Cuando necesitas crear un sitio web con el que adquirir visibilidad en línea, te estás adentrando en un mercado en constante expansión. Hay productos innovadores y los visitantes están equipados con un bagaje informativo cada vez más amplio. Los métodos para crear sitios web te ayudarán a elegir las herramientas de mayor impacto y sacarles todo su partido.
Para ello, es crucial que trabajes en la creación de un sitio web que refleje tu identidad. Esta web ha de ser una representación fiel de tu negocio, con su estilo, colores, fuentes, organización y diseño únicos. En resumen, buscas plasmar la personalidad de tu marca en ella. Para ello, utilizas las herramientas atraigan visitantes, de acuerdo con lo que has aprendido en seminarios, testimonios, foros y recursos como este artículo. Para organizar todo este proceso de búsqueda de “personalidad”, los métodos para crear sitios web son tus aliados.
Consideraciones para elegir métodos para crear sitios web
Al considerar las opciones disponibles para crear tu sitio web, no debes subestimar la importancia de la estructura y la metodología que sustentará su funcionamiento. No se trata únicamente de aspectos estéticos y técnicos, sino de la base sobre la cual se construirá tu presencia en línea. Esta elección es crítica para evitar posibles descoordinaciones, retrasos, malentendidos y otros factores que podrían restar valor a tu iniciativa empresarial.
Hace una década, una encuesta realizada por la consultora Daylight reveló que el 70 % de los proyectos de informática en 250 empresas experimentaron demoras y errores debido a una elección y aplicación inadecuada de la metodología en sus proyectos.
Cuando te enfrentas a la tarea de crear un sitio web, tienes dos opciones principales:
- contratar a un/a profesional o agencia especializada en servicios web,
- hacerlo tú mismo/a utilizando una plataforma de creación de sitios web, como Wix o WordPress.
En ambos casos, es fundamental que tengas una comprensión sólida de la metodología de trabajo que implica la creación de un sitio web.
Tomar una decisión informada para crear un sitio web
Incluso si decides contratar a un tercero, es esencial que estés involucrado en el proceso y tengas claridad sobre cómo se está llevando a cabo el proyecto. ¿Cómo podrás evaluar el trabajo realizado si no comprendes los aspectos fundamentales de lo que se está haciendo?
Por lo tanto, antes de tomar una decisión sobre una agencia o un desarrollador web, debes familiarizarte con los parámetros básicos de la metodología de trabajo de la creación de sitios web. Esto te permitirá definir tus objetivos y expectativas de manera más precisa y asegurarte de que la agencia o el desarrollador seleccionado estén alineados con tus necesidades.
Además, tener conocimientos sobre los métodos para crear sitios web te proporcionará la capacidad de contribuir de manera inteligente y oportuna cuando recibas comentarios, actualizaciones o avances en el proceso, en lugar de ser un espectador pasivo.
Al considerar los métodos para crear sitios web, existen dos enfoques principales de gestión de proyectos: el método tradicional y las metodologías ágiles. Elegir el adecuado para tu negocio es una decisión crucial que influirá en el éxito de tu presencia en línea.
Método tradicional para crear un sitio web
Si tienes en mente la creación de un sitio web y buscas un método de trabajo en el que todo esté bien definido desde el primer momento, el método tradicional de construcción de sitios web puede ser tu elección. Este enfoque destaca por su estructura precisa y detallada, lo que lo hace atractivo para muchos empresarios. Se basa en directrices específicas y detalladas que guían el proyecto desde su concepción hasta la implementación.
El proceso comienza con la definición precisa del proyecto y la planificación minuciosa de las funciones, tareas y elementos necesarios para cumplir con las especificaciones establecidas. Luego, se aborda la parte técnica, que está estrechamente relacionada con la gestión del sitio web, para dar forma a la visión previamente diseñada.
La meticulosidad y segmentación de este enfoque aportan ventajas significativas, ya que establece un marco de trabajo claro y bien definido. Esto significa que no se deja nada al azar y se reserva tiempo esencial para evaluaciones, ajustes y posibles innovaciones.
