Antes de construir uma casa, você deve primeiro fazer um plano, para que assim a execução se torne mais fácil de realizar. Um wireframe desempenha a mesma função no design de um site, pois ele é a melhor forma de apresentar a estrutura geral do projeto. Por esse motivo, vamos explicar um pouco melhor como ele funciona e listar as melhores ferramentas disponíveis na Internet para que você utilize wireframes.
Sumário
O que são os Wireframes?
O wireframe pode ser definido como uma espécie de esqueleto de um site. Através dele, é possível ter uma ideia do formato que o site terá e das divisões internas das páginas. Por isso mesmo, essa ferramenta é excelente para que o site fique bem estruturado e para que assim seja possível obter bons resultados nas páginas de busca.
O planejamento de um site através de um wireframe permite que os erros sejam minimizados, assim como acontece, por exemplo, com um rascunho em um texto, que é fundamental para que você tenha ideia de onde deseja chegar.
Embora ele seja essencialmente útil ao criar uma página, também é possível usar essa ferramenta em outros momento, como, por exemplo, ao incluir outra funcionalidade em um site já existente.
É possível fazer um wireframe através de diferentes plataformas na Internet ou até mesmo através de uma folha de papel.
Abaixo seguem algumas das principais plataformas disponíveis atualmente para te ajudar na tarefa de criar um wireframe.
Balsamiq

O Balsamiq é uma ferramenta que permite criar designs rápidos e executar testes de usabilidade. Ele também permite que você compartilhe sua maquete com um grupo de pessoas que podem fornecer feedback sobre o seu protótipo.
Vantagens
- O Balsamiq é um software de wireframe baseado em Flash que acompanha uma extensa biblioteca de elementos de interface do usuário
- É possível criar um protótipo de forma muito rápida através dele
- Ele se baseia na simplicidade de layout para que assim seja mais fácil para quem está iniciando
- Diversos recursos para que você crie uma maquete perfeita.
- Funções autoexplicativas e fáceis de entender, ideais para um iniciante.
- Ferramentas de apresentação integradas que facilitam a apresentação da sua criação.
- A plataforma oferece 30 dias de teste gratuito para aproveitar esses recursos.
Desvantagens
- Não é possível usar o Balsamiq para fazer protótipos em larga escala, pois o software carece de algumas funcionalidades.
- Ele não suporta protótipos interativos
- Não é possível fazer anotações na interface
Preços
No Balsamiq você terá direito a 30 dias de teste gratuito, e, depois disso, poderá escolher um plano, cujo preço varia de $9 a $199 por mês.
Wireframe.CC

Essa é uma ferramenta de wireframe que você poderá dominar facilmente. Perfeito para pequenos aplicativos e web designs simples.
Benefícios
- Uma ferramenta super intuitiva que permite construir protótipos simples com rapidez e eficiência.
- Um bom layout que permite que você construa sua maquete facilmente.
- Recursos autoexplicativos para que você consiga dominar o software facilmente e em pouco tempo.
Desvantagens
- O aplicativo é muito simples e com poucas funcionalidades para o design de um protótipo.
- Não existem ferramentas de apresentação.
Preços
A versão básica deste wireframe é gratuita. Para fazer o upgrade para o premium, a assinatura é de $16 por mês e você tem direito a um teste de sete dias.
Figma

Figma é uma plataforma de wireframe baseada em um sistema em nuvem, o que é perfeito para compartilhar e trabalhar com membros de sua equipe.
Vantagens
- Um layout aberto e expansivo que permite criar vários designs em um único projeto
- Você pode fazer várias iterações, tornando mais fácil para você quando se trata de retrabalho e brainstorming.
- Recursos fáceis de dominar e que permitem que você concretize suas idéias rapidamente.
Desvantagens
- O custo da assinatura para grandes equipes é um pouco alto.
- Os iniciantes em design podem ter alguma dificuldade em começar a usar esta plataforma.
Preços
Para utilizar essa plataforma, você poderá optar por um plano gratuito, ou optar por um plano, que varia de $12 a $45 por editor por mês.
Pencil Project

