La página principal, también conocida como homepage, juega un papel fundamental en cualquier sitio web. Se encuentra en el núcleo de la estructura de la página y actúa como la puerta de entrada principal que los usuarios electrónicos utilizarán para explorar todos los contenidos del negocio en línea. Por lo tanto, su diseño debe priorizar la facilidad de navegación a través de todas las páginas y secciones. A menudo, también incorpora estratégicamente llamadas a la acción para impulsar la interacción inmediata de los usuarios.
En este artículo, te presentamos 24 ejemplos de páginas principales de sitios web eficaces que puedes usar como inspiración para crear tus propios proyectos. Comenzaremos con una selección de 12 ejemplos de páginas principales en español y luego exploraremos otros 12 ejemplos provenientes de países anglosajones, que no dejan de ser una referencia en la optimización de la experiencia de navegación.
Ejemplos de homepage en español eficaces
Dropbox Business

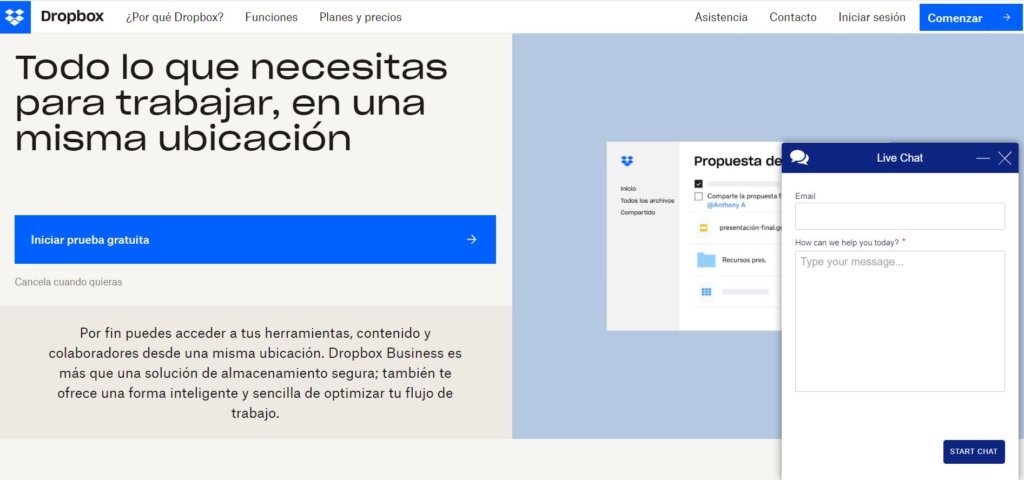
Ya conocemos Dropbox como servicio para almacenar y enviar archivos en línea. Esta homepage destaca por ofrecer un servicio específico a su clientela B2B, es decir, a las empresas:
- Se centra en lo importante: La página de inicio se centra en lo esencial, presentando una imagen destacada, un párrafo introductorio y un botón de llamada a la acción que invita a los usuarios a registrarse para una prueba gratuita.
- Calidad en el contenido: Todos los textos están cuidadosamente redactados para presentar los servicios de manera atractiva, utilizando términos como “trabajar” y “profesional” para conectar con el mundo laboral.
- Interacción en tiempo real: Dropbox Business incorpora una ventana emergente de chat en vivo, resaltando la importancia de la comunicación directa con los clientes, lo cual es particularmente relevante en el ámbito B2B.
Evernote

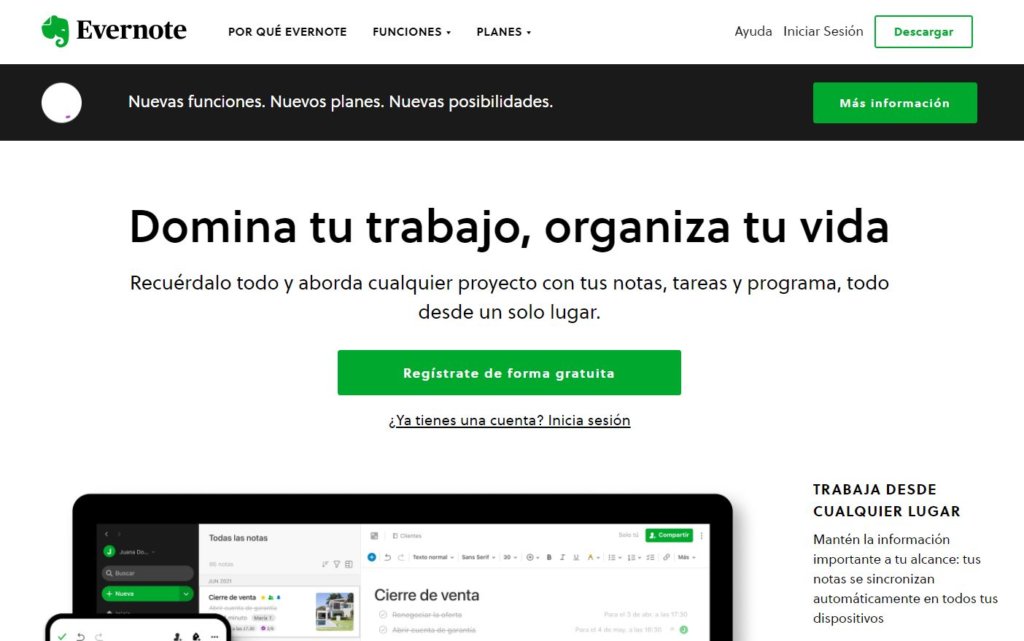
Evernote es un servicio de toma de notas virtuales bastante conocido. Estos son los puntos fuertes de su página de inicio:
- Evernote ha ampliado con el tiempo su gama de servicios y lo comunica en su homepage. Ha pasado de ser una interfaz muy simple de toma de notas en la nube a un servicio completo de gestión de tareas para particulares y profesionales, con novedades como la sincronización con Google Calendar. Dar a conocer una gama de servicios tan amplia en una sola página no es sencillo, pero Evernote lo consigue hacer bastante bien con títulos claros, frases breves e imágenes abundantes.
- Utiliza los colores de forma inteligente, con un fondo blanco que facilita la lectura de los textos, y se combina con el verde corporativo y el negro.
- El botón de llamada a la acción está visible en el centro de la página y recuerda al visitante que se puede registrar gratis en Evernote.
- Mostrar la lista de prestaciones del plan gratuito y los planes de pago disponibles en la homepage ayuda a generar confianza a los prospectos. Saben lo que la marca les ofrece y por cuánto desde el primer momento.
Una homepage o página principal no es lo mismo que una landing page. Aquí puedes descubrir más sobre las páginas de destino:
Ahrefs