No obstante, esto también tiene desventajas porque estamos hablando de un nuevo escenario y un nuevo ambiente como es el Internet, y este exige entre otras cosas rapidez de decisión y de capacidad de respuesta, por lo que tener estructuras que toman tiempo puede llevar a retrasos innecesarios.

La plantilla de especificaciones de un sitio web de Webolto te puede ayudar a plasmar tus necesidades. Puedes descargarlas gratis
Un ejemplo típico de estructura en este modelo de creación de sitios web sería iniciar con:
#1 Definición de proyecto para creación de sitios web
Que abarca el armado de contexto y objetivos, la data de la competencia y el esquema de especificaciones.
#2 ¿Cómo se define la arquitectura web?
Elaboración de un diagrama de árbol, definir los rastros de navegación, establecer la estructura de las páginas centrales, especificaciones técnicas, redactar los textos de las secciones, elegir el dominio y alojamiento y proporcionar el entorno de desarrollo.
- Conceptualización gráfica
- Elaborar el resumen creativo, crear la identidad de diseño general que quieres utilizar, wireframe de las páginas centrales y bosquejos de las páginas centrales.
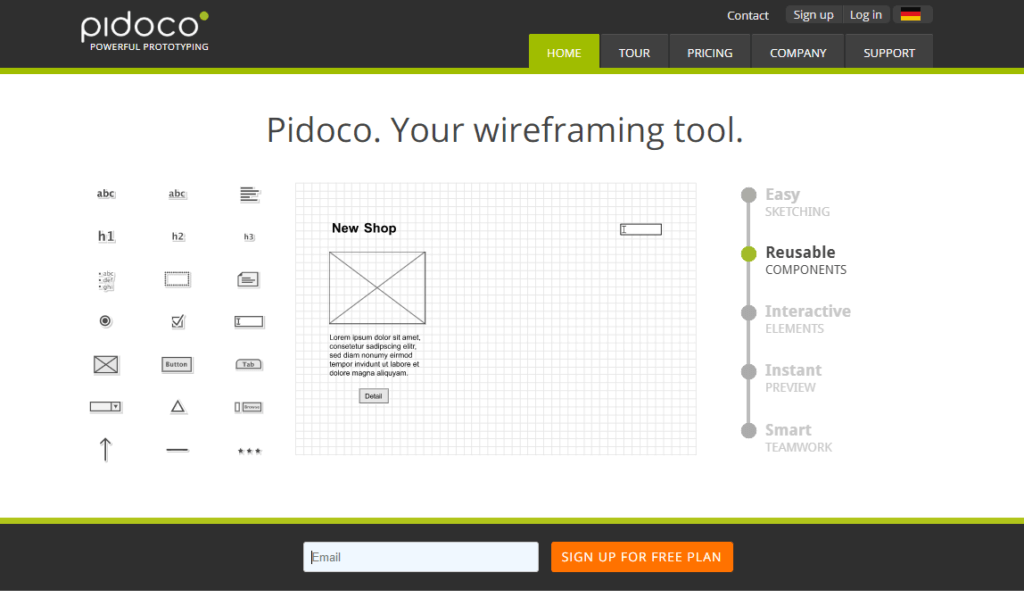
 Maqueta de una página web con Pidoco
Maqueta de una página web con Pidoco
- Elaborar el resumen creativo, crear la identidad de diseño general que quieres utilizar, wireframe de las páginas centrales y bosquejos de las páginas centrales.
- Desarrollo e integración
- Instalación de herramientas para CMS, hosting, creación de una estructura según el tipo de página, recorte de opción de tus modelos, integración en lenguaje HTML y CSS del texto e imágenes a utilizar, inserción de contenido y módulos dinámicos, acuerdo para el nombre de la página y extensión URL, configuración de back office y otros ajustes.
- Aceptación y carga en la web
- Seguimiento y mantenimiento
- En esta fase se ejecutan actualizaciones de las herramientas, se limpian bugs, se revisa el servidor, la calidad del hosting y se hace un seguimiento del comportamiento de los internautas. Se analizan las visitas y el clic y, en función a ello, se crean estímulos visuales oportunos.
