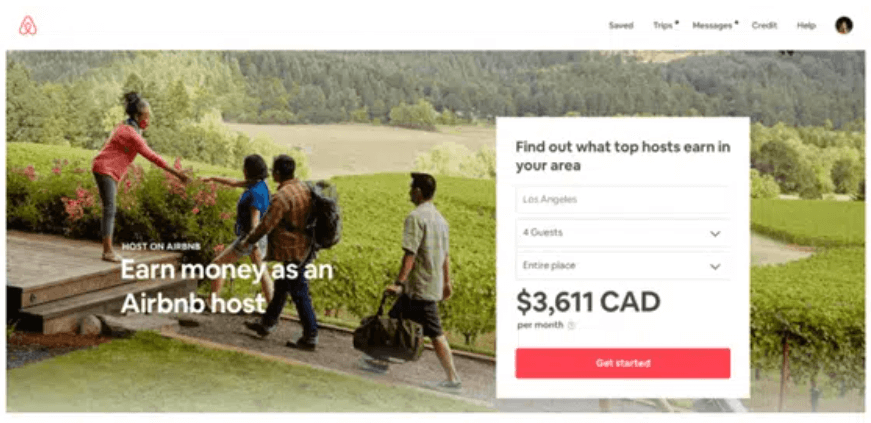
Airbnb

El manual de identidad visual de Airbnb pretende representar los servicios de esta empresa, por lo que se basa en una vida activa, llena de viajes y experiencias auténticas. Gracias a las fotos de personas, paisajes y actividades llenas de naturaleza y a su logo rosa minimalista y con forma de corazón, Airbnb anima a la gente a aprovechar al máximo sus viajes y utilizar su plataforma para ello.
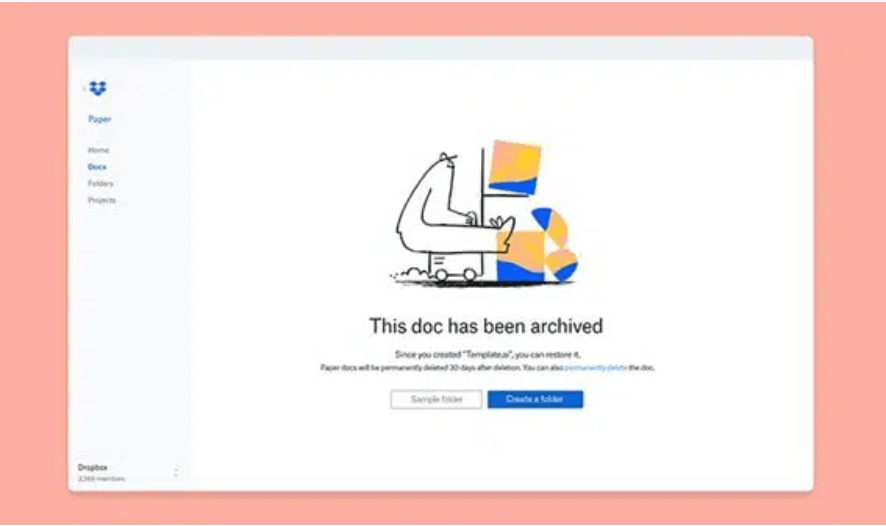
Dropbox

En sus inicios, Dropbox tenía un diseño minimalista y posteriormente su imagen de marca ha evolucionado poco a poco. En 2017, la empresa efectuó un rediseño con una identidad visual dinámica, colorida y rica en imágenes. Desde sus banners de Twitter hasta su Instagram, la empresa transmite una fuerte sensación de creatividad coherente con la variedad de recursos que ofrece en constante evolución.
5 buenas prácticas para optimizar el manual de identidad visual de tu sitio web
Conoce bien a tu público objetivo
Define un segmento preciso de clientes a los que deseas dirigirte: sexo, edad, lugar de residencia, aficiones, clase social, etc. Puedes explorar sus hábitos y comportamientos de compra para conocerlos mejor y crear una identidad visual adaptada a ellos. Conocer a tu público también es importante para el storytelling de tu marca.
No te limites presentar la utilidad de tus productos o su funcionalidad. Las emociones son importantes para que tu marca sea recordada y digna de confianza. Empieza por identificar las emociones que deseas evocar con tu identidad visual y después establece los vínculos con tu carta de colores para encontrar las más adaptadas a las emociones que has elegido.
Mantén la coherencia en todos los canales
Tu manual de identidad visual debe ser coherente con tu labor de comunicación en todas las plataformas y dispositivos disponibles: aplicación móvil, sitio web tanto si acceden desde móvil o desde PC, redes sociales, etc.
De hecho, la creación de una identidad visual obliga a mantener una línea directriz estricta, que ayuda a trasmitir tu mensaje y recordar tu marca.
Inspírate en los mejores
Crea tu manual de identidad visual inspirándote en otros creadores, próximos a tu público objetivo o a las emociones que deseas transmitir. Para ello, Pinterest es una excelente herramienta que puedes usar como punto de partida: puedes usar un «mood board» preconfigurado o crear el tuyo con pines de las imágenes que elijas después de introducir las palabras clave que te interesen.
Puedes usar palabras clave como «Diseño», «Branding», «Identidad visual» o incluso «Combinación de colores» para iniciar tu proceso de descubrimiento.
La simplicidad es tu aliada
No te dejes llevar por un número de opciones demasiado grande. Limita la gama de colores de tu marca a uno o —como mucho— dos colores principales. Limita tus opciones de botones y enlaces, no dejan de ser ante todo elementos funcionales. ¡La simplicidad es siempre una buena aliada!
Realiza modificaciones de vez en cuando
No es buena idea modificar el manual de identidad visual por completo cada tres meses, pero puedes organizar sesiones de evaluación periódicas para aportar pequeñas modificaciones, más o menos cada dos meses. El objetivo es que la navegación en tu sitio web sea lo más fluida posible. No dudes en consultar a tus clientes: ¡son quienes están en mejor posición para aportar comentarios constructivos!
En cualquier caso, insistimos en que no es buena idea modificar tu identidad visual con demasiada brusquedad. Los cambios se deben efectuar de la forma más transparente posible. ¡Tu clientela objetivo apenas deberá darse cuenta!

 Webolto ES
Webolto ES
Deja una respuesta