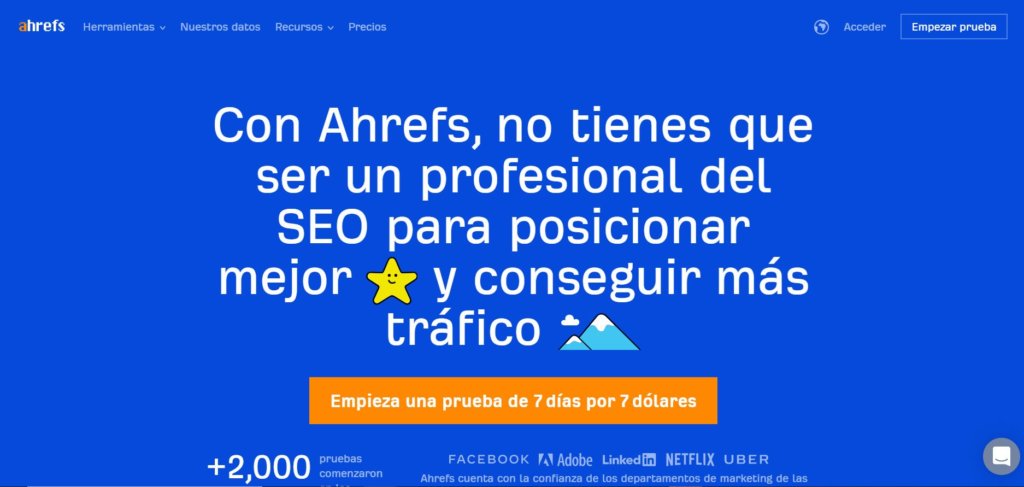
Ahrefs es un programa de gestión del posicionamiento SEO y analítica web. Estos son los puntos fuertes de su página de inicio:
- El título tan grande y el contraste entre los colores azul, blanco y naranja capta la atención del visitante y consigue que el título y la CTA tengan un gran protagonismo.
- El texto del título y la llamada a la acción con una versión de prueba barata aportan atractivo a la oferta de Ahrefs.
- Debajo de lo que se ve en la captura de pantalla, esta página de inicio tiene muchos contenidos. La organización en secciones diferenciadas, el diseño y las tipografías elegidas facilitan la lectura de forma considerable.
Airbnb

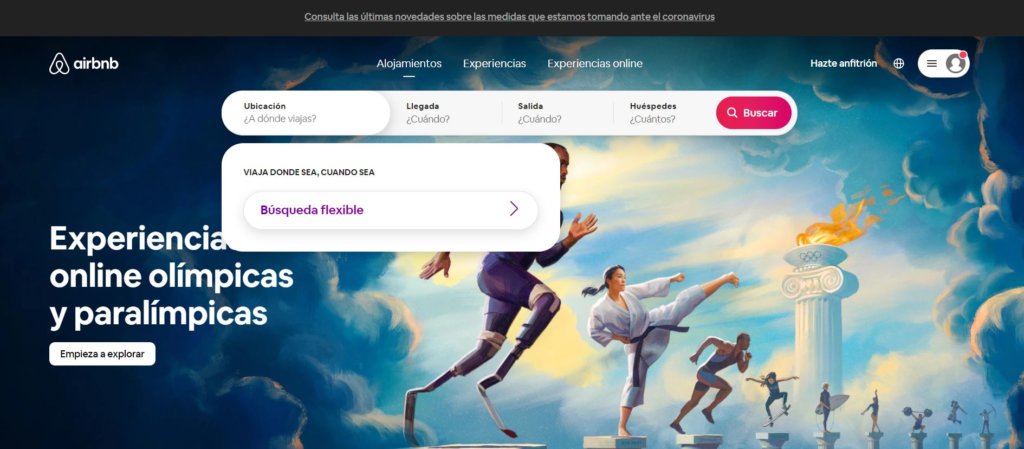
Airbnb es uno de los gigantes del comercio electrónico mundial y apenas necesita presentación. Estas son las razones por las que consideramos que tienen una homepage eficaz:
- El buscador de alojamientos es sencillo, eficaz y tiene visibilidad en la página. Contiene pocos campos para empezar la búsqueda. Puedes precisar los detalles en las etapas posteriores.
- El motor de búsqueda es «inteligente»: tiene en cuenta tus últimas búsquedas y cuando te conectas te muestra sugerencias personalizadas para los destinos que te interesan.
- El principal servicio ofrecido por Airbnb es la búsqueda de alojamientos, pero han sabido explotar las experiencias de forma estratégica. Les dan visibilidad en el sitio web, pero de una forma que no entorpece la experiencia del usuario al que solo le interesan los alojamientos.
- También de forma estratégica, da a conocer a novedades como la búsqueda flexible, para los usuarios que no tienen claro adónde quieren viajar, que aparece si tardas en introducir el destino en el formulario.
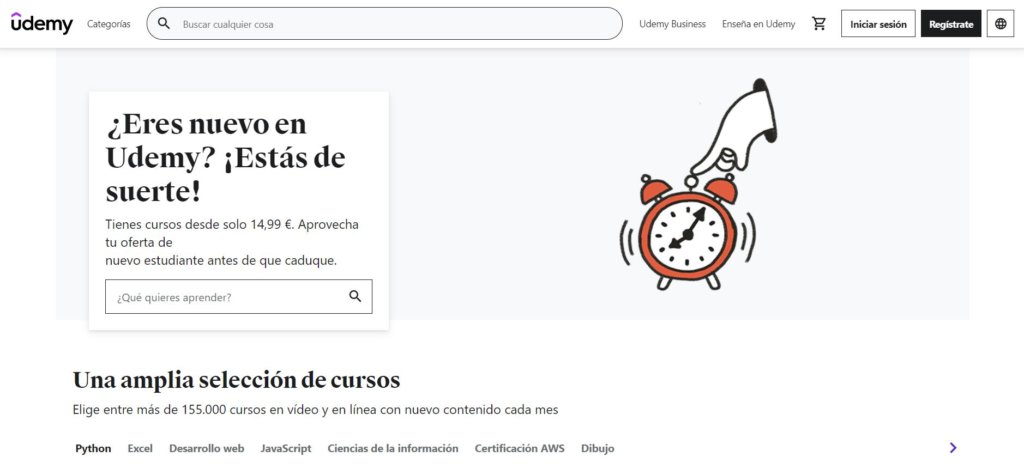
Udemy

Udemy es una plataforma que ofrece formaciones en vídeo publicadas por expertos en los respectivos ámbitos. La página principal resalta varios elementos clave importantes:
- Su principal proposición de venta: cursos prácticos y baratos.
- La gran variedad de formaciones disponibles.
- Su llamada a la acción para dar la bienvenida a los nuevos estudiantes, con un texto («antes de que caduque») y una imagen que apelan al sentimiento de urgencia.
- Al descender por la página encontramos rápidamente las formaciones más valoradas, las más populares y las principales categorías.
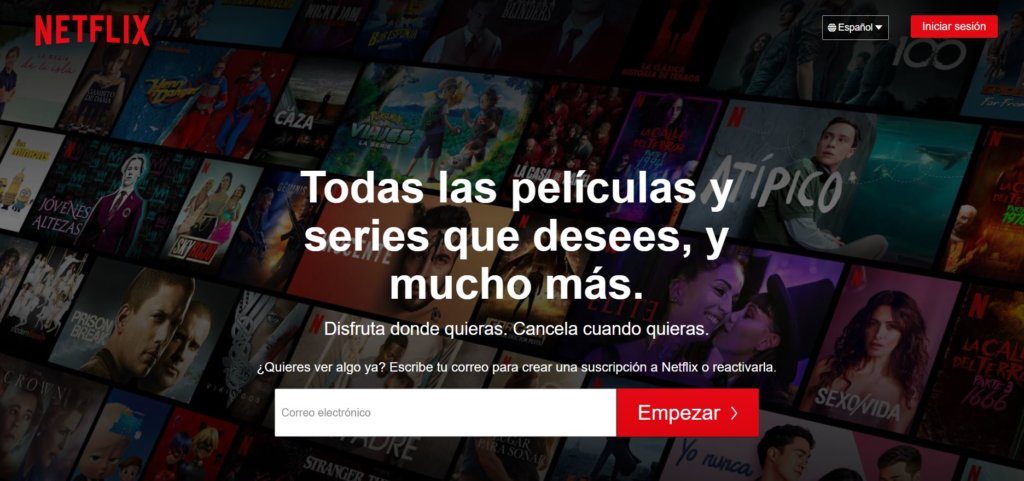
Netflix