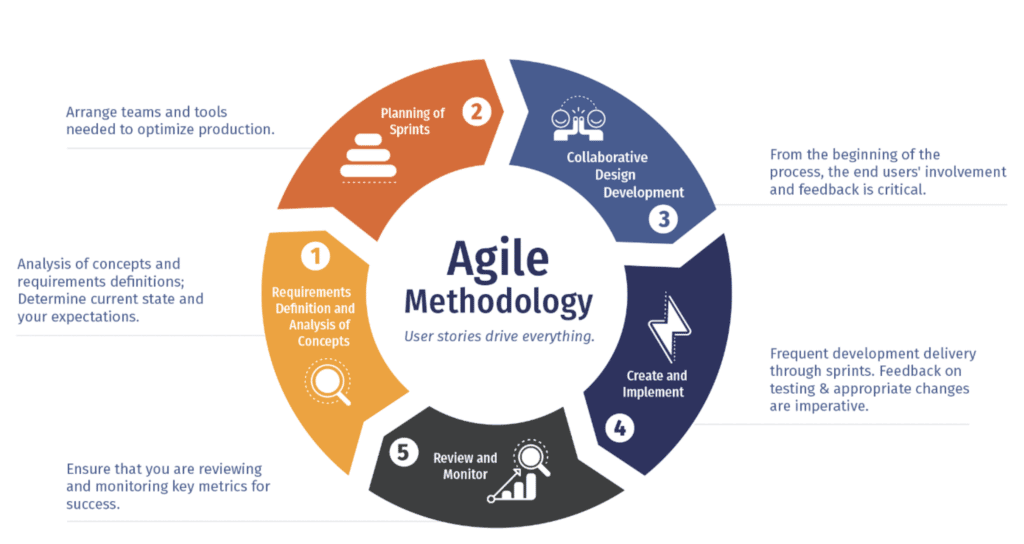
Método ágil para crear un sitio web
Por otra parte, los métodos ágiles entraron en escena a principio de los años noventa con el fin de satisfacer proyectos cuya capacidad de respuesta exigía mayor inmediatez.

Principios de la metodología ágil
En el año 2001, un grupo de críticos de los modelos de desarrollo de software se reunieron y crearon un postulado denominado Manifiesto Ágil como una opción para los métodos tradicionales, muy rígidos y dependientes de la preparación preliminar. Entre los valores que puedes encontrar en la metodología de gestión ágil se encuentran:
- Individuos e interacciones por sobre los procesos y herramientas
- Un software que funcione sobre documentación extensiva
- Puedes fomentar la colaboración con el cliente por sobre una negociación contractual
- Tener una respuesta ante el cambio sobre el seguimiento estricto de un plan
Dentro de esta metodología ágil, puedes mejorar y adaptar el producto de manera cíclica, es decir, hacer actualizaciones y mejoras de manera recurrente y por fases, en lugar de tomarte un tiempo largo para conseguir un resultado perfecto.
Cada vez es más reconocido y aceptado entre muchas empresas, incluso las de pequeña envergadura. A pesar de la creciente demanda de metodologías ágiles, no todas se utilizan de la misma manera, pues cada una posee particularidades e incluso muchas son adaptables a las necesidades del cliente. Entre los rasgos que se pueden describir de los métodos ágiles tenemos:
Implementación del método ágil para crear páginas web
Debido a que no hay una planificación del todo transparente y completa desde el inicio, los métodos ágiles no siempre son fáciles de asimilar para los clientes o para los desarrolladores. Por tanto, es importante que se explique de mejor manera el tipo de trabajo que se llevará a cabo, que se tome como un aprendizaje y así el compromiso sea bilateral. Elige esta metodología solo si te interesa trabajar de esta forma con tu proveedor.
Una vez que hay una explicación y descripción de la metodología, corresponde la asignación de roles. Por parte del cliente puede haber una persona que represente al dueño o al Product Owner, como se le conoce en el método Scrum, uno de los métodos más usados, mientras que por el lado de los desarrolladores no existiría un jefe de proyecto sino un Scrum Master, encargado de que todo el proyecto quede claro y de absolver dudas.