Essa é uma ferramenta de Código Aberto de prototipação de Interfaces Gráficas totalmente gratuita, perfeita para wireframes e criação de maquetes.
Vantagens
- É um aplicativo de código aberto que você pode baixar no seu Windows ou Mac
- Diversas interfaces à sua disposição e possibilidade de criar diagramas
- A plataforma é totalmente gratuita
Desvantagens
- As funcionalidades são limitadas
Preços
Totalmente gratuito
NinjaMock

Ferramenta ideal para trabalhos em equipe, testes de aplicativos móveis e páginas da web.
Vantagens
- Fácil de dominar com muitos elementos interativos
- Utilização rápida e eficiente
- Está disponível em diversas plataformas como IOS, Android e Windows
- Você pode facilmente compartilhar sua criação e editar de forma simples
Desvantagens
- Problemas de navegação entre os modelos
- O custo é um pouco alto para quem precisa usar vários wireframes ao mesmo tempo.
Preços
Uma versão gratuita permite concluir um projeto com até 200 elementos. Para atualizar para a versão premium, você precisa desembolsar de $ 9,99 por editor por mês a $ 39,99 por equipe por mês.
FluidUI

Uma ferramenta com diversas funcionalidades e que é suportada por diversas plataformas como Android e iOS.
Vantagens
- Diversos elementos de interação e animação
- Mais de 2.000 ícones de widget e elementos de design que facilitam a criação de sua marca
- Uma interface bem definida para fazer um wireframe perfeito
Desvantagens
- A versão gratuita é limitada
- O recurso que permite fazer upload de várias imagens não está disponível, então você precisa fazer o upload de uma em uma
Preços
A versão gratuita permite que você faça um único projeto com no máximo 10 páginas. Para atualizar para a versão premium, você precisa pagar de $15 a $65 por mês.
MockFlow

Software disponível na nuvem com uma ampla biblioteca de templates.
Vantagens
- Uma interface simples que é fácil de dominar em pouco tempo
- Várias ferramentas predefinidas para wireframes rápidos estão disponíveis para você
- O aplicativo está equipado com várias ferramentas de colaboração
Desvantagens
- Pacote básico limitado e muitas vezes os usuários se veem forçados a mudar para um pacote pago
- Problemas com delays ao tentar trabalhar com várias páginas
Preços
Uma versão gratuita está disponível com funcionalidades básicas. Para atualizar para a versão premium, você precisará pagar de $15 a $160 por mês.
Cacoo

Software perfeito para criar maquetes de sites e muito mais.
Vantagens
- Baseado na nuvem você tem a possibilidade de compartilhar sua criação com sua equipe
- Diversas ferramentas de apresentação disponíveis para permitir que você faça um protótipo impecável
Desvantagens
- A versão gratuita é limitada e nesta versão você só pode exportar seus projetos como arquivos PNG
- Depois que sua avaliação gratuita terminar, você não poderá mais acessar seu trabalho
Preços
Para se beneficiar dos recursos da plataforma, você terá que pagar $6 por usuário por mês.
Pidoco