La página principal de Netflix posiciona directamente la plataforma como alternativa a la televisión y al cine tradicional de una forma muy visual gracias a los siguiente:
- Una homepage totalmente minimalista
- Con pocas palabras pero bien escogidas, sobre todo en su título «Todas las películas y series que desees, y mucho más».
- Una llamada a la acción «Empezar» en un botón rojo que destaca sobre un fondo tenue. La pregunta «¿Quieres ver algo ya?» en la línea de encima refuerza la inmediatez de la acción.
- Por último, la parte baja de página ofrece respuestas a preguntas frecuentes para terminar de convencer a los usuarios. Por ejemplo, explican si Netflix es adecuado para los niños.
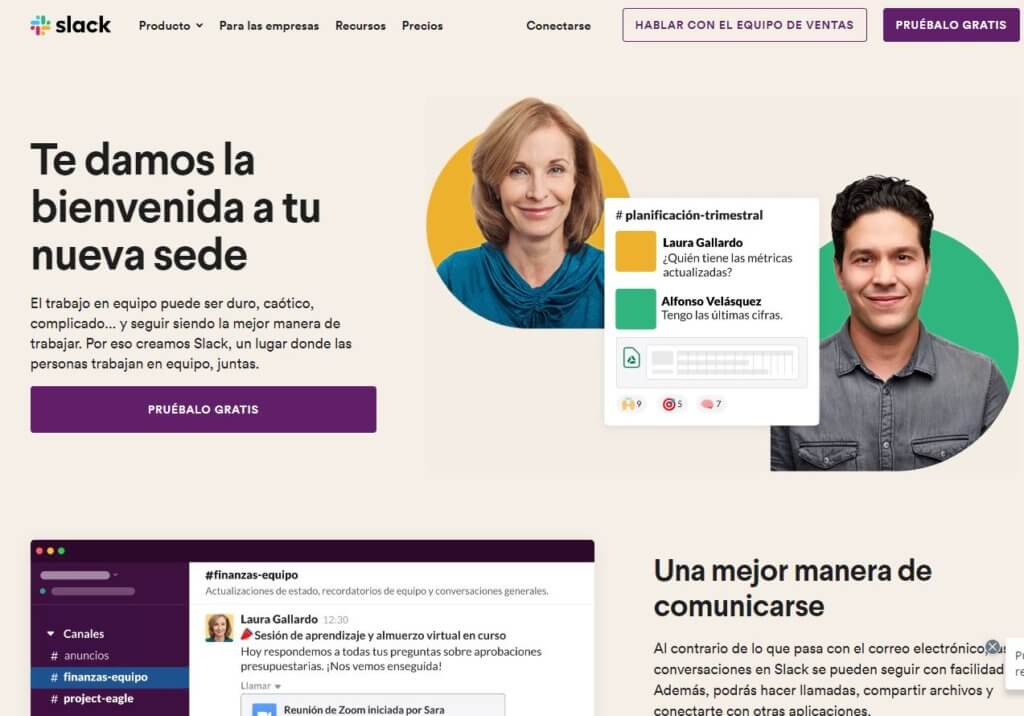
Slack

En este ejemplo de homepage, Slack utiliza un juego de colores que recuerda su identidad visual y su logo. Estos son los elementos que dan valor a esta página principal de sitio web:
- Una llamada a la acción (CTA) principal, «Pruébalo gratis», que destaca en un botón morado sobre fondo beige, acompañado por una CTA secundaria que invita a los visitantes a registrarse con su cuenta de Google.
- Otras dos llamadas a la acción destacan en lo alto de la homepage para invitar a los visitantes a contactar con los consejeros del equipo de ventas de Slack y, de nuevo, para probar gratis la herramienta.
- Un título original e identificativo y un subtítulo explícito.
- Imágenes animadas que muestran la fluidez con la que puedes comunicarte con tus equipos en Slack.
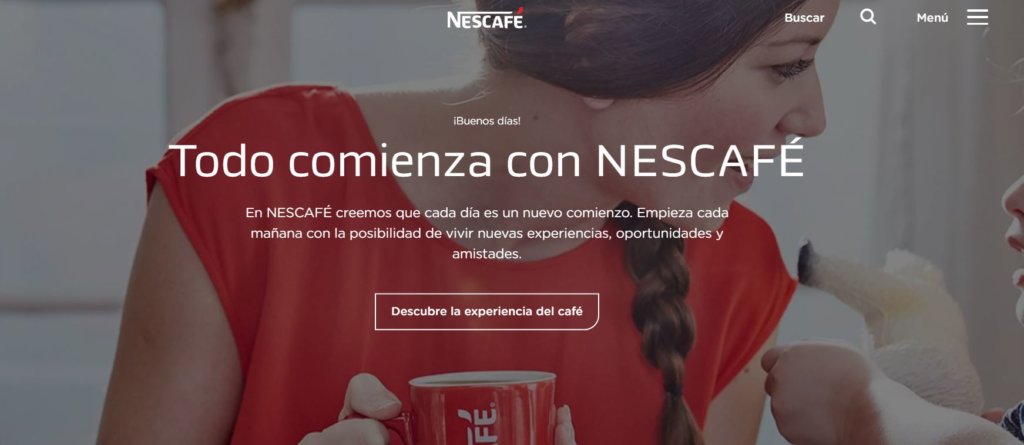
Nescafé

Nescafé es una marca muy conocida y un buen ejemplo de página principal de una tienda online centrada en el sector B2B.
- Se posiciona ante los visitantes como una marca familiar con la imagen que eligió para la cabecera.
- Tiene una llamada a la acción centrada para invitar a los usuarios de descubrir información sobre los diferentes productos de la marca.
- Si nos desplazamos hacia abajo, descubrimos numerosos enlaces a páginas que nos permiten conocer la marca y sus productos.
- Cada elemento viene presentado por un subtítulo claro y de un párrafo corto que resume el contenido del enlace, para ayudar al internauta a guiarse por lo que le interese.
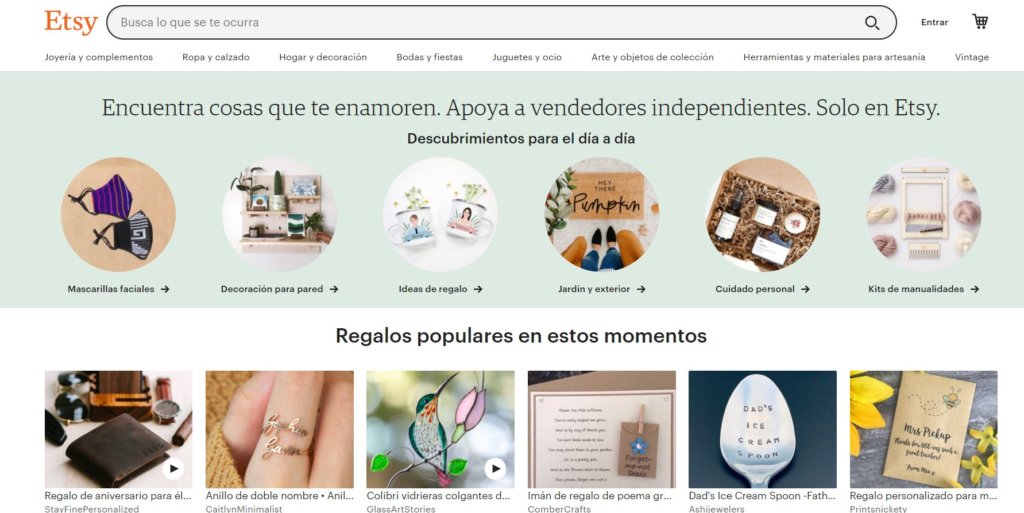
Etsy