No es precisamente el encargado de desarrollar el proyecto ni el intermediario entre las dos partes, pues desde el lado de los desarrolladores se pueden organizar e intervenir con el o la dueña del producto.
Para comenzar, el gestor de proyecto debe facilitar información básica las características que debe tener el sitio web que pretende desarrollar, los cuales conformarán un documento denominado Product Backlog.
¿Qué es un Sprint en la creación de páginas web?
Una vez que el backlog se ha definido, pasamos a lo que llamamos sprint, que es un periodo de tiempo en el que se implementa todo de manera consecutiva. Supongamos que se establece un sprint de 14 días. Ya ese mismo día se fija el objetivo general del proyecto con base en este backlog. Al día siguiente se reparte la lista de responsabilidades, las cuales se miden por tiempos o complejidad para determinar su ocupación en el proyecto. Posteriormente, se seguiría el siguiente camino para completar un sprint:
- Desde el día 2 al 23 se sostienen reuniones de 10 minutos para hacer compartir información sobre el proceso y dificultades que se encontraron en el camino y si hay temas que requieren más tiempo de discusión, se agendan fuera del tiempo de estas reuniones diarias.
- El día 13 se revisa el backlog y se va pensando en el objetivo general de un segundo sprint, si es necesario. El día 14 se le presenta al cliente los resultados obtenidos durante el sprint y también se van definiendo las tareas de cada parte para el próximo sprint.

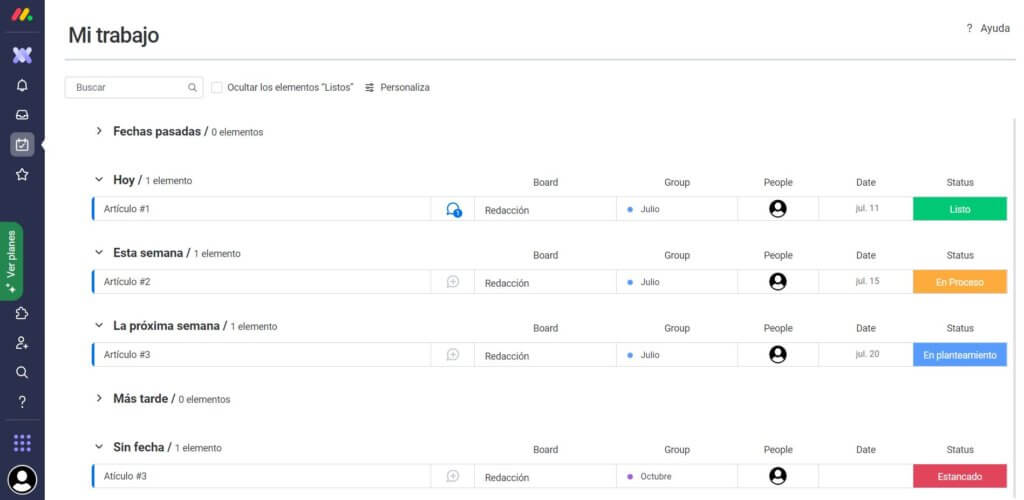
Cronograma de gestión de proyectos de Monday.com
La presentación de resultados conforme se va cumpliendo cada sprint hace más fácil que los ajustes, modificaciones y mejoras se identifiquen y se realicen durante su desarrollo y no al final de todo el proyecto.
De todas maneras se puede hacer un sprint adicional para definir últimos retoques. Es evidente la importancia de los métodos para crear páginas web, con el fin de que sean exitosos.
Conclusión
En este artículo se han abordado dos grupos, pero tienes a tu alcance una variedad aún mayor de metodologías derivadas y de desarrolladores que se dedican a emplearlas y ponerlas en práctica. En definitiva, es importante tener información amplia sobre todas las propuestas y determinar en qué medida se ajustan a nuestra visión y espíritu empresarial antes de tomar una decisión.



 Webolto ES
Webolto ES
Deja una respuesta