Uma ferramenta de wireframe disponível na nuvem e validada por várias empresas como T-Mobile, Zimory e Sanofi.
Vantagens
- Você tem vários modelos personalizados e elementos interativos à sua disposição
- Wireframe rápido e eficiente
Desvantagens
- As taxas de assinatura são um pouco caras
- Na versão gratuita, as funções são limitadas
Preços
Uma versão gratuita com funcionalidades limitadas está disponível. A versão básica custa $ 9,99 por mês e para atualizar para o plano premium você terá que desembolsar $ 199 por mês.
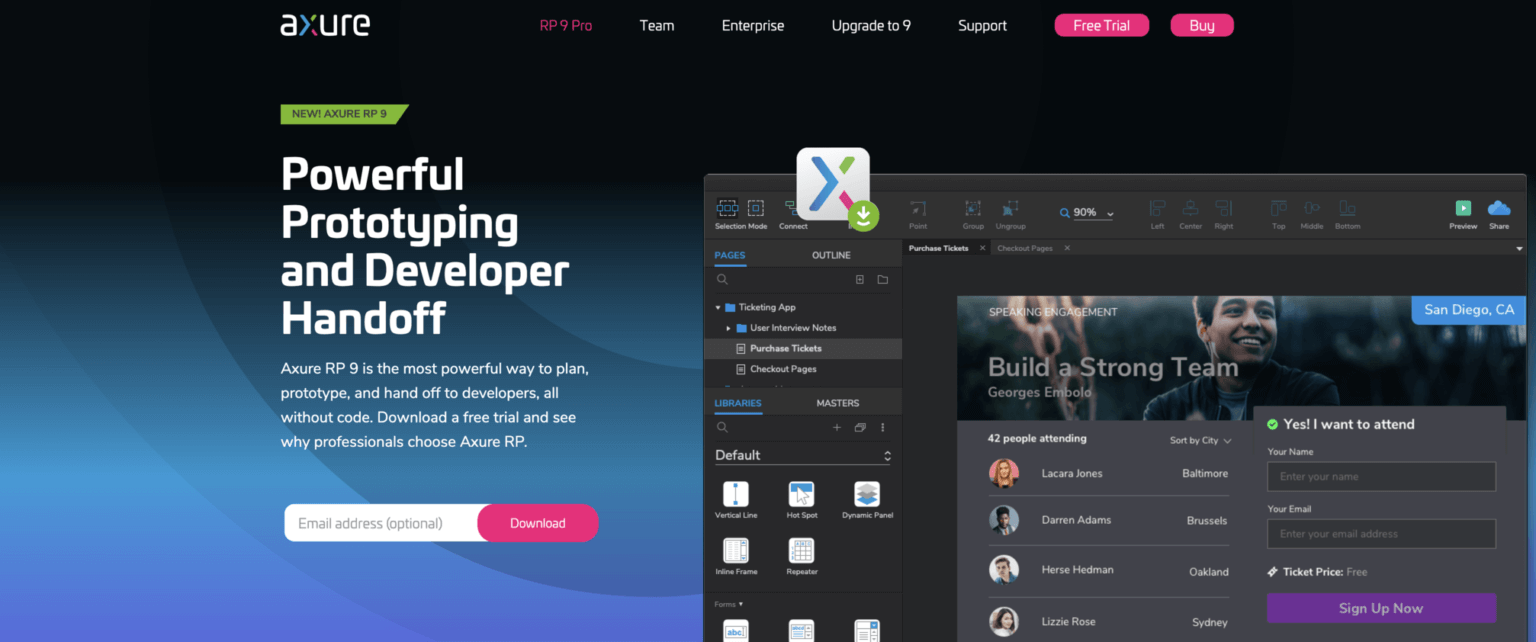
Axure

Uma ferramenta de wireframe perfeita para grandes projetos.
Vantagens
- Você tem vários recursos a sua disposição para criar o modelo, independentemente da complexidade dele
- Animações estão disponíveis
Desvantagens
- Muitos recursos, o que o torna complexo
- Preços acima da média
Preços
A plataforma oferece um teste gratuito por até 30 dias. Depois desse período, a assinatura mensal custa a partir de $ 29 para um usuário por mês e o preço de compra é de $ 495. Para uma equipe, o preço de compra é de $ 49 por usuário por mês e o preço de compra é de $ 895.
Conclusão
As ferramentas de wireframes permitem que você crie a maquete do seu site. Qualquer que seja a plataforma escolhida, os wireframes fornece a orientação necessária para o desenvolvimento do seu projeto. Dessa forma, as suas chances de sucesso serão muito maiores, já que a fase de planejamento é fundamental na construção de um website.
Lembramos que nenhuma das plataformas que sugerimos é superior às outras, pois cada uma delas oferece recursos distintos, navegação conveniente e liberdade de criação. Então, avalie com cuidado cada uma delas, para fazer a escolha mais adequada de acordo com o seu objetivo.
Assim, a escolha de qual ferramenta utilizar depende dos requisitos do seu projeto, dos processos de trabalho e da preferência do desenvolvedor. Esperamos que este artigo o ajude a encontrar o software que permitirá que você crie maquetes para o seu site da forma mais eficiente possível.

 Webolto PT
Webolto PT
Deixe um comentário