Etsy es un negocio de ecommerce que presenta los productos de diferentes profesionales (de artesanía y vendedores independientes, principalmente) en una página principal eficaz donde puedes distinguir:
- Los productos agrupados en categorías bien organizadas.
- Un buscador interno en la parte superior para que los visitantes encuentren fácilmente lo que están buscando.
- Los artículos más populares.
- Los artículos únicos u originales.
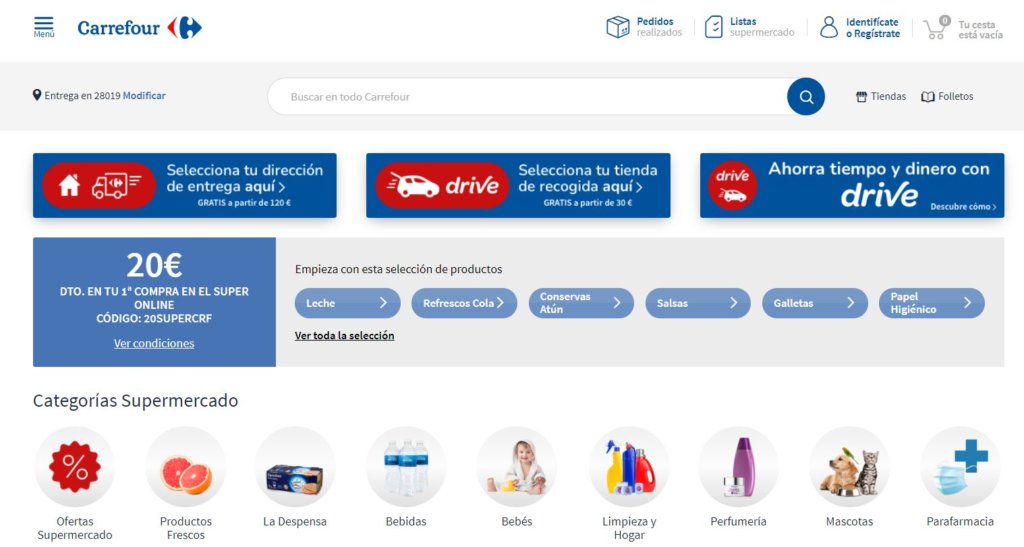
Carrefour

Esta conocida cadena de supermercados vende en línea a través de su sitio web de ecommerce. Estos son los puntos fuertes que destacamos de la homepage de Carrefour España:
- Las llamadas a la acción están situadas estratégicamente en la parte superior de la página, en tres botones azules sobre fondo blanco que captan la atención del visitante. Además, el contraste entre el rojo y azul refuerza ese efecto y los diseños del coche y el camión con efecto de velocidad aportan una idea de agilidad en su servicio de compra en línea.
- Los productos están distribuidos en categorías de negocio claramente diferenciadas.
- Incluye un buscador interno en la parte superior de la página. En los sitios web que ofrecen una gran variedad de productos, como este, facilita de forma considerable la experiencia de usuario.
Prodigioso Volcán

Prodigioso Volcán es una consultoría estrategia digital que aplica su filosofía de trabajo creativo en su homepage. Lo apreciamos, especialmente, en los siguientes elementos:
- Las llamadas a la acción consisten en conocer la agencia y su trabajo. Son conscientes de son una empresa B2B con un embudo de conversión que no es inmediato y se posicionan de manera coherente con eso.
- La presentación inicial de su trabajo es un vídeo de dos minutos, más pausada que en otras empresas.
- La mayoría de los contenidos enlazados hablan de experiencias con sus clientes: es su principal marca de credibilidad y le dan el valor que se merece.
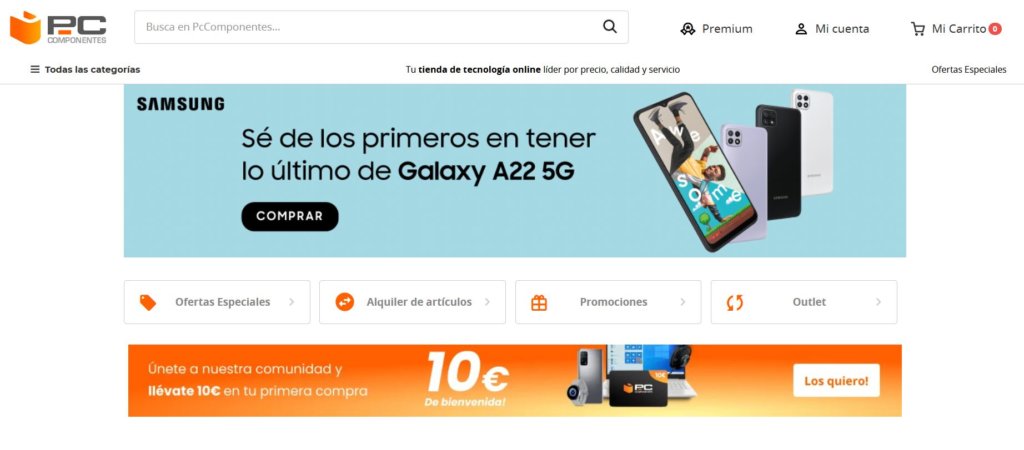
PcComponentes

PcComponentes es una de las tiendas online de tecnología más destacadas de España. Su homepage es un ejemplo de optimización de la experiencia del visitante:
- Las llamadas a la acción del menú superior muestran la variedad de servicios que podemos encontrar en el sitio web, como el alquiler de artículo y el oultet tecnológico, que no necesariamente nos esperábamos.
- Es una página principal dinámica que incluye promociones que van variando con el tiempo.
- El buscador interno tiene protagonismo en la parte superior.
- En el cuerpo de la página, las categorías de productos se presentan con títulos atractivos como «Noches de cine» o «¿Buscas portátil?». El visitante que desciende por la página principal puede estar echando un vistazo, sin saber muy bien lo que quiere, y por eso eso PcCompomentes intenta captar su atención.
- En el menú superior izquierdo, se presentan todas las categorías con nombres más descriptivos.
Ejemplos de homepage en inglés eficaces
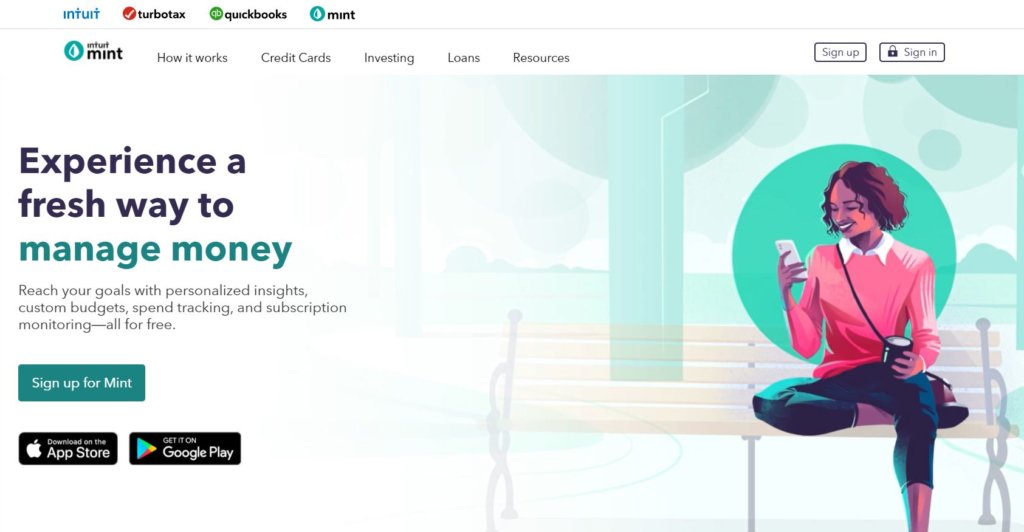
Mint

Mint es el sitio web de una aplicación para gestionar las finanzas personales. Integra nuestra lista de ejemplos de homepage de sitios web por las siguientes razones:
- Es una página de inicio muy simple. Los títulos y los subtítulos favorecen la lectura del contenido de forma ágil.
- Esta homepage no escatima en elementos que generan confianza, como las referencias de clientes o en medios de comunicación. Es algo indispensable en el sector financiero.
- El botón de llamada a la acción con el texto «Sign up for Mint» es simple, directo y visual.
4 Rivers Smoke

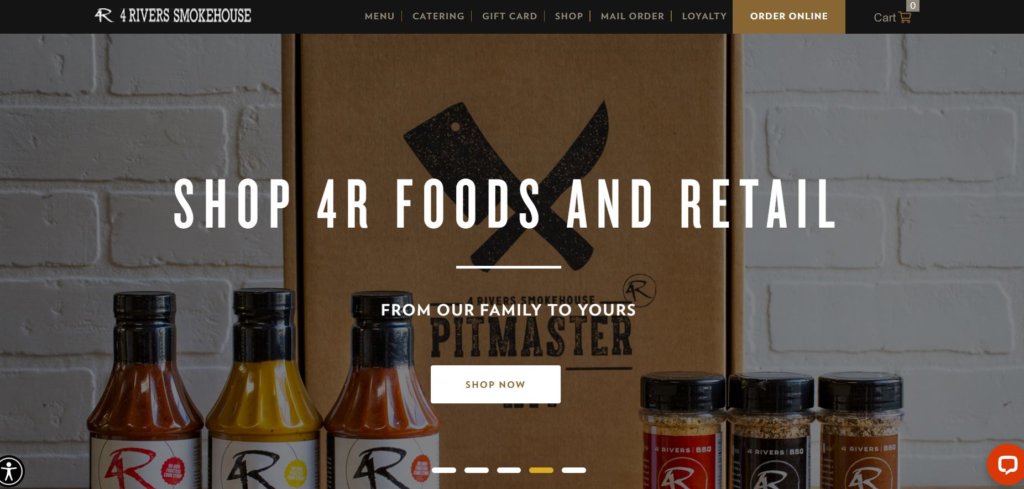
4 Rivers Smoke es el ejemplo de un sitio web de un restaurante, del que destacamos los siguientes aspectos:
- La calidad de las imágenes: en alta definición (HD), de gran tamaño y haciendo apetitosos los productos. Para un sitio web de restauración o alimentación, las imágenes de los productos son indispensables. Además, en este caso, las imágenes son animadas, lo que les da fuerza. El diseño de esta página de inicio utiliza un tema de WordPress y aprovecha todas sus posibilidades.
- La ergonomía: la página de inicio guía a los visitantes a las distintas secciones del sitio web, gracias al menú y las secciones del cuerpo de la página.
- El único defecto: el restaurante nos queda un poco lejos…
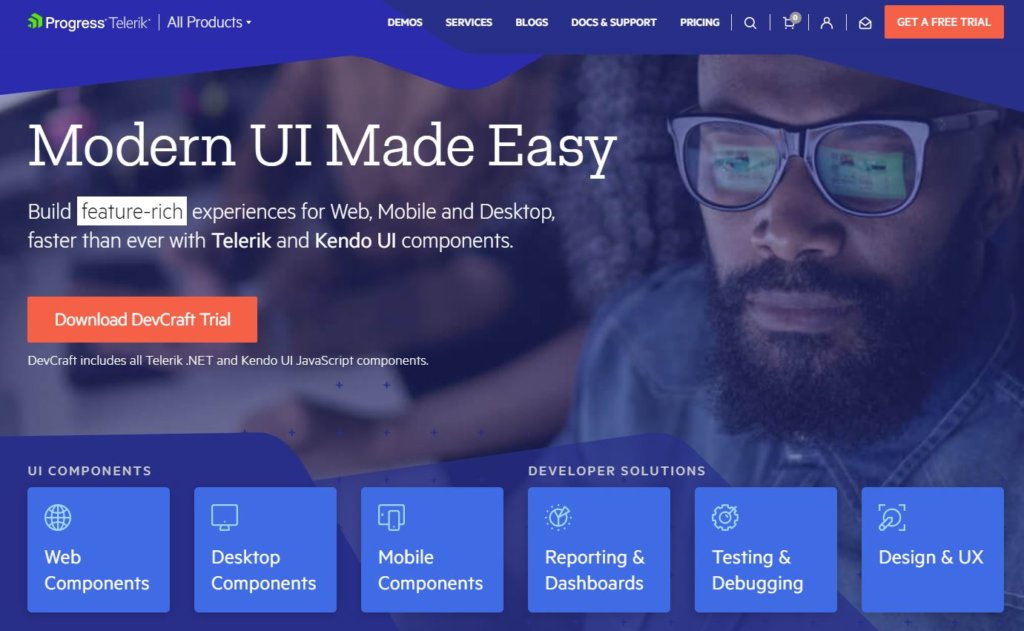
Telerik

Telerik es un comercio electrónico que ofrece diferentes herramientas útiles para los desarrolladores web. Forma parte de nuestros ejemplos de homepage eficaz por las siguientes razones:
- El protagonismo del color azul, que vinculamos con la seguridad y el sector de la tecnología, es particularmente pertinente en esta página principal. La imagen de una persona en esta ambientación azul le aporta, además, un toque humano.
- Telerik ofrece servicios bastante variados, pero consigue presentarlos de forma simple, agrupados en seis recuadros azules que cumplen la función de sintetizar.
- La calidad de los textos está cuidada. El sitio web sabe utilizar el lenguaje del sector al que se dirige.
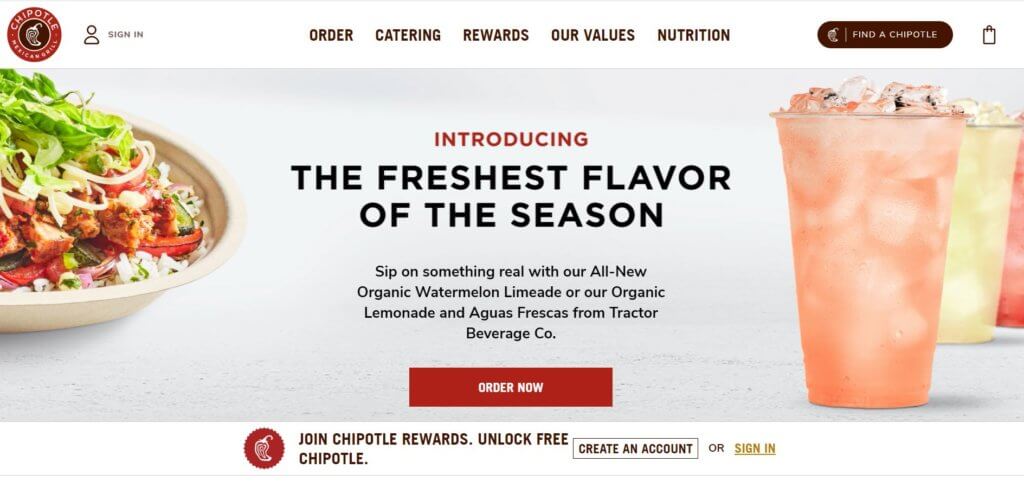
Chipotle

Chipotle es un negocio de comida rápida de Estados Unidos. Estos son los puntos fuertes de su homepage:
- Tal vez no lo notes en la primera visita, pero el contenido dinámico en esta página de inicio cambia con frecuencia en función de eventos destacados, días festivos, fechas señaladas… Además, incluyen noticias de actualidad sobre la empresa y sus productos. Todo esto aporta un dinamismo importante a esta homepage.
- Las imágenes de los platos en calidad HD sobre fondo blanco resaltan de forma considerable y abren sin duda el apetito.
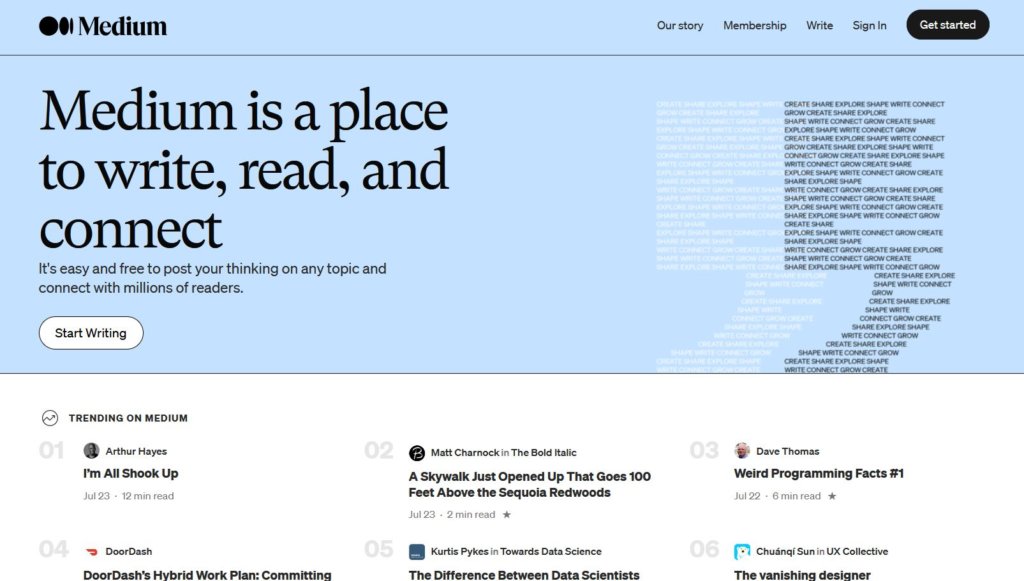
Medium

Medium es un agregador de blogs conocido en lengua inglesa. Estos son los puntos fuertes por lo que incluimos este sitio entre nuestros ejemplos de homepage:
- La utilización de un fondo sencillo blanco o de colores claros permite que los visitantes centren su atención en el contenido.
- Se da mucho protagonismo a la inscripción en la plataforma, resaltando que es un proceso sencillo. La llamada a la acción «Start writing» indica que es posible pasar a la acción rápido, con inmediatez.
- El contenido está organizado según la popularidad, por lo que la gente suele encontrar artículos que les interesan con relativa facilidad.
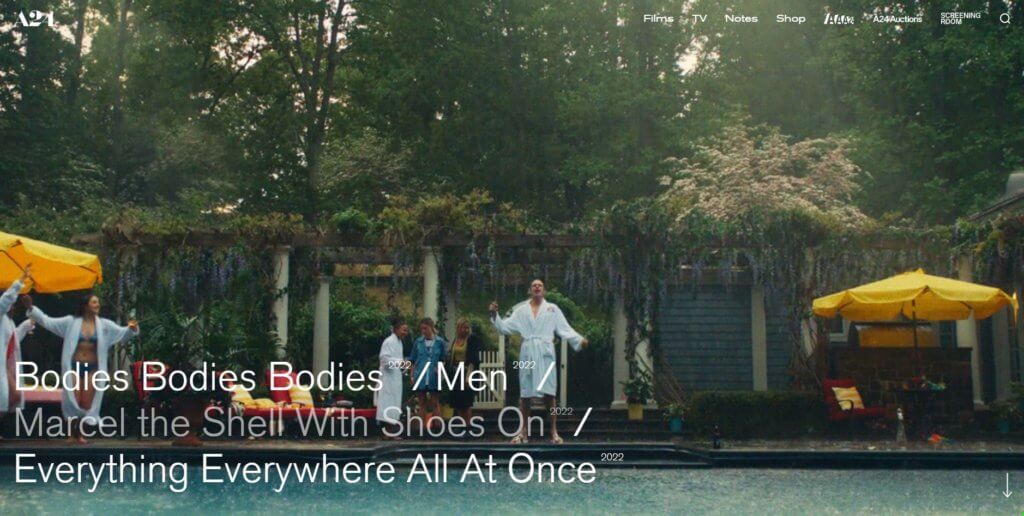
A24Films
A24Films es una empresa de producción audiovisual estadounidense. Su página principal nos parece interesante porque:
- Es una homepage que contiene textos muy reducidos. Presenta todos sus contenidos con un título y una imagen, empezando por el carrusel de imágenes dinámico de la parte superior. El lenguaje visual en internet tiene un gran potencial para transmitir sensaciones. Para una empresa de este sector es coherente usarlo.
- El contenido de la homepage es dinámico, con imágenes que se alternan.
- La página principal no aporta mucha concreción sobre la actividad de la empresa, pero el menú superior es más claro y ayuda al visitante a guiarse por el sitio web. A eso no se debe renunciar en ningún caso.
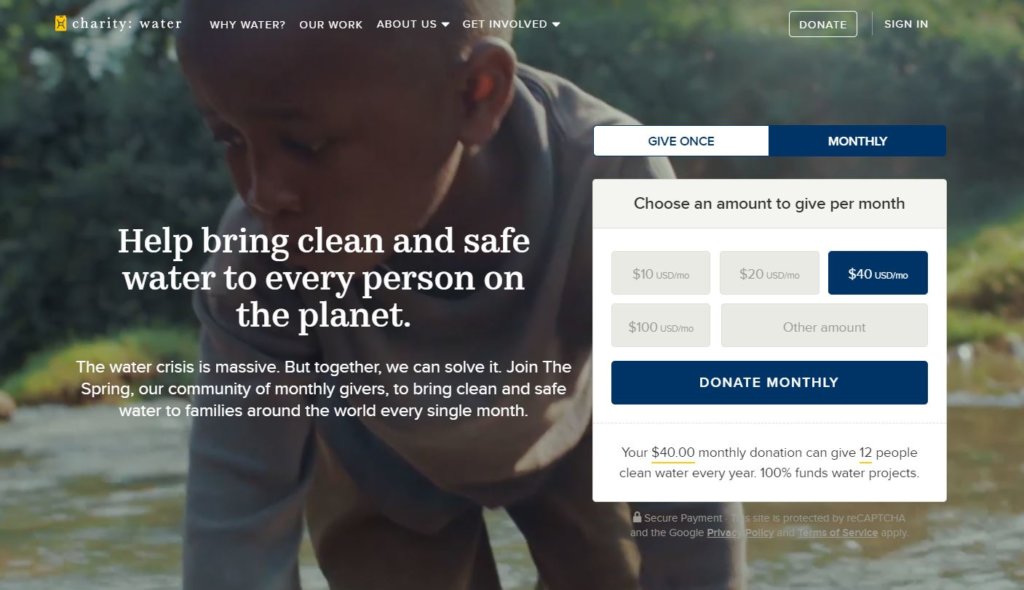
Charity Water

Charity Water es una ONG benéfica, especializada en la distribución de agua potable a las poblaciones que carecen de ella. Su homepage es eficaz porque:
- Incluye muchas imágenes y elementos interactivos para favorecer la interacción del visitante. El sitio web tiene mucha información, pero está distribuida en secciones: en la página principal muestran solo los datos más importantes y lo hacen de forma bastante visual.
- La calidad de las imágenes y el uso de vídeos cortos captan la atención de los visitantes y establecen una conexión emocional con ellos.
- La interfaz para realizar donativos ocupa una posición muy visible y es muy clara: se distinguen muy bien las opciones para donar (donación puntual o mensual) y se puede seleccionar fácilmente la cantidad.
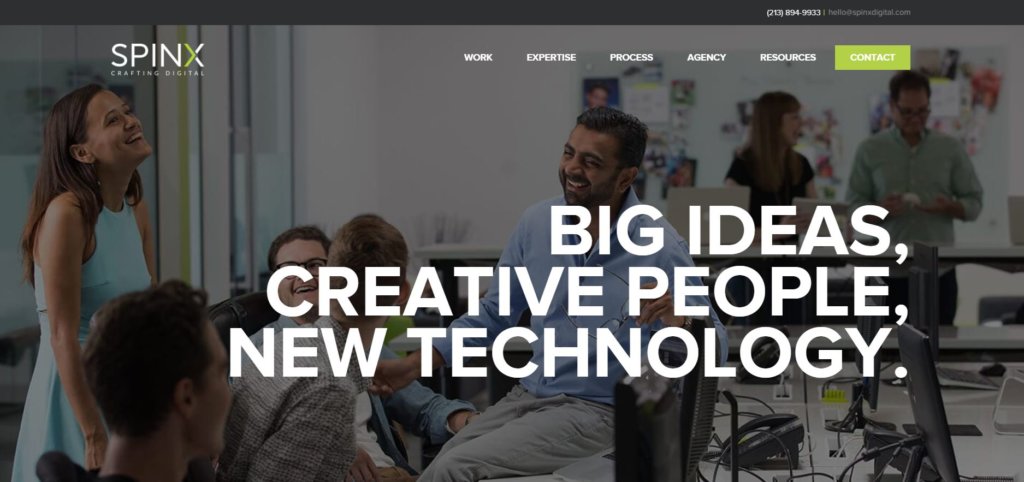
Spinx Digital

Spinx Digital es una empresa de diseño web de Los Ángeles (EE. UU.). Su homepage se apoya en estos pilares:
- Un título con gancho
- Un botón de llamada a la acción «Contact» que destaca por su color verde luminoso y contrasta con el fondo de la página
- Una imagen simple, que muestra la buena relación entre los equipos que trabajan en la agencia.
- Más abajo puedes descubrir referencias de clientes y sus últimos proyectos realizados, así como las áreas de expertise resumidas en pocas palabras.
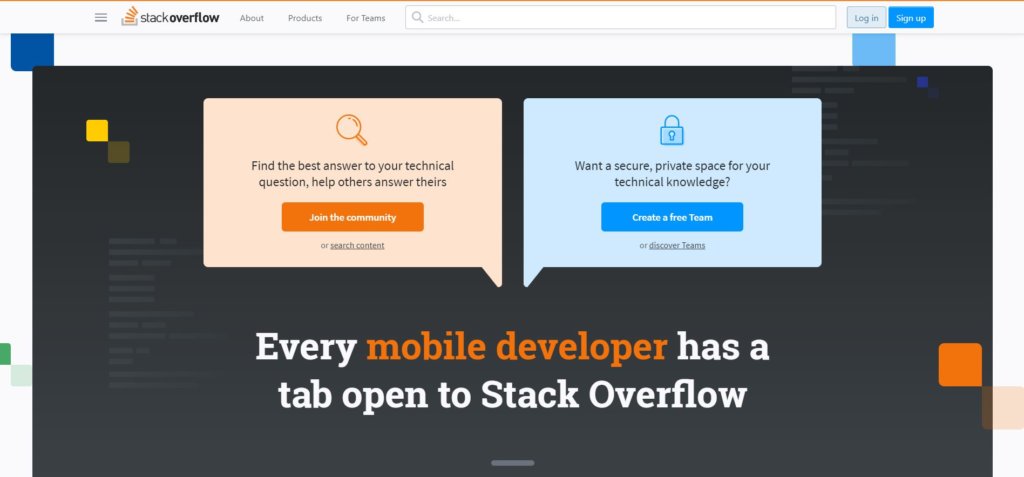
Stack Overflow

Stack Overflow forma parte de la lista de ejemplos de homepage por su página principal atractiva que cuenta mucho sobre sus competencias y sus ofertas:
- Diferentes ilustraciones y párrafos cortos que resumen los servicios que ofrecen.
- Dos llamadas a la acción principales que orientan a los visitantes a las acciones más apropiadas para ellos.
- Referencias de sus clientes y testimonios.
- Muestran sus tarifas de forma clara en la homepage.
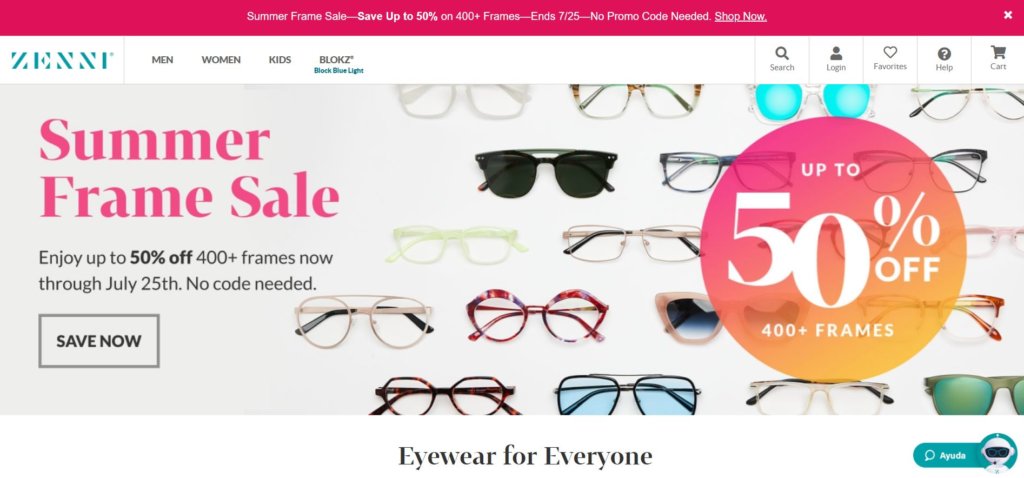
Zenni Optical

En la homepage del comercio electrónico Zenni Optical, las ofertas y la personalización se llevan todo el protagonismo de una manera muy visual:
- Las imágenes de gafas de todos los tipos están «omnipresentes» y de esta forma lo dejan claro: si buscas unas gafas, estás en el lugar adecuado.
- Es una página principal dinámica que da protagonismo a las promociones del momento.
- La opción de comprar unas gafas según la forma de la cara da un toque importante de personalización.
- La llamada a la acción «Shop now» se repite de forma estratégica por distintos lugares de la página.
- Permite acceder fácilmente a las novedades, las gafas más populares y los mejores precios.
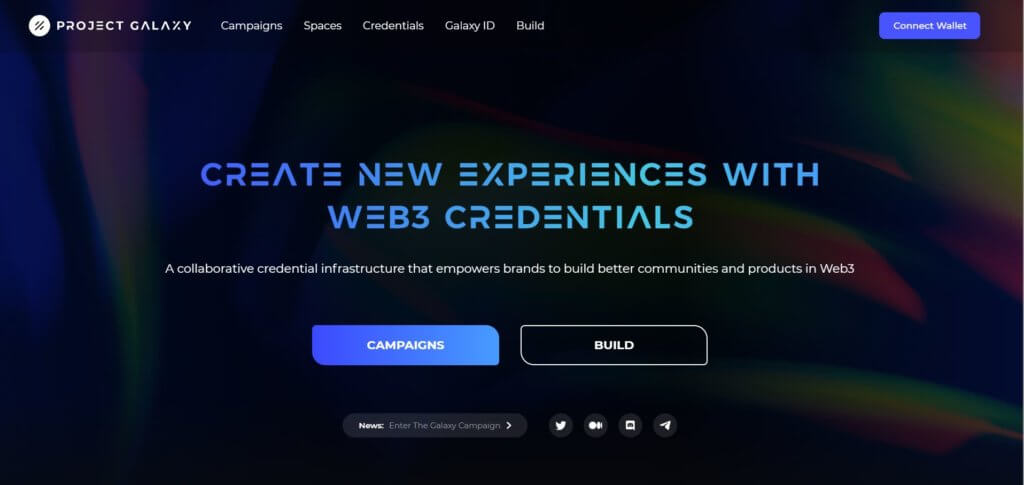
Project Galaxy

Project Galaxy es un sitio web de blockchain que es un buen ejemplo de uso de fondo oscuro. Su página de inicio destaca por:
- Contraste entre el fondo negro y los tokens e iconos con elementos visuales llamativos, a veces con colores claros para generar contraste.
- Algunas imágenes son dinámicas, lo que atrae la vista del visitante.
- Da un gran protagonismo a las pruebas sociales cuantitativas en sus recuadros con cifras.
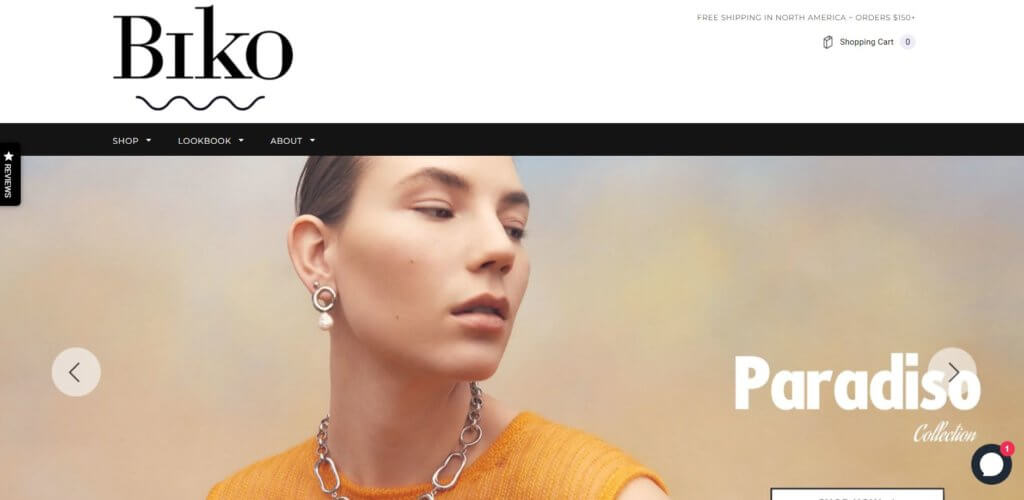
Biko

El menú principal de la tienda online de ropa y complementos Biko consta de solo tres opciones de navegación, y en ellas consigue englobar muchos productos. Destacamos los siguientes aspectos de su homepage:
- La oferta de ropa, joyas y complementos está presentada por un carrusel de imágenes de gran tamaño y calidad óptima, que cambia de forma dinámica.
- Debajo, tres imágenes de tamaño más modesto dan acceso a pulseras, pendientes y collares.
- Si seguimos descendiendo, la homepage nos muestra que sus productos aparecen en las revistas de prestigio.
- Por último, tenemos acceso a la cuenta de Instagram de la firma, para seguir los últimos lanzamientos y novedades.
Buenas prácticas para crear una buena homepage de un sitio web
Crear una página de inicio efectiva para un sitio web es una carta de presentación virtual imprescindible para cualquier negocio u organización. En esta sección, te presentamos seis buenas prácticas que te ayudarán a diseñar una homepage atractiva para los visitantes y los guíe de manera fluida por tu sitio, teniendo en cuenta las condiciones especificadas:
Diseño claro y atractivo
El diseño de tu página de inicio debe ser atractivo visualmente y sin sobrecarga de información. Utiliza colores coherentes con tu marca y asegúrate de que la página sea igualmente atractiva en dispositivos móviles. Las imágenes de alta calidad que definan tu negocio son esenciales. Un diseño ordenado facilita la navegación por tu blog y otras secciones.
Navegación fluida
Facilitar la navegación es probablemente la razón principal de existencia de una homepage. Los menús de navegación, que pueden ser tanto horizontales como verticales, deben prever las distintas necesidades de los visitantes. Al mismo tiempo, debes asegurarte de que no sean excesivamente largos para no abrumar a los visitantes. Esto permite a los usuarios explorar tu blog y otras páginas sin dificultades.
Mensaje claro y conciso
Al crear tu página de inicio, debes comunicar de manera clara quién eres, qué ofreces y cómo puedes ayudar a los visitantes. Utiliza un encabezado impactante y unos textos que sinteticen tus propuestas de valor. Evita el uso de jerga demasiado técnica o confusa. Destaca los beneficios clave de tu sitio web. Un mensaje claro y directo es esencial para captar la atención.
Llamadas a la acción (CTA) estratégicas
En una página de inicio, puede haber una o varias llamadas a la acción, aunque no necesariamente con un protagonismo destacado. La prioridad en una homepage es guiar la navegación del usuario, por lo que las CTA deben alinear al visitante con su próximo paso, ya sea explorar el blog, ver productos o servicios, suscribirse a tu newsletter, etc. Las CTA deben ser relevantes y estar bien ubicadas dentro del flujo de la página.
Elementos de confianza y credibilidad
Muestra pruebas sociales y elementos que construyan la credibilidad de tu sitio web y/o blog. Esto puede incluir testimonios de clientes satisfechos, reseñas, valoraciones de productos, premios o menciones en medios de comunicación. Estos elementos generan confianza y dan a los visitantes razones para quedarse y explorar más.
Optimización SEO centrada en la experiencia de usuario
En cuanto al SEO, la optimización de la página de inicio es diferente a la de otras páginas y se centra principalmente en brindar una experiencia de usuario óptima. Esto implica un diseño receptivo, tiempos de carga rápidos y contenido de calidad que responda a las necesidades de los visitantes. En lugar de basarse en palabras clave específicas, la optimización SEO de esta página se centra en la experiencia de usuario y la navegación.
Con estas buenas prácticas, puedes crear una página de inicio efectiva que atraiga a los visitantes y los guíe de manera fluida por tu sitio web y tu blog, optimizando así la experiencia del usuario y maximizando las oportunidades de conversión.


 Webolto ES
Webolto ES
Deja una respuesta